In this post, we will explain SharePoint Disable Rich Text Field on Edit Form in SharePoint 2016 using JQuery

You might also like to read Show and Hide and Disable SharePoint Multiline TextBox Field In Edit Form.
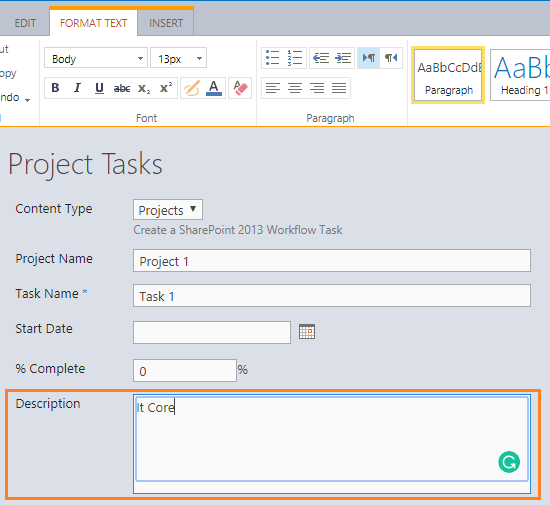
In SharePoint 2016, I have a custom list “Project Tasks” with content type enabled, In this content type, I have a Rich Multiple Line Textbox column called “Description”, I would like to set this Content-Type Column as read-only when editing the list item.

Check also Disable Choice Field in SharePoint Forms.
Disable Rich Multiple line Textbox On Edit Form Using JQuery
Using JQuery, you can disable a SharePoint Rich Text field in SharePoint forms as mentioned below:
Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.
- Edit the snippet.

Add the below code with your own Rich Text field ID
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
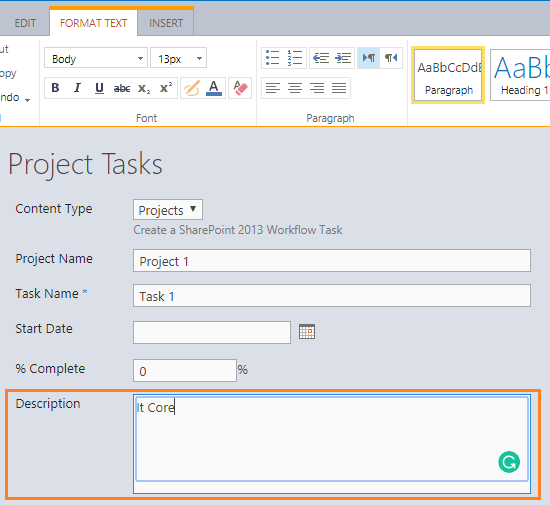
//Disable Rich Multiple line text box in SharePoint
$($("[id^=Body][id$=inplacerte]")[0]).attr("contenteditable","false");
});
</script>
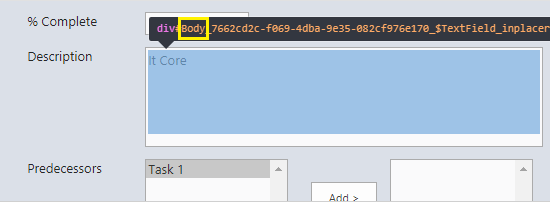
Note: The ID differs, so don’t forget to set the id in this part [id^=”the first part of your field ID”] to the first part of your field id (in my case, it’s “body”) using F12 developer tools as shown below

ReadOnly Rich Multiple line Textbox Without Disable Scroll Bar
To set a SharePoint Rich Text Field as Read-Only in SharePoint forms without disabling the Scroll bar up and down, you should do the following:
Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.
- Edit the snippet.

Add the below code with your own Rich Text field ID
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
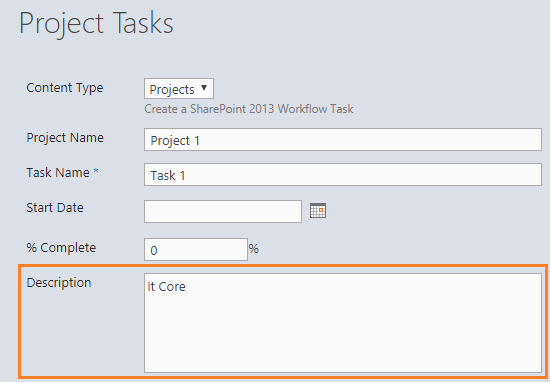
// disable Rich Text in SharePoint without dissable
$($("[id^=Body][id$=inplacerte]")[0]).attr("readonly","true").css('background-color','#E6E6E6');
});
</script>You might also like to read Show and Hide Columns in SharePoint List Forms Using PowerShell
Conclusion
In conclusion, we have learned How to
- Disable Rich Multiple line field in SharePoint Forms using JQuery.
- Set a SharePoint Rich Text Field as Read-Only in SharePoint forms without disabling the Scroll bar up and down.
Applied To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint 2013.
You might also like to read
- SharePoint Auto Populate Column based on another Column.
- Hide The Content-Type Column In Edit Form In SharePoint.
- Set Multiple Line field as Read Only in SharePoint.
- Disable Choice Field in SharePoint Forms.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.
Download
You can also explore other JS snippet SharePoint on GitHub. Please, don’t forget to Follow Me to get the latest updates.


Pingback: Disable SharePoint Field in Edit Form | SPGeeks