In this post, we will learn how to hide SharePoint 2013 Ribbon based on permissions of the current login user.
You might also like to read Hide Save button from SharePoint Ribbon.
Here, we’ll show how to Hide SharePoint 2013 ribbon for
- Only Anonymous Users / Visitors users.
- Users in a specific SharePoint Group.
- All SharePoint users.

In this section, we will hide the ribbon based on permissions of the current login user by modifying the Permission String of “SharePoint:SPSecurityTrimmedControl” in Master Page by doing the following:
Note: this solution is only suitable for SharePoint Publishing Site, if you have a Team site, so you should check other provided workarounds in the article!
- First, Check which Master Page name is assigned to your site.
- Go to Site Action > Site Settings > Look and Feel > Master Page.

Note: The “Master Page” option is not available in the Team site, it’s available in Publishing Site, Read more at Missing save site as template SharePoint.
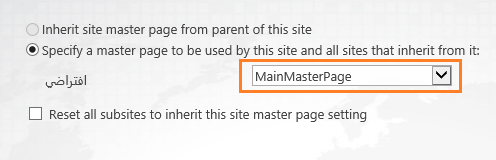
- Below Site Master Page > Check the specified Master Page name.

- Open SharePoint Designer.

- Open your site > From left side Click on Master Pages.

- In SharePoint 2013 There are two related files for Master Page (HTML, Master).
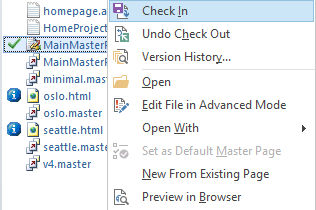
- Right Click on your custom Master Page with HTML extension > Check Out.

- Again, Right Click on Master Page with HTML extension > Edit File Advanced Mode.

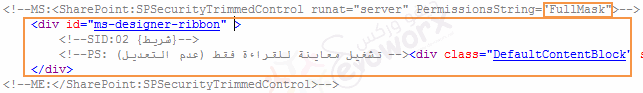
- Search for DIV with ID “ms-designer-ribbon“
<div id="ms-designer-ribbon">- Surround it with this tag
SharePoint:SPSecurityTrimmedControllooks the following
<!–MS:<SharePoint:SPSecurityTrimmedControl runat="server"
PermissionsString="FullMask">–>
<div id="ms-designer-ribbon" >
<!–SID:02 {شريط}–>
<!–PS: تشغيل معاينة للقراءة فقط (عدم التعديل) –>
color:white; width:100%; padding:8px; height:64px; overflow:hidden;"> سيكون شريط SharePoint هنا عندما تتم معاينة الملف الخاص بك أو عندما يكون مطبقاً في موقعك الخاص.
<!–PE: إنهاء معاينة للقراءة فقط –></div>
<!–ME:</SharePoint:SPSecurityTrimmedControl>–>
Permission String in SPSecurityTrimmedControl
In PermissionsString attribute, you can add any permission type from the below list based on your requirement:
- FullMask.
- Grant All Permissions.
- EmptyMask.
- Grant no Permissions.
- ManagePermissions.
- Allow creation and modification of permission levels on the Site and assigning permissions to Users and Site Groups.
- ManageSubwebs.
- Allow creation of Subsites within the Site or Site Collection.
- ManageWeb.
- Allow all administration tasks for the Site as well as manage content.
- AddAndCustomizePages.
- Allow addition, modification, or deletion of HTML Pages or Web Part Pages, and editing the Site using a Windows SharePoint Services-compatible editor.
- BrowseDirectories.
- Allow enumeration of Documents and Folders in a Site using [MS-FPSE] and WebDAV interfaces.
- ViewPages.
- Allow viewing of Pages in a Site.
- ManageAlerts.
- Allow management of alerts for all Users of the Site.
Read more about SharePoint Base Permissions at SPBasePermissions Enum
- From the left side, Click on Master Pages.
- Right Click on your custom Master Page then select Check-In.

- It will ask you o save your changed first before performing “Check-In”, Click “Yes” to Save the new changes.

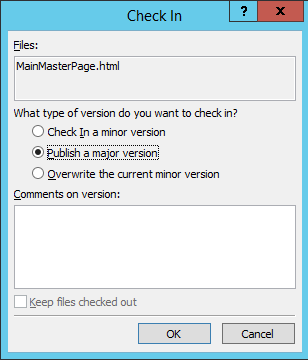
- Publish Master Page as a major version.

