In this post, I will explain How to add Image in CSS file that placed in SharePoint “Images” Mapped Folder in SharePoint Visual Web Part solution.
You might also like to read How to Add Images to SharePoint Web Part in Visual Studio
I have a SharePoint solution that holds images in the Mapped folder and some CSS styles, and I want to add an image as a background inside CSS filw with the correct relative image path.
"background-Image:URL(Image placed in Mapped Image folder)"Steps
- Open your SharePoint Solution.
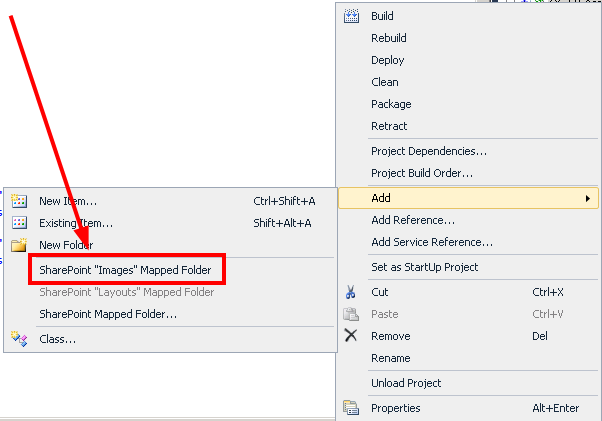
- From solution explorer, right click to add a new folder.
- Select SharePoint “Images” Mapped Folder as shown below
- Add your preferred image in this folder by adding an existing item.
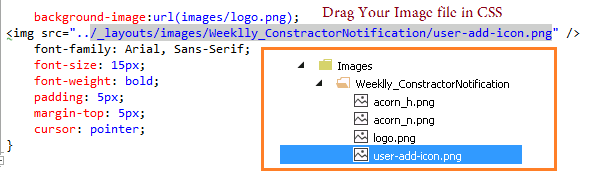
- Open your CSS file > Drag the image in an appropriate place, where it will be inserted as HTML IMG Tag.
- Cut the image path without point .. then remove the <img> Tag to be the final URL as
- “/_layouts/images/ImageName.png”
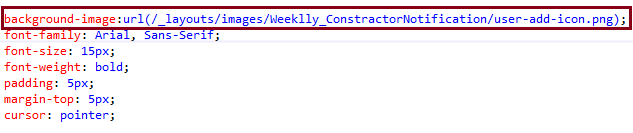
- Paste it within “background-image:url(/_layouts/images/ImageName.png)”;
- The background-image property should look like the following

Conclusion
In conclusion, we have learned how to add the correct relative image path to a CSS file in SharePoint solution.
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.



Pingback: Add Image to Visual WebPart In SharePoint | SPGeeks
great post, thanks.