In this post, we’ll explain How to hide and disable and set a SharePoint field as read-only using JQuery in SharePoint forms.
- 1 How to Disable SharePoint Field Using JQuery?
- 2 Hide SharePoint Field Using JQuery
- 3 Hide Column In SharePoint Forms using PowerShell
Here, we’ll mainly concentrate on learning how to hide and disable SharePoint Field using JQuery in SharePoint forms for the below fields:
- TextBox Field.
- Choice Field.
If you would like to disable multiline text box field, you can check the below articles:
- Set Multiple Line field as Read-Only in SharePoint.
- Set Rich Multiple Line Text Field as Read Only in SharePoint.
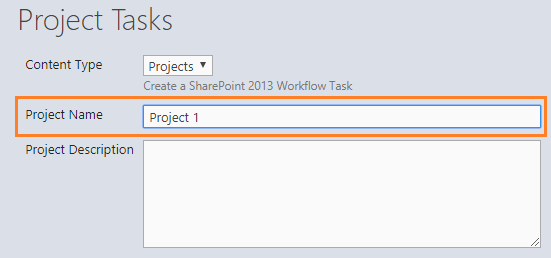
In my secnario, I have a custom list “Project Tasks” with content type enabled, In this content type, I have a sing line of text box column called “Project Name”.

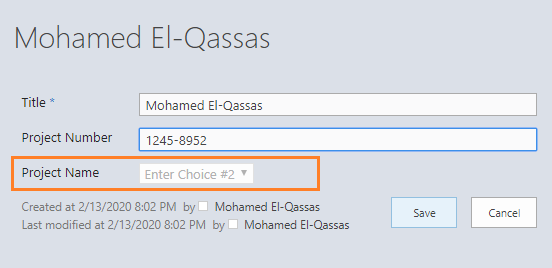
I would like to disable and set a SharePoint field as read-only when editing or adding a new list item as shown below:

Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
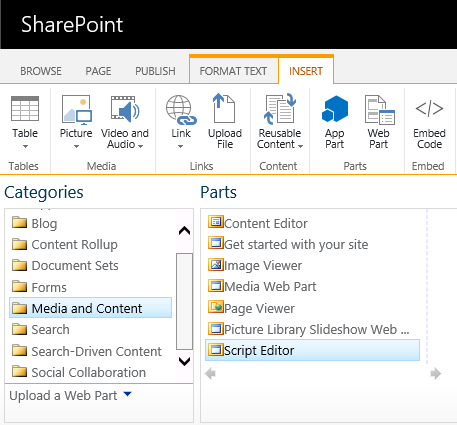
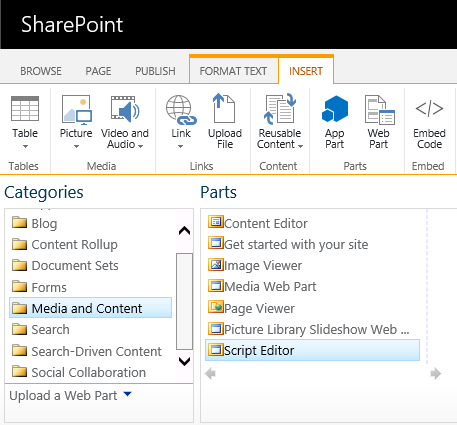
- In the “Media and Content” category, Add Script Editor web part.

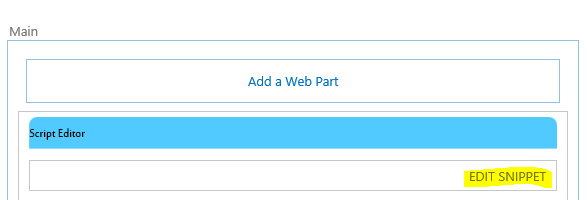
- Click on “Edit Snippet“.

