In this hint, we will explain How to Filter SharePoint List By QueryString and open the filtered list in a Modal Dialog in SharePoint 2013 and 2016.

You might also like to read Open link in Modal Dialog SharePoint 2013
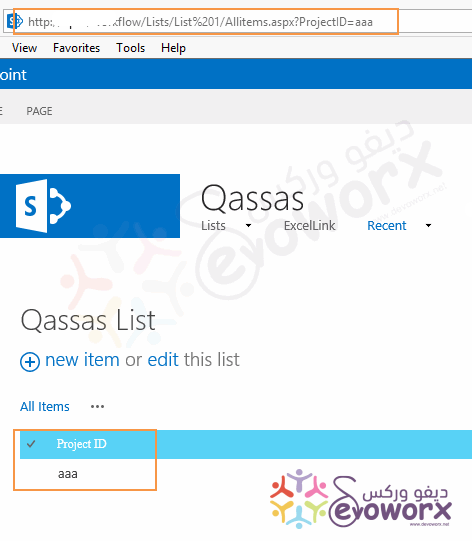
Consider you have a SharePoint list, and you would like to filter its list items by URL QueryString as shown below

In this case, you can Filter SharePoint List By URL Query String using the OOTB QueryString (URL) Filter web part.

Query String (URL) Filter web part filters the contents of Web Parts using values passed via the query string.
In this section, we’ll show how to use Query String (URL) Filter web part to Filter SharePoint List By QueryString.
Steps
- Open your List.
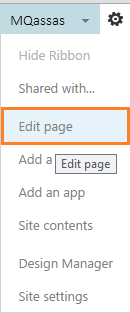
- Click on the Setting gear, and select Edit Page.

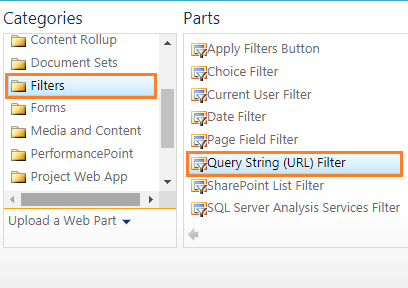
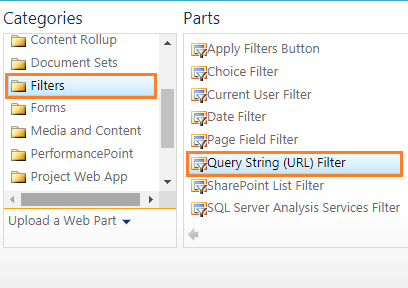
- On the left side, click on the “Filters” category.
- Click on “Query String (URL) Filter web part“.

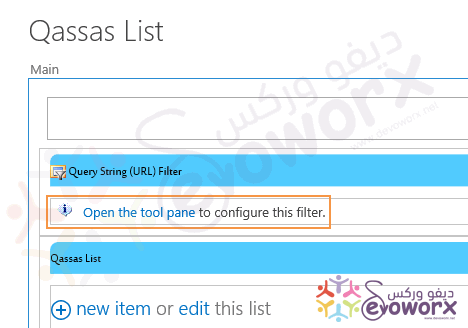
- Click on “Open the tool pane to configure the Filter“.

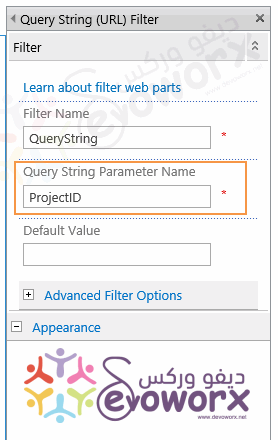
- At the “Query String Parameter Name” text box, you should set the URL Parameter Name that you would like to use as a Query String in the SharePoint URL. (In my case, it’s ProjectID).

At Default Value text box , you can optionally set the value that you would like to use to filter the SharePoint List.
- Now build the connection for the Query String (URL) Filter web part and your List.
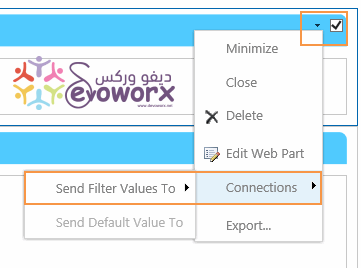
- Edit Query string (URL) filter web part > Select Connection > Select Send Filter Values To > Select your List.

