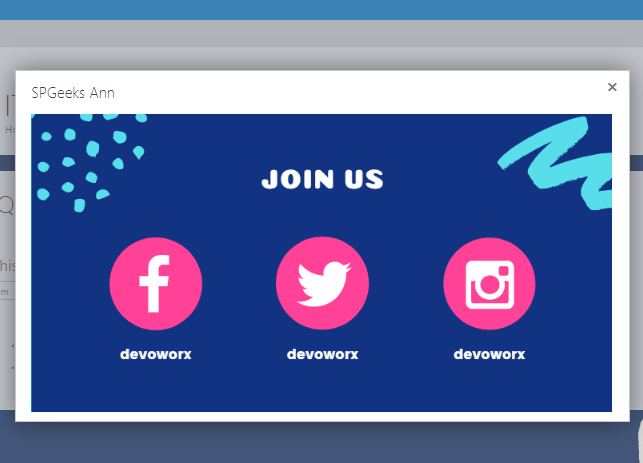
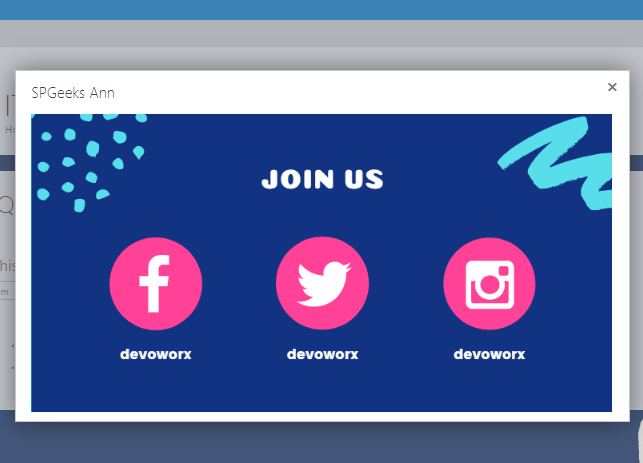
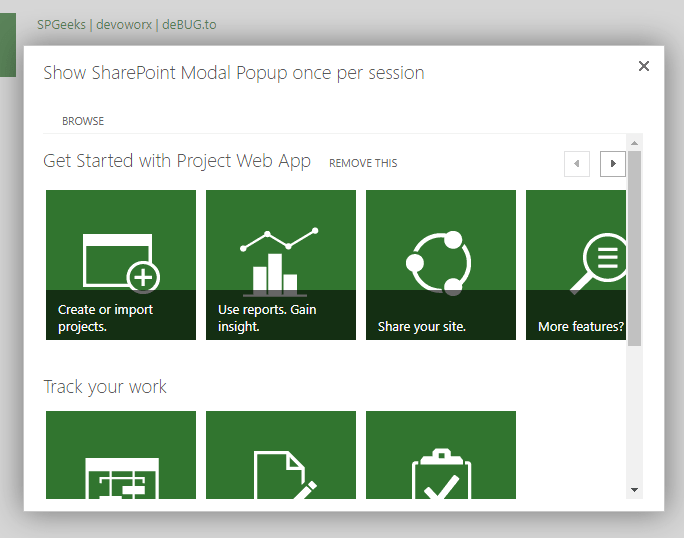
In this post, we will learn how to “Open link in Modal Dialog SharePoint 2013 and 2016 as well as Show SharePoint Modal Popup Once Per Session” as shown below:

You might also like to read Show Modal Popup Dialog Per Session In SharePoint.
Additionally, we’ll learn
In SharePoint Portal, I requested to show an announcement URL in SharePoint Modal Dialog.
Besides opening a URL in Modal Dialog, I need to run code on closing the Modal Dialog like redirecting to an external page URL.
Steps
First, you should specify where exactly you would like to show Modal Popup dialog.
In my case, I would like to add a link at the top of NewForm in SharePoint List.
After specifying which SharePoint Page you will use to add your link, you should edit it as the following:
- From Site Settings, > Click on “Edit Page“.

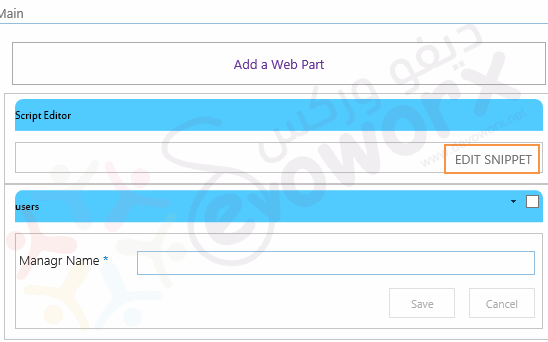
- Click on “Add Web Part“.
- From “Media and Content” > Add “Script Editor Web Part“.
In case, you are using SharePoint 2010, try to add Content Editor.