- Add the below code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable single line text box in SharePoint
$("input[title='Project Name']").attr('disabled', 'disabled');
});
</script>Don’t forget to replace the above code with your field name at this line $(“input[title=’your field name’]”)
- Stop Editing your page.
- Go back to edit your item.
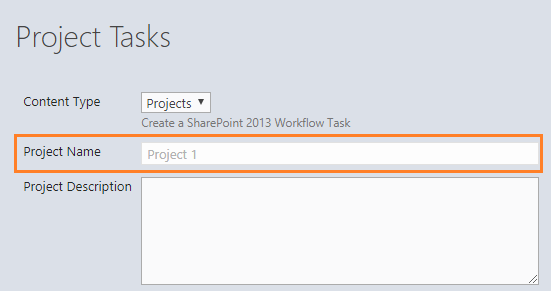
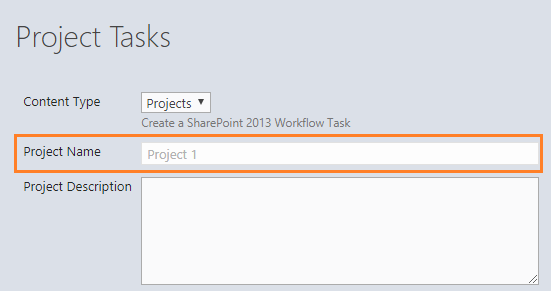
- The SharePoint Column would be disabled successfully as shown below.

Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.

- Click on “Edit Snippet“.

- Add the below code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable single line text box in SharePoint
$("select[title='Project Name']").attr('disabled', 'disabled');
});
</script>- Stop Editing your page.
- Go back to edit your item.
- The SharePoint Column would be disabled successfully as shown below.

Don’t forget to replace the above code with your field name at this line $(“select[title=’your field name’]”)
You may also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint.
If your field is a required field, so you should use “^” at the below line
$("input[title^='Project Name']").attr('disabled', 'disabled');<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable single line text box in SharePoint
$("input[title^='Project Name']").attr('disabled', 'disabled');
});
</script>For choice field, just change “input” to “select” at $(“input[title^=’your field name’]”)
In this section, we’ll learn how to hide SharePoint Field using JQuery.
Steps
- Open your list.
- Edit an Item.
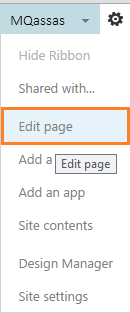
- From the top right setting gear, select “Edit Page”.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.

- Click on “Edit Snippet“.

- Add the below code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable single line text box in SharePoint
$("input[title='Project Name']").closest('tr').hide();
});
</script>Don’t forget to replace the above code with your field name at this line $(“input[title=’your field name’]”)
Steps
- Open your list.
- Edit an Item.
- From the top right setting gear, select “Edit Page”.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.

- Click on “Edit Snippet“.

- Add the below code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable single line text box in SharePoint
$("select[title='Project Name']").closest('tr').hide();
});
</script>Don’t forget to replace the above code with your field name at this line $(“select[title=’your field name’]”)
You can also use SharePoint Power-Shell to hide a field in
- New Form (ShowInNewForm).
- Edit Form (ShowInEditForm).
- Display Form (ShowInDisplayForm).
Note: The Power-Shell Script is not working for the system generated column like content type column
Add-PSSnapin "Microsoft.SharePoint.PowerShell"
$web = Get-SPWeb -Site http://debug.to/
$listname = "Project Tasks"
$fieldName = "Project Status"
$list = $web.lists | Where-Object { $_.title -Eq $listname }
$list | Format-Table title,id -AutoSize
$field = $list.Fields[$fieldName]
$field.ShowInEditForm=$false;
$Field.Update()You might also like Show and Hide Columns in SharePoint List Forms Using PowerShell.
Conclusion
In this post, we have learned how to disable SharePoint field using jQuery, and we have provided a code to disable and hide a Text box field and choice field in SharePoint forms.
Applied To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint 2013.
Download
You can also explore other JS snippet SharePoint on GitHub. Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- SharePoint Auto Populate Column based on another Column.
- Hide Content-Type Column In Edit Form In SharePoint.
- Group By Content-Type in SharePoint list view.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Thank you for the excellent tip
Pingback: To Edit A Field