In this post, we’ll explain how to Hide Save button from SharePoint Ribbon in SharePoint 2013 and 2016 using CSS or JavaScript.

You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint 2016
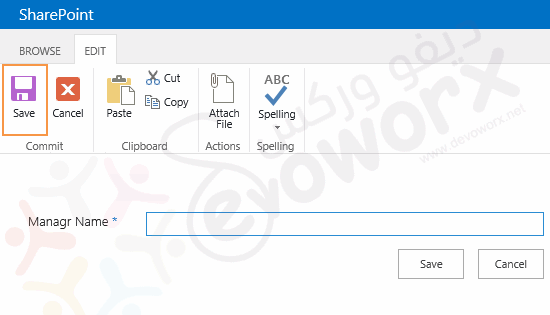
In some scenarios, you may need to hide the SAVE button in the SharePoint list ribbon

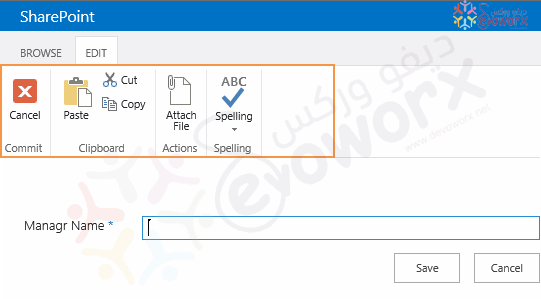
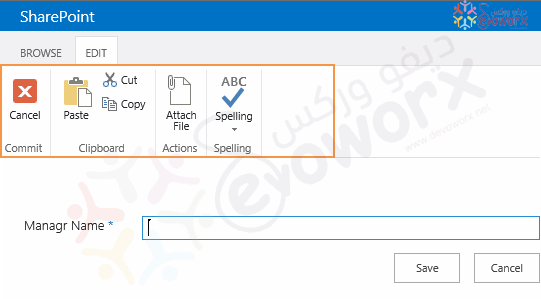
To be like this

In this section, we’ll show how to Hide Save button from SharePoint Ribbon for a specific SharePoint List using CSS and Javascript.
Steps
First, you should Disable the SharePoint list forms to be not showing as dialog by doing the following:
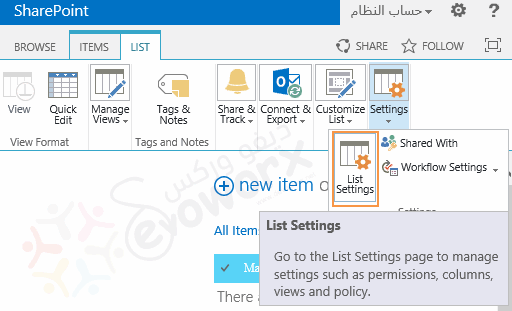
- List Settings.

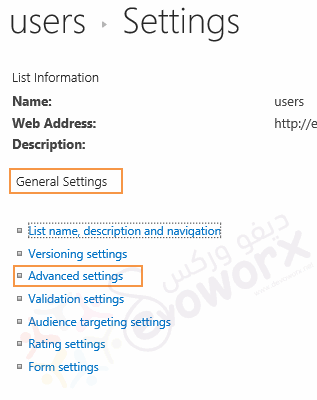
- In General Settings, Click on “Advanced Settings”.

- Scroll down until you find the “Dialogs” section.
- At “Lunch forms in a dialog?”, Select NO.

- Go back to the SharePoint List.
- Click on the new item button to open the new form.
- Pick up the Ribbon button ID using the developer tools by clicking on F12.
- Select the button at the above ribbon that you would like to hide.
- In our case, we would like to Hide SAVE button from SharePoint Ribbon.
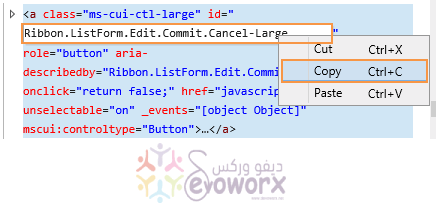
- Double click on SAVE Button ID to mark the code.
- Then do Right Click and Select “Copy” to copy the SAVE Button ID.

