In this article, we will explain how to add Font Face to SharePoint Ribbon Text Format using CSS in SharePoint 2013 as well as SharePoint 2016.

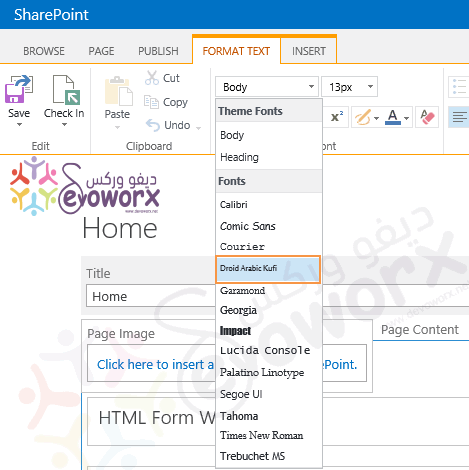
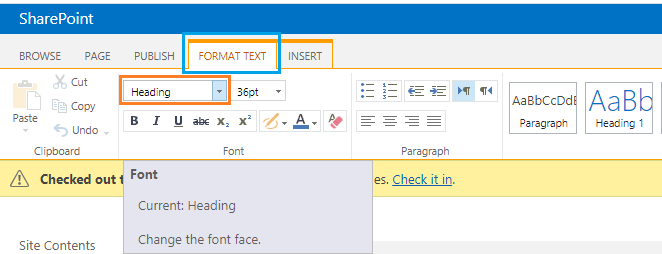
In Sharepoint 2016 and 2013, when you edit page content or add a new content editor web part, you will note that new options have been added to the SharePoint Ribbon like Format Text to can change the content font type and theme fonts and font size …etc.

But in some cases, the default fonts are not satisfied with our requirements and we may need to add additional font faces to the current built-in SharePoint Fonts List at SharePoint Ribbon. So Is it possible to add font in SharePoint Ribbon Text Format?
In this section, we will show step by step how to add Font Face to SharePoint Fonts List In SharePoint Text Format Ribbon.
Steps
- Open SharePoint Designer 2013 > Open your site.
- File > New > Add Item > More Pages > CSS > Create.

- Or go to All files > Style Library > Right click > New > CSS.

- Edit file in Advanced Mode.

- Paste the following code based on your font requirement. in my case, I will use “Droid Arabic Kufi”
@import url("http://fonts.googleapis.com/css?family=Droid%20Arabic%20Kufi");
.ms-rteFontFace-custom1
{
-ms-name: "Droid Arabic Kufi";
font-family: 'Droid Arabic Kufi',Sakkal Majalla;
}
Note: Regarding SharePoint 2010, you only need to change the class name from
.ms-rteFontFace-custom1to.ms-rteFontFace-12
- Save the file > Check-in.
- Publish the CSS file as a major version.

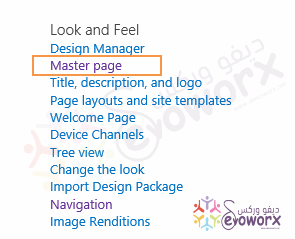
- Go to Site Setting > Look and feel > Master page.

Note: if your site is not publishing site > Edit Master Page via SharePoint Designer and link CSS file to it. You might also like to read Missing save site as template SharePoint Online.
- At Alternate CSS file.

- Click on Browse to select the CSS that you have just created.

- Go to any page that has content or a list item that has Rich Multiple line field > Click to write content > from the above ribbon > within Format Texting > Select Font that should be now shown on this list.

Conclusion
In conclusion, we have learned how to add a new font in the SharePoint Font List for the Text Format Ribbon.
Applied To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read
- SharePoint 2016: Show a List From Parent Site In Sub Site.
- Change Workflow Actions language in SharePoint Designer.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Interesting and informative…I look forward to more.
Thanks