In this article, I will show How to
Add comments on a highlighted code in SharePoint Designer.

If you are working with SharePoint designer to edit master pages, Page layout, JS and CSS files, you will not that there is no comment and uncomment button like Visual Studio!
Check also SharePoint designer 2016 and InfoPath 2016 in sharepoint server 2016, what’re the alternatives?
Actually, the SharePoint Designer is not considered a smart dedicated code editor, however, you can insert a comment through the following:
Insert a comment in SharePoint Designer.
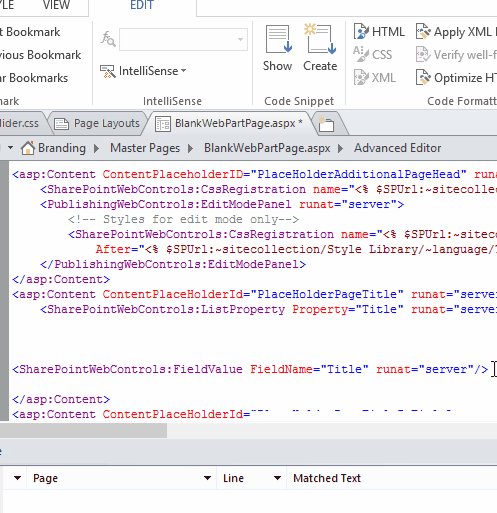
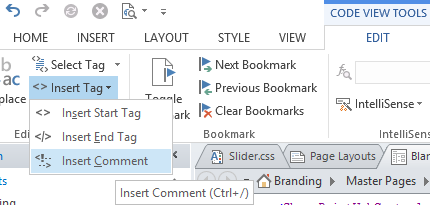
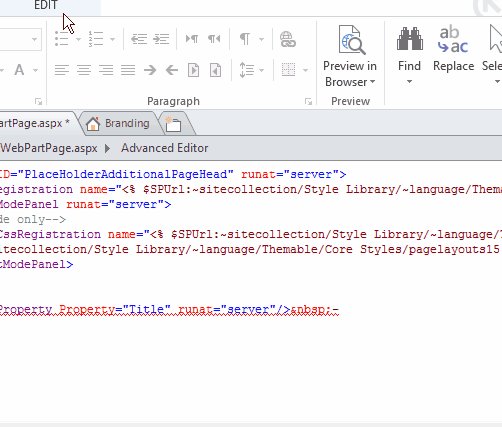
- Go to Edit tab > Insert Tag > Insert Comment tag.
- You can easily use CRTL + / to insert a new comment tag.

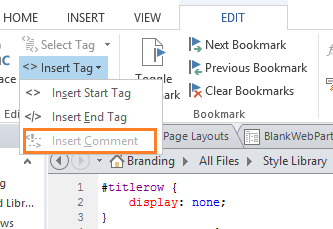
Unfortunately, the comment tag is only working for HTML tags, not working with JS, CSS code.