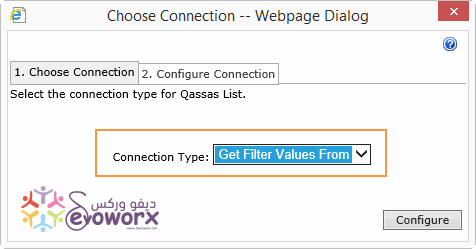
- At “Choose connection” Tab, make sure that the Connection type is set to “Select Get Filter Values From“.

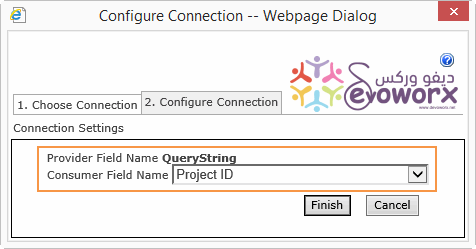
- At “Configure Connection” tab, you should select your provider Filter field name that you have set at “Query String Parameter Name“.

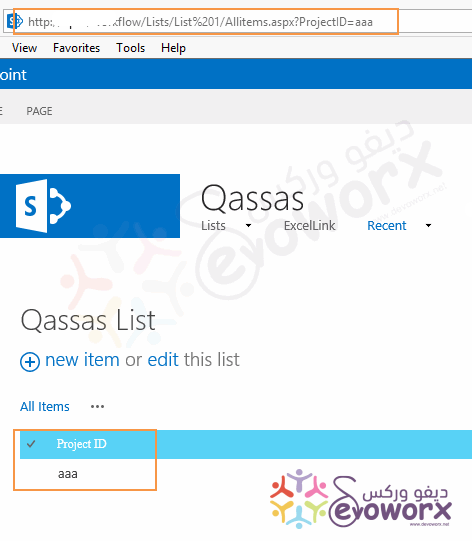
- Now, open a new tab to test your SharePoint Filter List URL Parameter.
http://epm/workflow/Lists/List%201/Allitems.aspx?ProjectID=aaa- Great the current list items have been filtered based on the value that you have set at the SharePoint List URL Parameter as shown below:

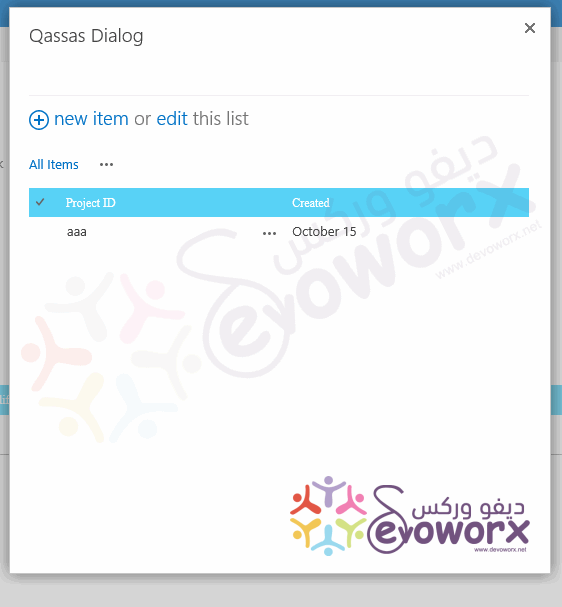
In some case, you may need to open the filtered list in a SharePoint Modal Dialog as shown below:

To do that, you should use the below code to add the SharePoint List Filter
<script type="text/javascript">
function openDialog(pageUrl) {
var options = {
url: pageUrl,
title: 'Modal Title',
allowMaximize: false,
showClose: true,
width: 726,
height: 372
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
</script>
<a href="#" onclick="openDialog('The filtered URL');">Announcments</a>Please, download the full script from GitHub and check the detail steps at Open a link via Modal Dialog in SharePoint
Conclusion
In conclusion, we have learned how to Filter SharePoint List By QueryString as well as how to open Filtered List URL in a SharePoint Modal Dialog.
Applies To
- SharePoint 2016.
- SharePoint 2013.
Download
You can download the full scripts used in this article from GitHub.
You might also like to read
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.