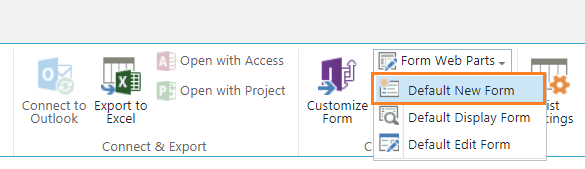
- Again from the above ribbon, Click on “Form Web Parts”.
- Select “Default New Form” to edit the default New Form page.

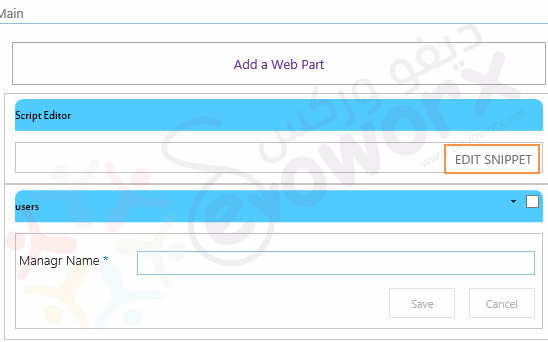
- Click on “Add web Part”.
- From Media and Content > Add Script Editor.

- Edit Snippet.

If the Edit Snippet is missing, please check Missing EDIT SNIPPET SharePoint Script Editor
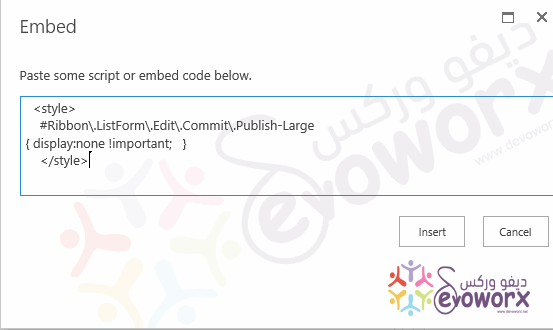
Add the below code in Script Editor Web part to Hide Save button from SharePoint Ribbon.
<style>
#Ribbon\.ListForm\.Edit\.Commit\.Publish-Large
{ display:none !important; }
</style>
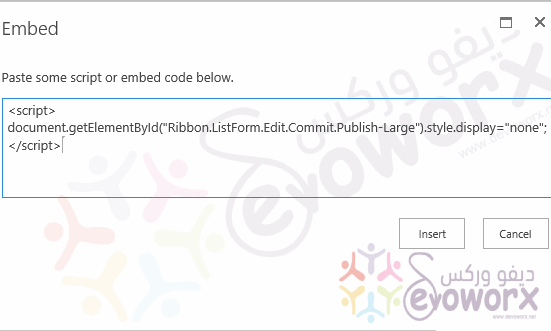
Alternatively, you can also use the below JavaScript code to Hide Save button from SharePoint Ribbon
document.getElementById("Ribbon.ListForm.Edit.Commit.Publish-Large").style.display="none";
As we earlier mentioned, the previous steps can be applied to a specific list, and If you would like to Hide Save button from SharePoint Ribbon all lists in a specific SharePoint site, you should follow the below mentioned steps:
Steps
- Make sure that you have a full control access on the site.
- Create a CSS file with the above CSS.
- Upload it to the Site Assets or Style library of the site,
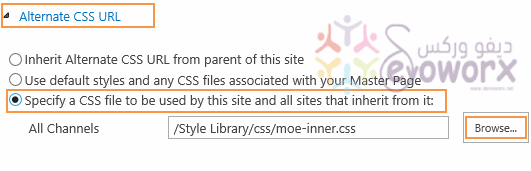
- Go to Site Settings > Master Page > Alternate CSS URL.

- Check the third option > Click Browse and select the CSS file that has been uploaded earlier in the Site Assets library.

The above steps has been applied for a Publishing site, in case you are using Team site, so you should edit your default Master Page using SharePoint Designer.
- Click OK.
Note: In case, you would like to Hide Save button from SharePoint Ribbon for All Lists within the site collection, so you should follow the above-mentioned steps but at the root site, and for sure you will need to be a site collection administrator.
Conclusion
In conclusion, we have learned how to Hide a SharePoint Ribbon button using CSS and Javascript for
- Specific List.
- All lists in a specific site.
- All sites in a specific site collection.
Applies To
- SharePoint 2016.
- SharePoint 2013.
You might also like to read
- SharePoint Script Editor only works in Edit Mode.
- Disable Choice Field On Edit Form in SharePoint 2016.
- SharePoint Disable Rich Text Field On Edit Form.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.