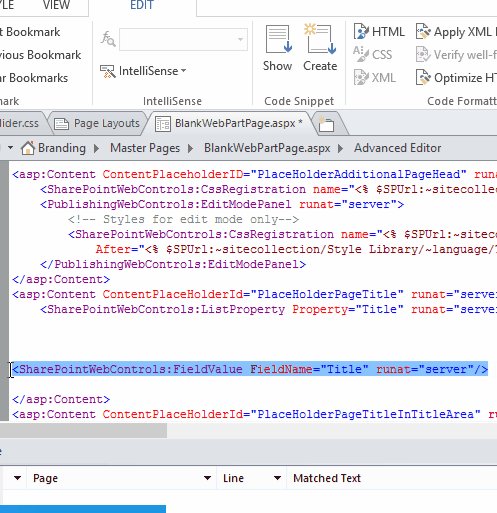
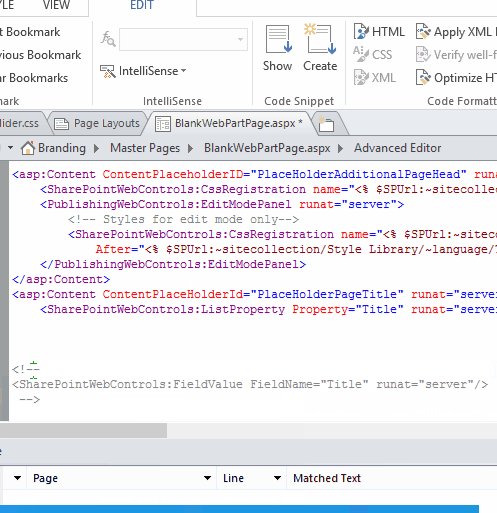
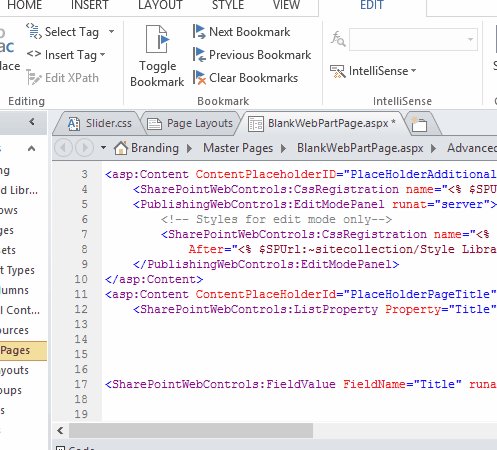
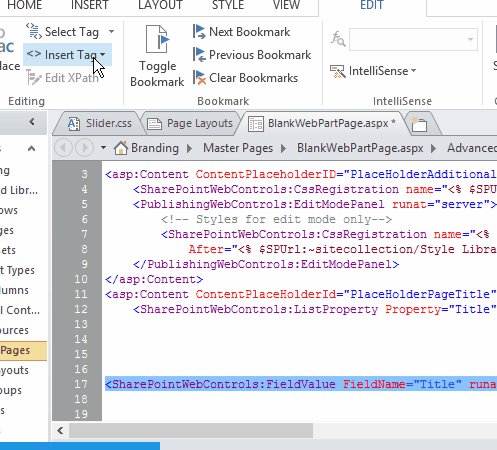
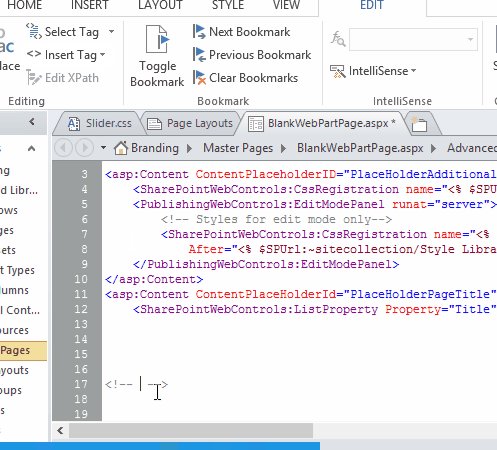
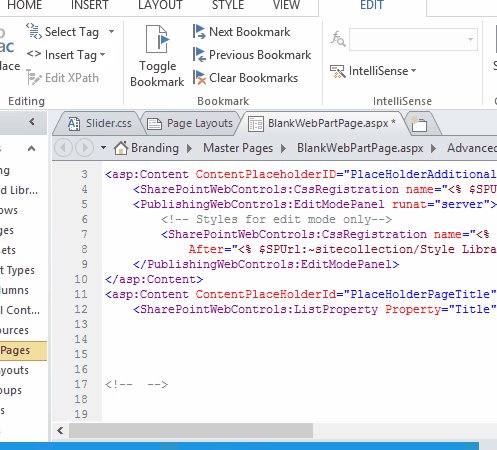
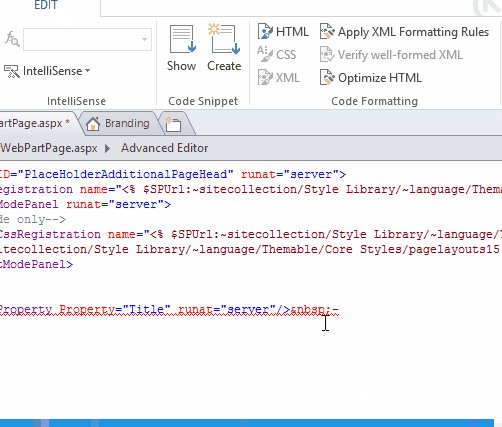
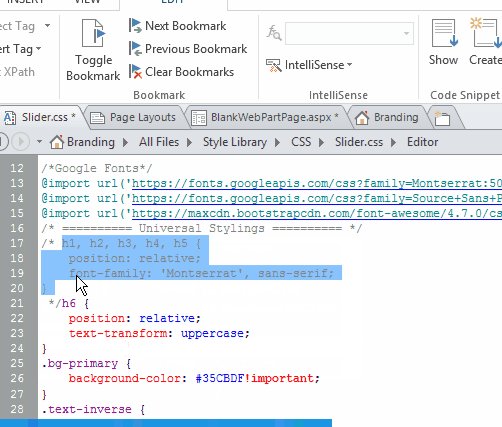
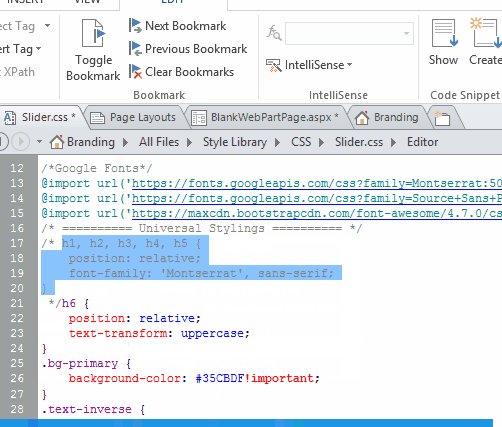
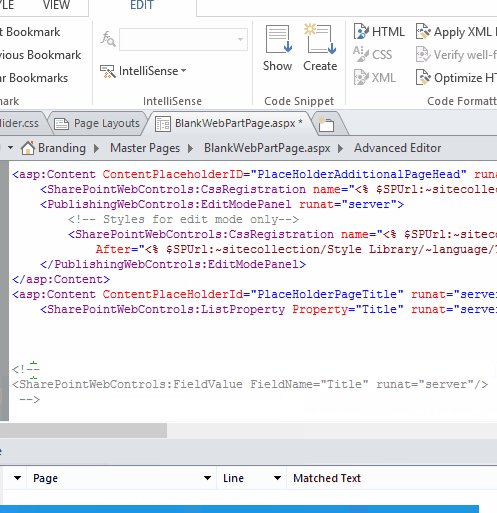
Additionally, if you have tried to highlight your code then inserted a comment tag you will note that the highlighted code replaced with the comment tag as shown below:

