In this article, we will briefly getting started with SharePoint Framework for SharePoint 2016 On Premise.
SPFx is new development (page and part) model for building SharePoint customization’s.
- It enables client-side development for building SharePoint productive experiences and apps that are mobile-ready and responsive.
- It facilitates easy integration with the SharePoint data and Microsoft Teams.
- It provides support for open source tooling development.
SharePoint Framework (SPFx) mainly comes to overcome the downsides in the old SharePoint development approach (Server Side Object Model) that don’t scale to the cloud but work effectively for the on-premises environment. Moreover, the alternative models (client-side JavaScript injection, and SharePoint Add-in) still have performance, security, and mobile-friendly issues.
So let’s explore the drawbacks of one of the alternative modes. In JavaScript injection, we are using Script Editor web part to execute JavaScript when the page render. actually, it is a simple and effective way but has some downsides like:
- Script editor web part isn’t marked as safe for scripting, and by default, the custom scripting is disabled as mentioned at Missing save site as template SharePoint Online
- Also, you can’t provide configuration options easily.
- If the end-user has permission to edit the page, he/she will be able to change the code in the Script editor web part.
Therefore, SharePoint Framework comes to overcome such downsides to be able to build SharePoint productive experiences and apps that are more secure, high performance, scalable to the cloud, and responsive. Hence, it’s considered the coming evolution in SharePoint development.
The key features of SPFx include the following:
- SPFx web parts can be used with modern and classic pages.
- Unlike SharePoint Add-in Model, there is no Iframe for customization, and the JavaScript is embedded to the page directly and this leads to reliable performance.
- The controls are responsive and rendered in the normal page DOM.
- Flexibility to provide configuration options.
- You can use any JS framework that you prefer like React, Vue, knockout, Angular, and others.
The SPFx is hosted and available in SharePoint Online.

Also, you can use the SharePoint Framework (SPFx) for the below SharePoint On-Premise Versions:
- SharePoint 2016 with Feature Pack 2.
- SharePoint 2019.
SPFx is not supported to use in SharePoint 2013 as well as SharePoint 2010.
Read more at SharePoint framework for SharePoint 2013 on premise
On 12 Sept 2017, Microsoft announced the availability of using SharePoint Framework web parts for SharePoint Server 2016 with Feature Pack 2 (September 2017 Public Update for SharePoint 2016).
Therefore, once you have installed and upgraded the September 2017 Public Update for SharePoint 2016. You will be able to upload and deploy SharePoint Framework packages that contain web parts via the SharePoint App Catalog just as you would with SharePoint Add-ins.

By the way, there is no Modern Team Site in SharePoint 2016 On-Prem yet! The release of ‘Feature Pack 2 for SharePoint Server 2016’ provides only use and build the SharePoint Framework WEB PARTS hosted in the classic web part pages of SharePoint Server 2016.
You might also like to read how to know the latest Cumulative update installed in your SharePoint Farm
A feature pack is a group of new product features and functionality updates that were requested by customers. And for this moment, the SharePoint 2016 has only two Feature Packs: Feature Pack 1 and Feature Pack 2.
Feature Pack 1 is delivered in November 2016 Public Update for SharePoint Server 2016 that contains the following features:
- Administrative Actions Logging
- MinRole enhancements
- SharePoint Custom Tiles
- Hybrid Auditing (preview)
- Hybrid Taxonomy (preview)
- OneDrive API for SharePoint on-premises
- OneDrive for Business modern experience (available to Software Assurance customers).
Feature Pack 2 is delivered in September 2017 Public Update for SharePoint 2016 that contains the following features:
- The foundation of modern web part hosting and editing experiences, including core SPFx APIs, SPFx package deployment, and property panes.
- All the features previously included in Feature Pack 1 for SharePoint Server 2016.
In this section, we’ll briefly explain the main difference between Feature Pack and Service Pack?
Feature Pack is mainly concentrating on the functionality, Design changes, and new features that were requested by the customer.
Service Pack is a tested, cumulative set of all hotfixes, security updates, critical updates, and updates. It mainly concentrates on solving the issue related to the performance, security, and stability of the service.
Check also Cumulative Update Vs Service Pack Vs Public Update in SharePoint Server.
To start use SharePoint Framework for SharePoint 2016, you have to go through the following main steps:
- First, Set up your SharePoint client-side web part development environment.
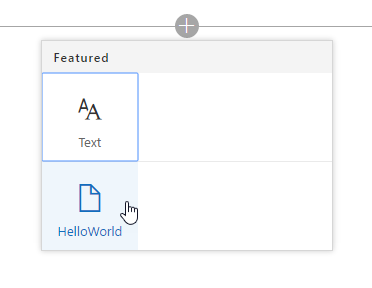
- Second, Build your first SharePoint client-side web part (Hello World).
- Third, Connect your client-side web part to SharePoint.
- Finally, Deploy your client-side web part to a SharePoint page.
The above steps are covered in the below video in more details:
Microsoft 365 and SharePoint community also introduced a good series which consists of 12 Videos to start learning SharePoint Framework:
- Setup your Office 365 tenant for development.
- Setting up your development environment.
- Build the first Hello World WebPart.
- Connect a client-side web part to SharePoint.
- Deploy a web part to a SharePoint page.
- Host a web part from Microsoft 365 CDN.
- Using Microsoft Graph APIs.
- Add a solution as a Microsoft Teams tab.
- Building Outlook Web App add-ins.
- jQueryUI Accordion WebPart.
- Using Office UI Fabric React Components.
- Provisioning SharePoint assets from SPFx solution.
Conclusion
In conclusion, we have answered the below questions related to the SharePoint Framework for SharePoint 2016 On Premise.
- What’s SharePoint Framework (SPFx)?
- Why SharePoint Framework (SPFx)?
- Supported SharePoint Versions for SPFx
- What’s the Feature Pack?
- Feature Pack Vs Service Pack?
- How to use SharePoint Framework for SharePoint 2016 On-Premise?
Applies To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint Online.
You might also like to read
- Start learning SPFx check Welcome to the SharePoint Framework!
- Missing save site as template SharePoint Online.
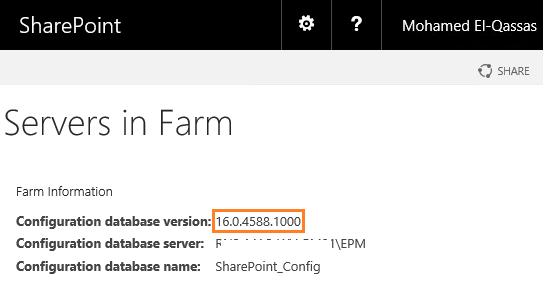
- Get SharePoint Farm Build Number.
Have a Question?
If you have any “SharePoint Framework for SharePoint 2016” questions, please don’t hesitate to ask it at deBUG.to Community.


Pingback: SharePoint 2016: Convert Server Role to Web Front End With Distributed Cache Role | ITCore
Awesome, thanks for sharing