In this post, we will explain How to Disable Choice Field On Edit Form in SharePoint 2016 using JQuery?

You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint
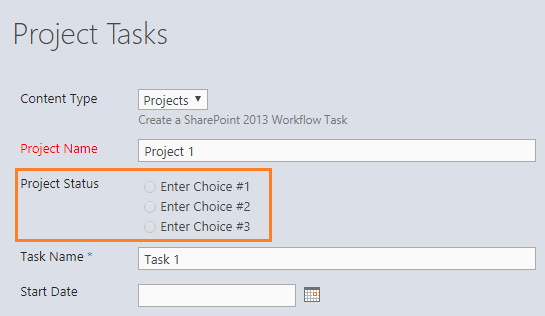
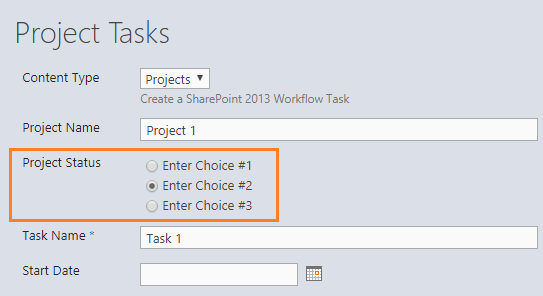
In SharePoint 2016, I have a custom list “Project Tasks” with content type enabled, In this content type, I have a choice field called “Project Status”, I would like to disable choice field on Edit Form and New Form.

You might also like to read Disable SharePoint Field Using JQuery
In this section, we’ll show how to set a SharePoint Choice field and disable Radio Button on Edit form using JQuery
Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.
- Edit the snippet.

Add the below code with your own Choice field / Radio Button field ID
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable Choice Field in SharePoint
$("input[id^='Project_x0020_Status']").attr('disabled', 'disabled');
});
</script>
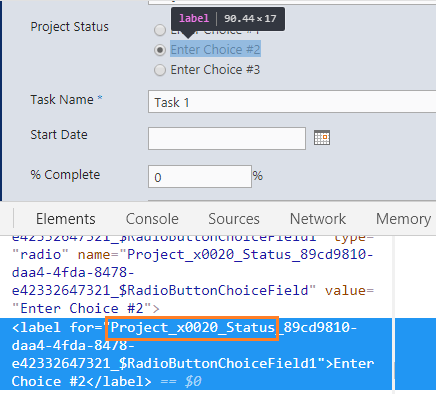
Note: Use F12 developer tools to get the first part of your field ID

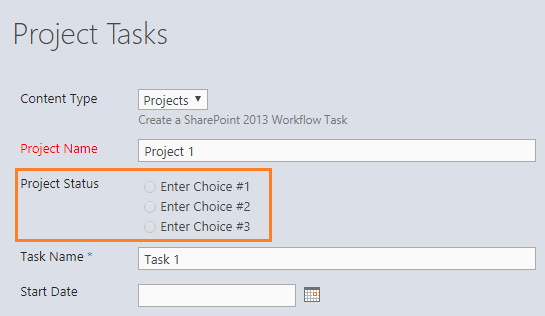
Besides, Disable Choice Field On Edit Form in SharePoint 2016, you may also need to hide
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.
- Edit the snippet.

Add the below code with your own Choice field / Radio Button field ID
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//Disable Radio Button in SharePoint
$("input[id^='Project_x0020_Status']").closest('tr').hide();
});
</script>You can also use SharePoint Power-Shell to hide a field in
- New Form (ShowInNewForm).
- Edit Form (ShowInEditForm).
- Display Form (ShowInDisplayForm).
Note: The Power-Shell Script is not working for the system generated column like Task Name, Description ….etc.
Add-PSSnapin "Microsoft.SharePoint.PowerShell"
$web = Get-SPWeb -Site http://devoworx/
$listname = "Project Tasks"
$fieldName = "Project Status"
$list = $web.lists | Where-Object { $_.title -Eq $listname }
$list | Format-Table title,id -AutoSize
$field = $list.Fields[$fieldName]
$field.ShowInEditForm=$false;
$Field.Update()You should also check this PowerShell Script that helps you to manage showing and hiding fields in new, edit and display form in SharePoint at Show and Hide Columns in SharePoint List Forms Using PowerShell.
Applied To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint 2013.
Conclusion
In this post, we have explained How to JQuery or Power-Shell to
- Disable Choice / Radio button field in SharePoint Forms.
- Set Choice / Radio button field as Read-only in SharePoint Forms.
- Hide a Choice / Radio button field in SharePoint Forms.
Download
You can also explore other JS snippet SharePoint on GitHub. Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- SharePoint Auto Populate Column based on another Column.
- Hide The Content-Type Column In Edit Form In SharePoint.
- Set Multiple Line field as Read Only in SharePoint.
- Set Rich Multiple Line Text Field as Read Only in SharePoint.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.