Comment a highlighted code in SharePoint Designer.
As I mentioned above, the insert comment tag is useless because it does not comment on the highlighted code.
By dint of the Code Snippet, you can easily apply a comment on the highlighted code.

Comment HTML highlighted code in SharePoint Designer.
- In Edit Tab > Code Snippet category.
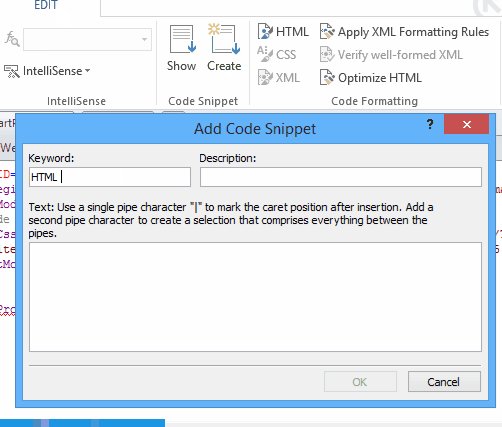
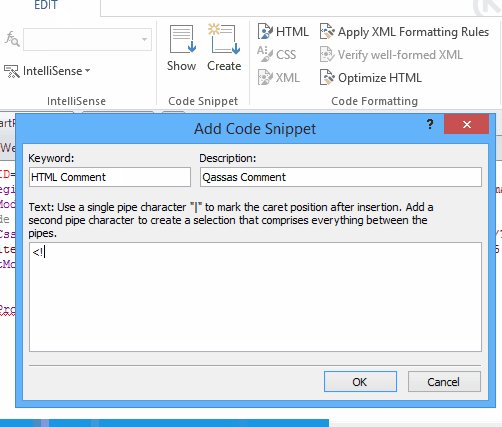
- Click on Create button to create a new code snippet.
- Provide the snippet name and the description as you prefer.
- add a single pipe | surrounded with the comment tag to preserve the highlighted code.

