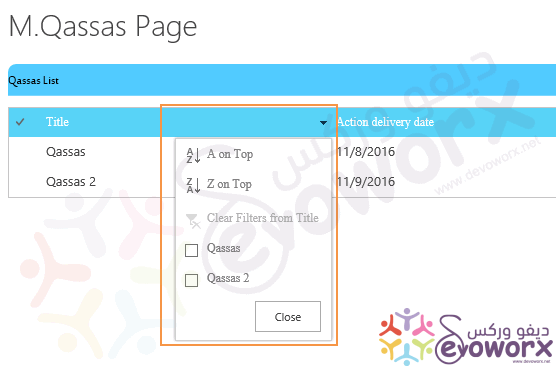
In this post, we will learn How to hide SharePoint List View Column Header Menu using CSS?

You might also like to read Show and Hide Columns in SharePoint List Forms Using PowerShell
In some cases, you may need to SharePoint List View Column Header Menu for print purpose, in this case, you can use CSS to hide the filter and sort menu in All Items Page in SharePoint List by doing the following:
Steps
- Open your List > Click on the Setting gear > Select Edit Page.

- Click on Add Web Part > add Script Editor Web Part

- Add the following CSS code.
<style>
th .ms-core-menu-box, .ms-positionRelative
{
display:none !important;
}
</style>- Save your page.
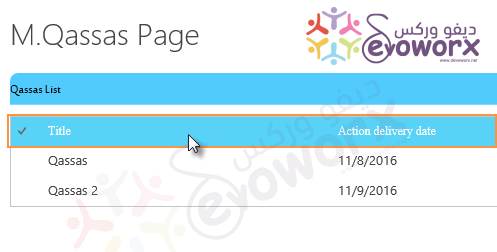
- Test your list view by clicking on the column header where the filter and sort menu option should be now removed from all items page in SharePoint list.

If you need to hide open menu for a specific column header in list view, you should do the following:
Steps
- Open your List > Click on the Setting gear > Select Edit Page.

- Click on Add Web Part > add Script Editor Web Part

- Add the following CSS code.
div[displayname*="Title"] ~ .ms-core-menu-box,div[displayname*="Title"] ~ .ms-positionRelative
{
display:none !important;
}At “displayname”, change the Title with your own column name
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.

Thanks for sharing informative post. I am trying to develop hide open menu for a specific column header in list view with the help of above code. I hope it will work out.