In this post, we’ll show how to Disable SharePoint Multiline TextBox Field In Edit Form using JQuery by exploring the following:
You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint
I have a SharePoint custom list,

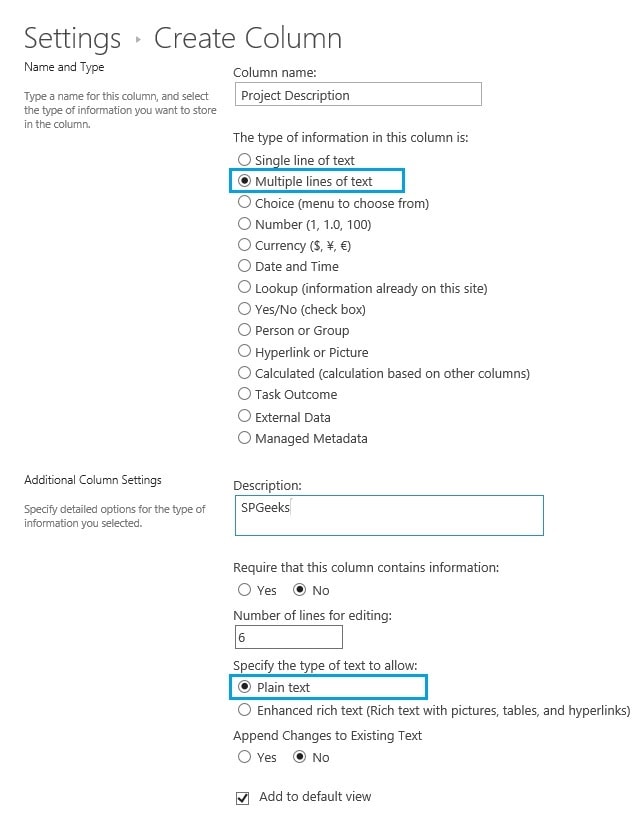
This list has a plain Multiple Lines of text column called “Project Description”.

In my case, I need to disable SharePoint Multiple lines Text Box Field and set it as read only In Edit Form using JQuery

Steps
- Open your list.
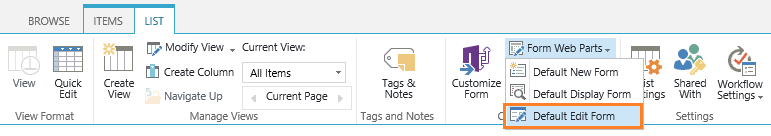
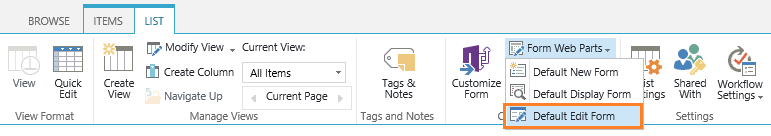
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

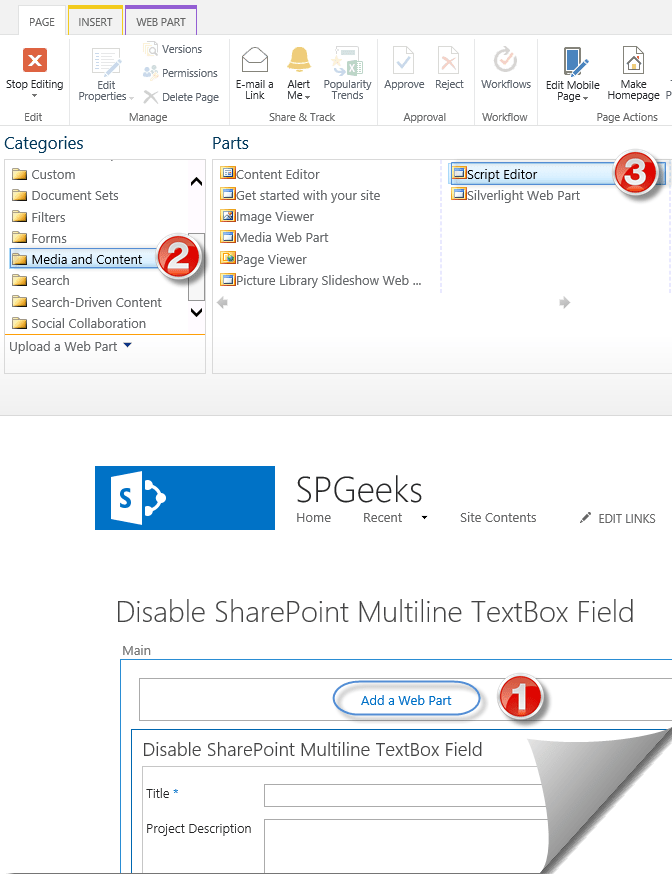
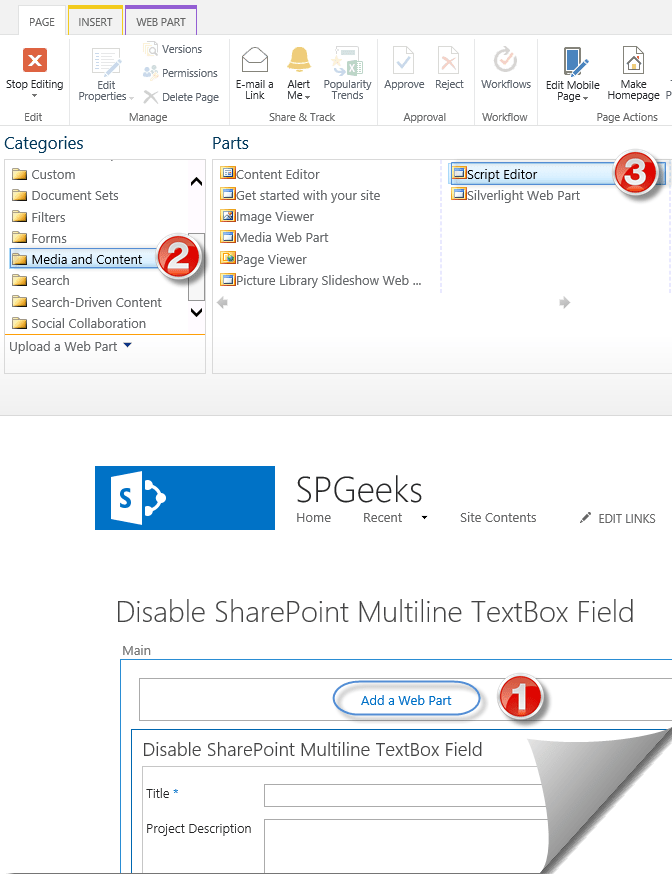
- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.