- After adding “Script Editor Web Part“, you should click on “Edit Snippet” to add your script.

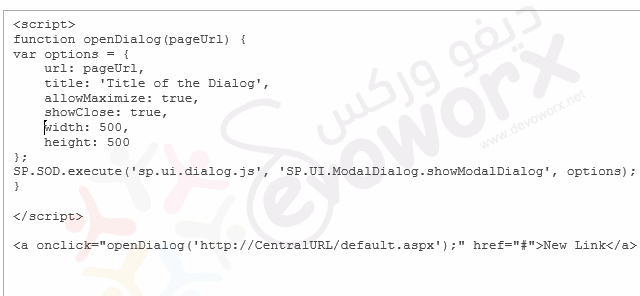
- Add the below script:
<script>
function openDialog(pageUrl) {
var options = {
url: pageUrl,
title: 'Modal Title',
allowMaximize: false,
showClose: true,
width: 726,
height: 372
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
</script>
<a href="#" onclick="openDialog('your URL');">Announcments</a>It’s preferred to download the tested script from GitHub at Open link in Modal Dialog SharePoint 2013 and 2016 to avoid any quota switch error.

- Click Ok > “Stop Page Editing“.
- Click On the link that should be shown in a Modal Dialog.

You can also show SharePoint Modal Dialog only once per user session based on the cookies expiration period.
In this case, when the user open the page that holds the SharePoint Modal Popup dialog, it will be only shown only once then will be shown again after the cookies period expired!

In the below code, you can set when the cookies will be expired in Milliseconds.
function setSPCookies() {
$.cookie('SPCookie', 'Once', {
expires: (new Date()).getTime() + (48 * 60 * 60 * 1000) // Time in Milliseconds (Expire after 2 Days)
});
} Download the full code from GitHub at Open link in Modal Dialog SharePoint 2013 and 2016 also Please, don’t forget to Follow Me to get the latest updates.
You might also like to read Show Modal Popup Per Session In SharePoint 2016
SP.UI.ModalDialog Options
To add your title as you prefer, you should change the below line of code to your own title.
title: 'Your Own Title'To allow the “Maximize and Minimize” button, set “allowMaximize” to “true“. otherwise, set it to “false“
allowMaximize: falseTo show the “Close” button, set “showClose” to “true“, otherwise, set it to “false“.
showClose: trueAs you prefer, you can set the width and height in Pixel at the below code
width: 726,
height: 372You can set your own URL as a static value in the below code.
url: 'Your Page URL',But it’s preferred to use a parameter to call the “openDialog “function multiple times with different URLs.
<a href="#" onclick="openDialog('your URL');">Announcments</a>You can run specific code after closing the SharePoint Modal Dialog using “dialogReturnValueCallback” function as the following:
var options = {
url: pageUrl,
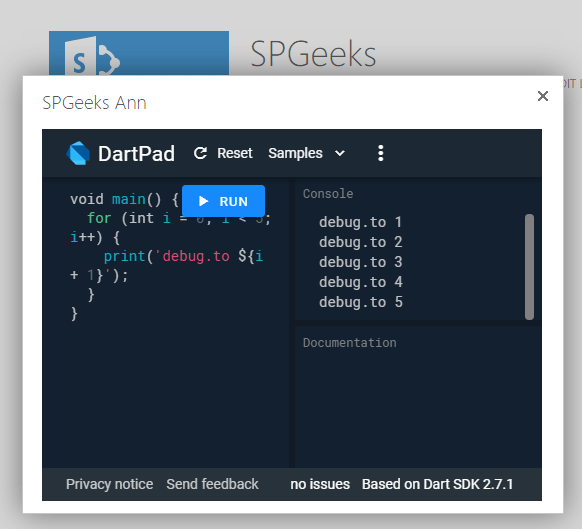
title: 'SPGeeks Ann',
allowMaximize: false,
showClose: true,
width: 726,
height: 372,
dialogReturnValueCallback: function(result) {
// close event
if (result == SP.UI.DialogResult.cancel) {
//Run code after closing Modal dialog
}
}Download the tested script from GitHub at Open link in Modal Dialog SharePoint 2013 and 2016.
The below code handles the close button by checking the result of .dialogReturnValueCallback.
If it is “SP.UI.DialogResult.cancel” which means the Modal dialog is closed.
// close event
dialogReturnValueCallback: function (result) {
// check SP.UI.DialogResult
if (result == SP.UI.DialogResult.cancel) {
//Run code after closing Modal dialog
//Redirect to external page
window.location.href = 'https://debug.to';
}
}Download the tested script from GitHub at Open link in Modal Dialog SharePoint 2013 and 2016.
SP.UI.DialogResult Enumeration
- Ok: the return value is Ok.
- Cancel: the return value is close or cancel.
- Invalid: Not valid return value.
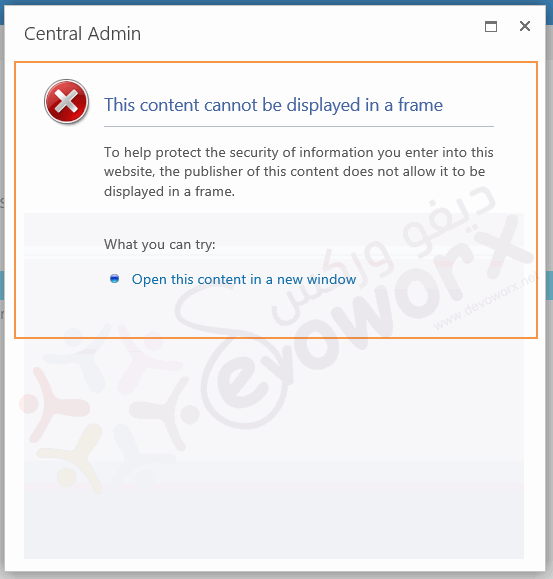
This Content cannot be displayed in a frame
SharePoint Modal Dialog can be used to show Internal Links as well as External Links but only if the publisher of external links like ‘https://debug.to‘ allows to display this content in IFrame!
Most publishers do not allow its content to be displayed in a frame!
If you tried to add unallowed External Link, you will get the below error:
This content cannot be displayed in a frame To help protect the security of information you enter into this website, the publisher of this content does not allow it to be displayed in a frame. What you can try: Open this content in a new window.

