In this post, we will learn how to apply Conditional Formatting SharePoint List Display Form Using JavaScript.
You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint 2016
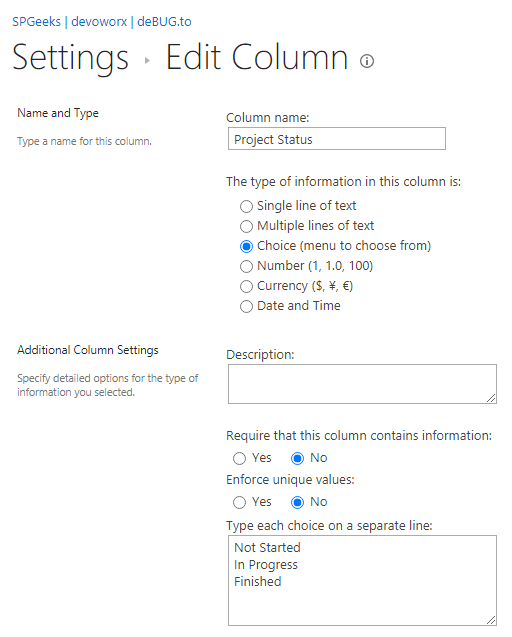
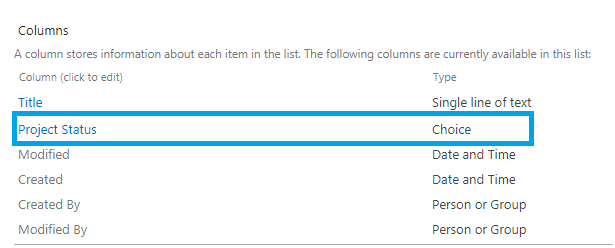
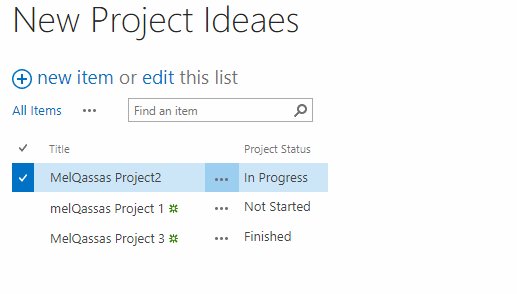
In SharePoint 2016 / 2013, I have created a SharePoint list with the blow settings:

As you can see, we have a choice field “Project Status” with the below entries:
- Not Started.
- In Progress.
- Finished.

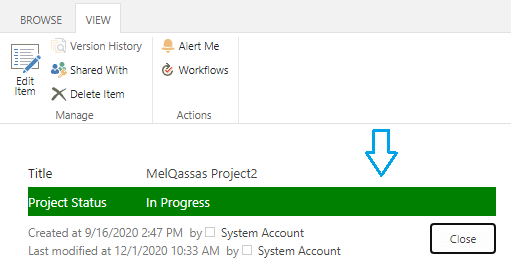
Now, I would like to apply a conditional formatting in the SharePoint list specifically at the Display Form (View Item).

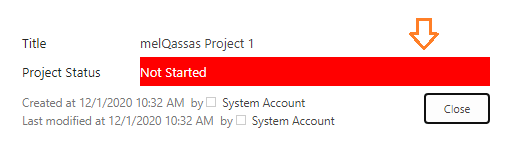
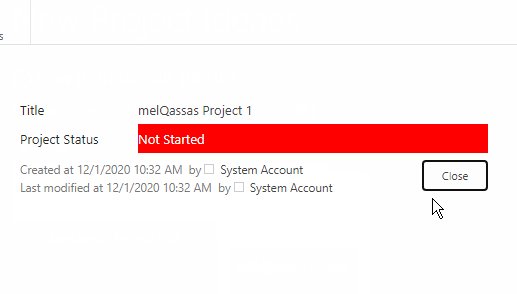
- If the Project Status equals “Not Started“, the cell should be highlighted with RED.

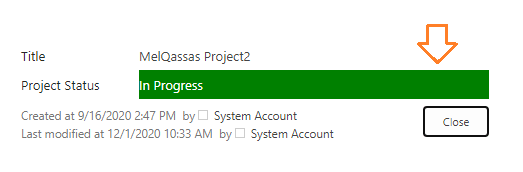
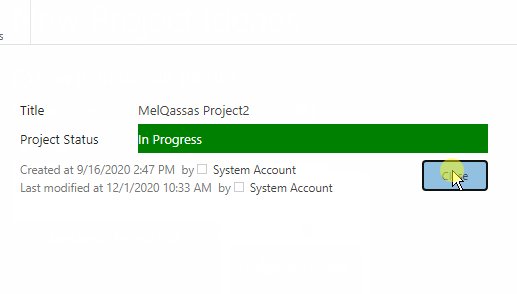
- If the Project Status equals “In Progress“, the cell should be highlighted with GREEN.

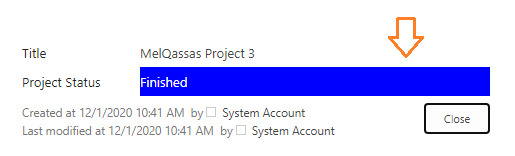
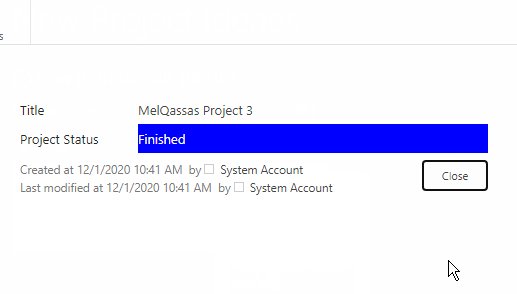
- If the Project Status equals “Finished“, the cell should be highlighted with BLUE.

Steps
- Open your SharePoint Site, Open your List.
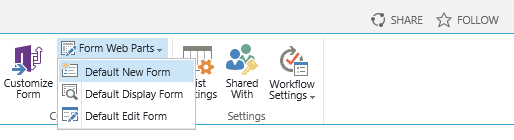
- Open ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select “Default Display Form“.

- The ‘Display Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘ > Add Script editor.

- Click on Edit the snippet.
- Download the Conditional Formatting SharePoint List Display Form.
- Edit the code with your own field info
- Field Name.
- Choice Field Entries.
$('h3:contains("Field Name")').closest('td').next('td').text().indexOf('Choice Field Value')- Stop Editing.
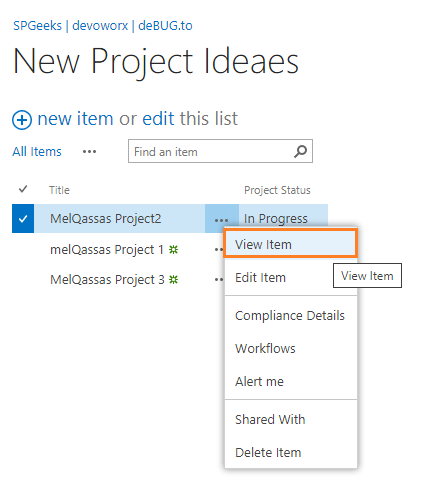
- Add a new Item, then click on ‘…’, select “View Item”.
- Great, the Conditional Formatting SharePoint List on the display form has been applied successfully.

Download the full row version at Conditional Formatting SharePoint List Display Form. In case, you would like to highlight the full row instead of the field cell as shown below:

Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
Download
- Download the full code on GitHub at Conditional Formatting SharePoint List Display Form.