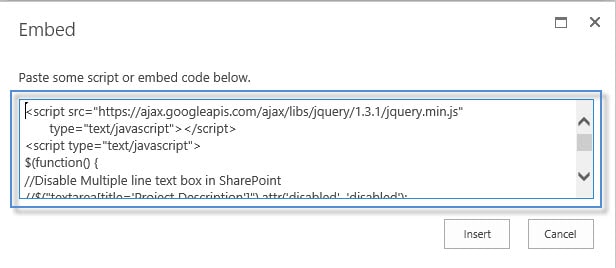
- Edit the snippet.
- Download the JS code snippet on GitHub at Disable SharePoint Multiline TextBox Field.
- Paste the downloaded code to Script Editor.

- Click Insert, and stop page editing.
- Go back to edit an existing item in your list.
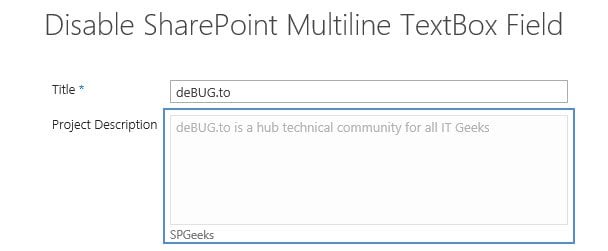
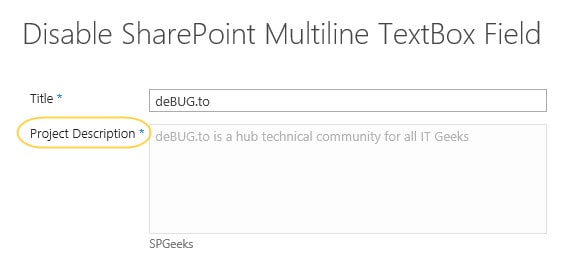
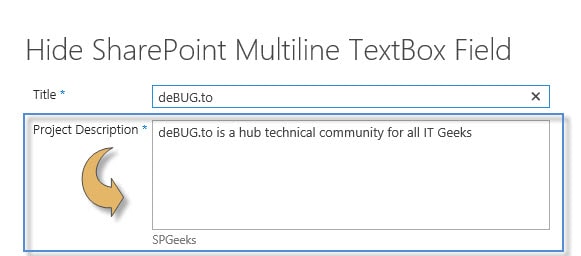
- Great, the Multi-line text box field has been disabled properly in SharePoint Edit form as shown below:

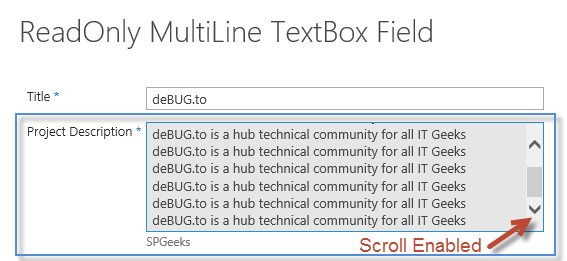
- If the field holds multiple lines of text, the scroll up and down will be shown and enabled as shown below:

Note: This code is only working with the Plain Multiple Line Text Box.
For Rich Multiple Line Text Box, Please, check Set Rich Multiple Line Text Field as Read Only in SharePoint.
In this section, we’ll show how to hide Hide Multiple line of text column in SharePoint form using JQuery
Steps
- Open your list.

- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.

- Edit the snippet.
- Download the JS code snippet on GitHub at Hide SharePoint Multiline TextBox Field.
- Paste the downloaded code to Script Editor.
- Click Insert, and stop page editing.
- Go back to edit an existing item in your list.
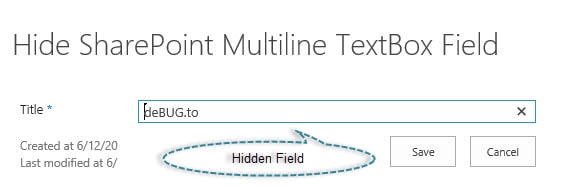
- Great, the Multi-line text box field is hidden properly in SharePoint Edit form as shown below:


You can also use SharePoint PowerShell to
- Hide Column in SharePoint New Form (ShowInNewForm).
- Hide Column in SharePoint Edit Form (ShowInEditForm).
- Hide Column in SharePoint Display Form (ShowInDisplayForm).
Note: The PowerShell Script is not working for the system generated column like Task Name, Description ..etc.
- Run Windows PowerShell as Administrator

- Edit the below script with your info:
- Site URL.
- List Title.
- Field Display Name that you would like to hide.
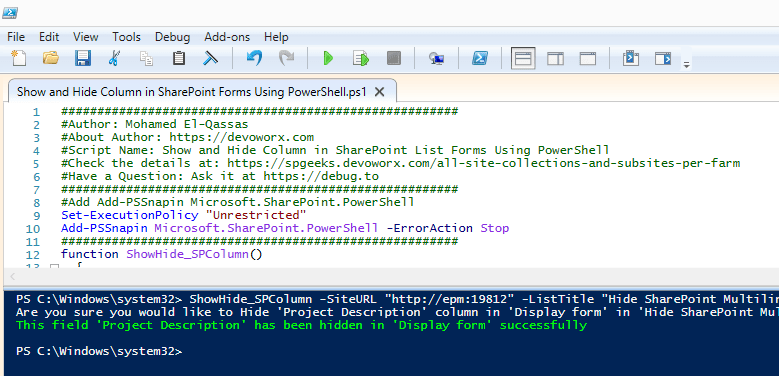
- Paste your script and click run to Hide Column In SharePoint List Form Using PowerShell.
Add-PSSnapin "Microsoft.SharePoint.PowerShell"
$web = Get-SPWeb -Site SiteURL
$listname = "List Name"
$fieldName = "Field Name"
$list = $web.lists | Where-Object { $_.title -Eq $listname }
$field = $list.Fields[$fieldName]
$field.ShowInNewForm=$false;
$field.Update()Add-PSSnapin "Microsoft.SharePoint.PowerShell"
$web = Get-SPWeb -Site SiteURL
$listname = "List Name"
$fieldName = "Field Name"
$list = $web.lists | Where-Object { $_.title -Eq $listname }
$field = $list.Fields[$fieldName]
$field.ShowInEditForm=$false;
$field.Update()Add-PSSnapin "Microsoft.SharePoint.PowerShell"
$web = Get-SPWeb -Site SiteURL
$listname = "List Name"
$fieldName = "Field Name"
$list = $web.lists | Where-Object { $_.title -Eq $listname }
$field = $list.Fields[$fieldName]
$field.ShowInDisplayForm=$false;
$field.Update()We have introduce a simple PowerShell script to can easily show or hide column in ALL SharePoint Forms Using PowerShell as a bulk action.

ShowHide_SPColumn -SiteURL "http://SiteURL" -ListTitle "List Title" -FieldName "Field Name" -FormType "New" -Show $falseFind the script features and the detail steps to use this script at Show and Hide Columns in SharePoint List Forms Using PowerShell
Conclusion
In conclusion, we have explained
- How to Disable multiline text box column in SharePoint form using JQuery.
- How to Hide multiline text box in SharePoint Edit form using JQuery.
- How to Hide multiline text box in SharePoint New Form using PowerShell.
- How to Hide multiple line field in SharePoint Edit Form using PowerShell.
- How to Hide multiple line field in SharePoint Display Form using PowerShell.
Download
- PowerShell Script: Show and Hide Columns in All SharePoint List Forms.
- Disable SharePoint Multiline TextBox Field.
- Hide SharePoint Multiline TextBox Field.
- JS snippets code for SharePoint.
Applies To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read
- Set Rich Multiple Line Text Field as Read Only in SharePoint.
- Hide The Content-Type Column In Edit Form In SharePoint.
- Set Field as Read-only in Edit Form In SharePoint.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Making multi-line text field read only or disabled JS code doesn’t work in SharePoint 2019 on-premise.
//$(“textarea[title=’Test’]”).attr(“readonly”,”true”).css(‘background-color’,’#E6E6E6′);
$(“textarea[title=’Test’]”).attr(‘disabled’,’disabled’);
Pingback: Disable SharePoint Field in Edit Form | SPGeeks