Adding a domain to the “HTML Security Field” will not help if the publisher doesn’t allow its content to be displayed in Iframe!
Meanwhile, if the publisher allows displaying its content in Iframe, you will able to show external link in SharePoint Modal Popup Dialog as sown below:

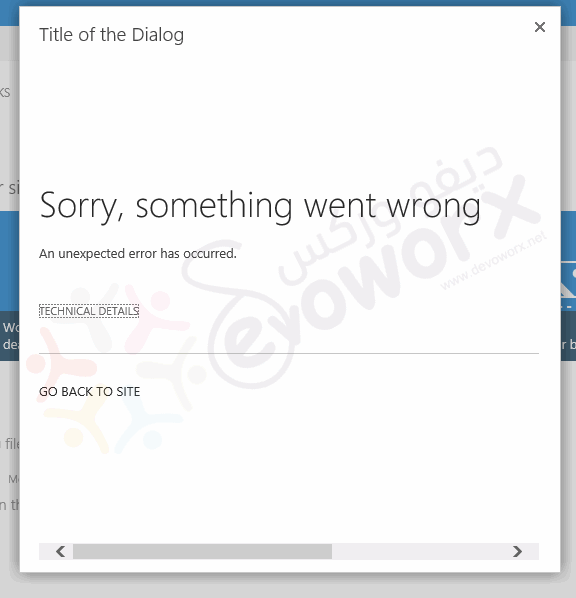
Sorry, something went wrong An unexpected error has occurred
SP.UI.ModalDialog.showModalDialog Notes
You should be aware of
- showModalDialog is working with WepPart Page Link.
- it is not working with wiki page link, If you tried this you will get the following error:
Error: Sorry, something went wrong An unexpected error has occurred.

Conclusion
In conclusion, we have learned how to Show link in SharePoint Modal Popup Dialog as well as Show SharePoint Modal Popup only Once Per User Session.
Additionally, we have explored
- SP.UI.ModalDialog Options.
- Run code after closing SharePoint Modal dialog.
- Redirect to another page after closing the Modal Dialog.
- Discuss “This Content cannot be displayed in a frame” issue.
- Solve “Sorry, something went wrong An unexpected error has occurred” issue.
Download
Download the full code from GitHub at Open URL in SharePoint Modal Popup Dialog also Please, don’t forget to Follow Me to get the latest updates.
Applies To
- SharePoint 2016.
- SharePoint 2013.
You might also like to read
- Show Modal Popup Dialog Per Session In SharePoint.
- SharePoint Auto Populate Column based on another Column.
- Filter SharePoint List By QueryString.
Have a Question?
If you have any related questions, please don’t hesitate to Ask it at deBUG.to Community.


Pingback: Show Modal Popup Per Session In SharePoint | SPGeeks
Thank you! Worked like a charm..
Glad to hear it helped you 🙂