The final snippet should look like
[code language="HTML"] <!-- | --> [/code]
Comment JS/CSS code in SharePoint Designer
- In Edit Tab > Code Snippet category.
- Click on Create button to create a new code snippet.
- Provide the snippet name and the description as you prefer.
- add a single pipe | surrounded with the comment tag /* */ to preserve the highlighted code.
[code language="HTML"] /* | */ [/code]
Apply comment code snippet
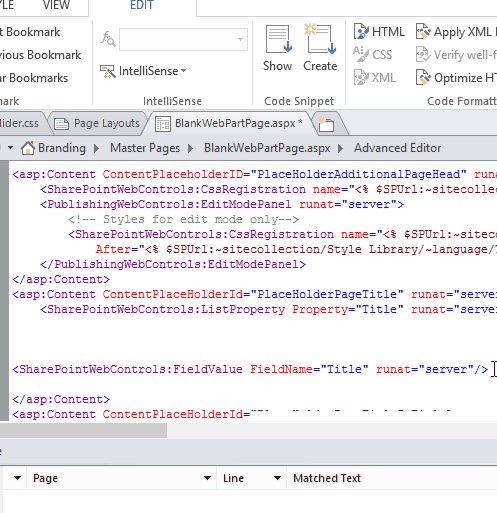
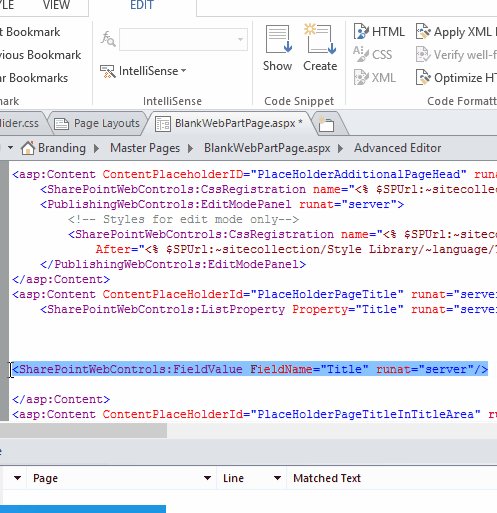
- Highlights the code that you want to comment on it.
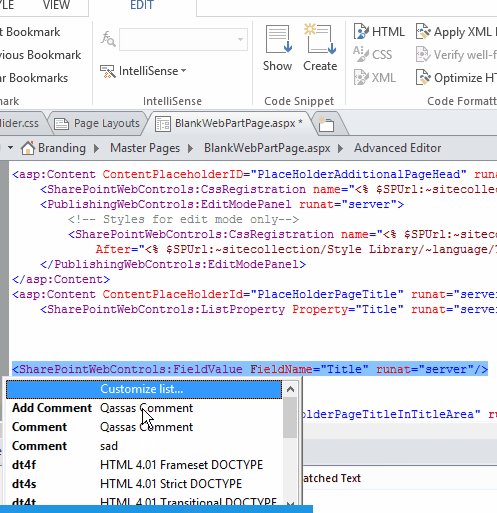
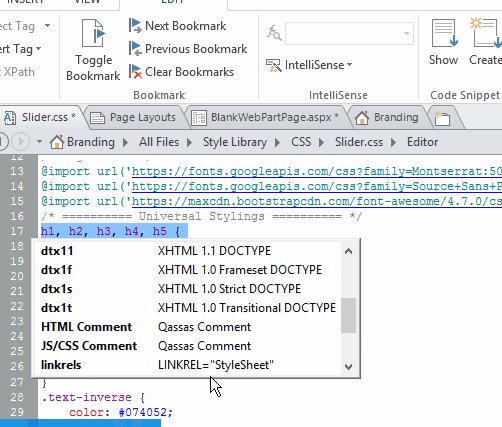
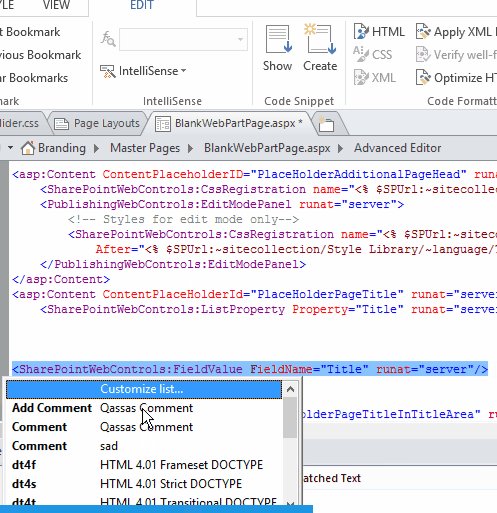
- Click on Ctrl + Enter to show the code snippet list.
- Select your comment snippet.

Uncomment button in SharePoint Designer
Unfortunately, you will need to remove the comments tag manually to uncomment your code!
Applies To
- SharePoint Designer.
- SharePoint Online.
- SharePoint Server.
Conclusion
In this article, I have explained How to comment the highlighted HTML/JS/CSS code in SharePoint Designer using Code Snippet.
See Also
- SharePoint designer 2016 and InfoPath 2016 in sharepoint server 2016, what’re the alternatives?
- Please upvote my answer at SE if it helped you.


Pingback: The Workflow contains errors, but they are not visible in the current view
It’s an remarkable poxt designed for all the
online users; they will get benefit from it I
am sure.
Pingback: Create Custom Page Layout using SharePoint Designer | SPGeeks