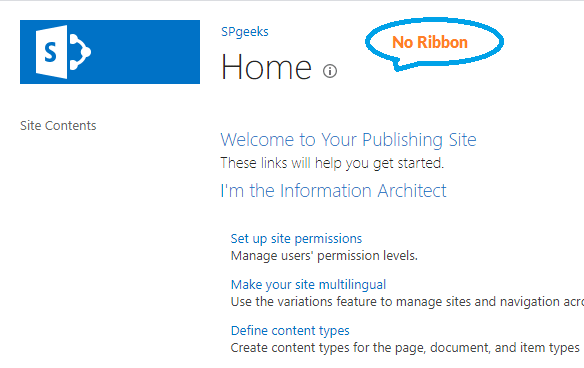
- Now, open your site with a user who has Read permission or Anonymous. The ribbon should be hidden.

- Open your site with a user who can manage permission. The ribbon should be shown.

In the previous section, we have learned how to hide SharePoint 2013 ribbon based on user permissions using SPSecurityTrimmedControl in Publishing Site.
In this section, we’ll learn how to hide SharePoint 2013 Ribbon for specific users in a SharePoint Group. In this solution, we’re using “jquery.SPServices” to get which group that the current user is a member of. then we hide the ribbon based on this SharePoint Group.
Note: This solution is suitable for all SharePoint 2013 Site templates like Team Site, Publishing Site …etc.
Steps
- Specify which SharePoint Group that you would like to hide SharePoint 2013 Ribbon for its members.
- Create a JS file and update the below code with your group name.
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type = "text/javascript" src = "https://cdnjs.cloudflare.com/ajax/libs/jquery.SPServices/2014.02/jquery.SPServices.js"></script>
<script type = "text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetGroupCollectionFromUser",
userLoginName: $().SPServices.SPGetCurrentUser(),
async: false,
completefunc: function(xData, Status) {
//If the current User does belong to the group "SharePoint Group Name"
if ($(xData.responseXML).find("Group[Name = 'Qassas Group']").length == 1) {
// Hide SharePoint 2013 Ribbon
document.getElementById('suiteBar').style.display = "none";
document.getElementById('s4-ribbonrow').style.display = "none";
} else {
// Show SharePoint 2013 Ribbon
document.getElementById('suiteBar').style.display = "block";
document.getElementById('s4-ribbonrow').style.display = "block";
}
}
});
});
</script>- Upload the JS file to SharePoint Style Library.
- Open your site with SharePoint Designer.
- Edit your Master Page in Advanced Mode.
- Add a reference to your JS file in the<head/> section.
- Save and Check-in and Publish your master page.
- Now, login with a user who’s a member in the assigned SharePoint Group.
- Great, you will note that the SharePoint Ribbon is hidden as shown below.

You can also hide the ribbon for all users using CSS by doing the following:
- Follow the previous steps to open your custom master page,
- Add the below CSS code within the <head/> section.
<style>
#suiteBar , #s4-ribbonrow
{
display: none !important;
}
</style>Alternatively, if you have a Publishing site, you can add the above style without editing the master page by doing the following:
- Add the above style to a CSS file.
- Then upload it to the SharePoint at “Style Library”.
- Make sure that you checked in and published the newly uploaded CSS file.
- Again, Check which Master Page name is assigned to your site.
- Go to Site Action > Site Settings > Look and Feel > Master Page.

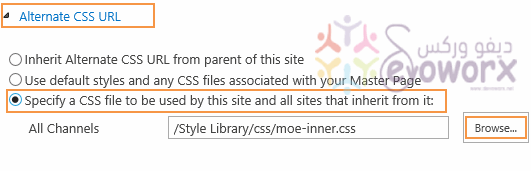
- Scroll down to “Alternate CSS URL“.
- Click on Browse, to select the CSS file that you have already uploaded.

Note: there are two Master Pages for SharePoint Site, one for the “Site” and one for the “System”, so you should be aware of using the “Alternate CSS URL” method will affect both “Site” and “System” master page.
We know It’s an easy way to add a CSS file to Master Page without using SharePoint Designer. However, it’s preferred to edit the Site master page and add the CSS file/code to avoid hiding the SharePoint Ribbon on ALL System Pages!
Conclusion
In conclusion, we have learned how to hide SharePoint 2013 Ribbon based on current user permissions/ group or for all SharePoint users using JS, CSS, and Security Trimmed Control.
Applies To
- SharePoint 2013.
See Also
- How to hide Ribbon in SharePoint 2010 using CSS.
- Show / Hide DIV tag based on user group in SharePoint via SPServices.
- Missing save site as template SharePoint.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


nice article…really helped for similar requirement
Thank you, Glad to hear it helped you 🙂
Thanks for this helpful information
Worked like a charm 🙂 Thank you for taking the time to post this!