In this article, we’ll explain how to Show Hide fields based on dropdown selection SharePoint 2013 / 2016 using SPUtility.js

You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint 2016
Prerequisites
- Download SPUtility.js.
- Upload the downloaded file (SPUtility.js) to an appropriate place in SharePoint Site like ‘Style Library’.
- Create a Custom list.
- Add a choice field displayed as ‘Drop-Down Menu‘.
- Fill your choices as you need.
- Add the fields that you need to show or hide based on the selected value of choice field.
Steps
- Open your List.
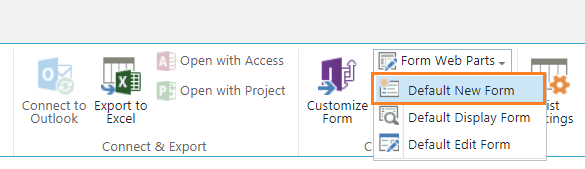
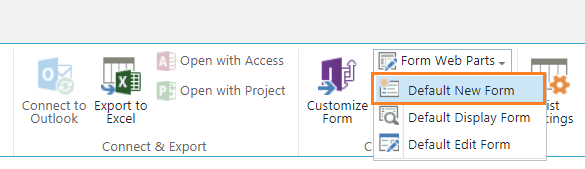
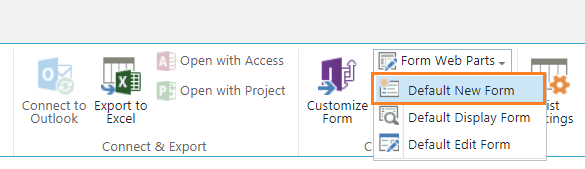
- From the above ribbon, > In ‘Customize List‘ Section > Click on ‘Form Web Parts‘ > Select ‘Default New Form‘.

- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.
- Inside Media and Content > Select Script Editor > Click on Add.

- Click on ‘EDIT SNIPPET‘.
- Add the following code.
$(document).ready(function() { // Get a the choice field
var choiceField = SPUtility.GetSPField('Job Title');
// Hide the target fields in form load
SPUtility.GetSPField('Other Title').Hide();
// create a function to show or hide a field based on the selected choice Field value
var ShowHideField = function() {
var selectedFieldValue = choiceField.GetValue();
// Hide the ‘Other Title’ field if the selected value is ‘Other’
if (selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
} else {
SPUtility.GetSPField('Other Title').Show();
}
};
// attach the function to choice field
$(choiceField.Dropdown).on('change', ShowHideField);
}); Download the full code on GitHub at Show and Hide fields based on dropdown selection SharePoint 2013 / 2016 using SPUtility.js
Replace ‘Job Title’ in the below code with your choice field name.
var choiceField = SPUtility.GetSPField('Job Title');Replace ‘Other Title’ in the below code with the field that you need to show or hide.
if(selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
}
else {
SPUtility.GetSPField('Other Title').Show();
}In a case of you need to show or hide more than one column you just need to repeat the below codes with the other field name.
if (selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
SPUtility.GetSPField('Field2').Hide();
} else {
SPUtility.GetSPField('Other Title').Show();
SPUtility.GetSPField('Field2').Show();
}- In the above ribbon > Page Tab > Click on ‘Stop Editing‘.

Try now to add a new item, you should note that.
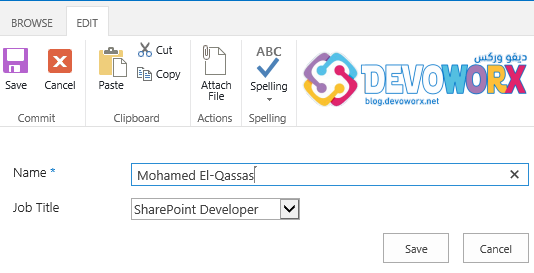
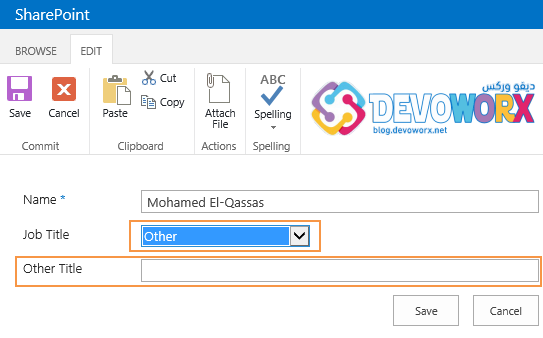
- Once the form is opened the ‘Other Title’ should be hidden.

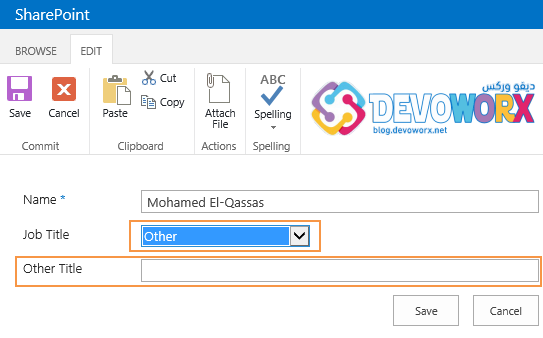
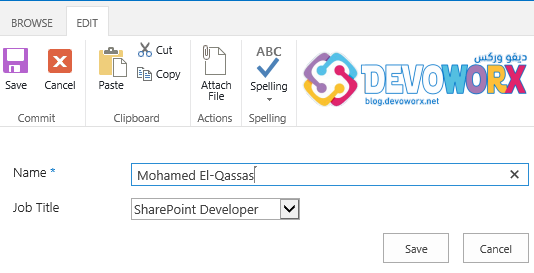
- When the ‘Other’ value is selected from a ‘Job Title’ drop down list, The field ‘Other Title’ will be shown.

Note: if you have many columns, it will lead to having a long and complex code with many if/else conditions, in this case, you should use this workaround as mentioned at Show and Hide columns based on choice selection in SharePoint 2016
In Edit Form / Display Forms, there are a bit changes in the code as the following:
- No need to hide the ‘Other Title’ field at the From load, it should be shown or hidden automatically based on the stored value of the ‘Job Title’ field.
- To show or hide the ‘Other Title’ field automatically based on the stored value of the ‘Job Title’ field, you should run the function called ‘ShowHideField’ at the form load.
// Call ShowHideField in Edit and Display form
ShowHideField();- You will need to reset the ‘Other Title’ if you select a value rather than ‘Other’from the ‘Job Title’ field.
SPUtility.GetSPField('Other Title').SetValue('');Steps
- Open your List.
- From the above ribbon, > In ‘Customize List‘ Section > Click on ‘Form Web Parts‘ > Select ‘Default Edit Form‘.

- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.
- Inside Media and Content > Select Script Editor > Click on Add.

- Click on ‘EDIT SNIPPET‘.
- Add the following code.
$(document).ready(function() {
// Get a the choice field
var choiceField = SPUtility.GetSPField('Job Title');
// create a function to show or hide a field based on the selected choice Field value
var ShowHideField = function() {
var selectedFieldValue = choiceField.GetValue();
// Hide the ‘Other Title’ field if the selected value is ‘Other’
if (selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
SPUtility.GetSPField('Other Title').SetValue(”);
} else {
SPUtility.GetSPField('Other Title').Show();
}
};
// Call ShowHideField in Edit form
ShowHideField();
// attach the function to choice field
$(choiceField.Dropdown).on('change', ShowHideField);
});Download the full code on GitHub at Show and Hide fields based on dropdown selection SharePoint 2013 / 2016 using SPUtility.js
Replace ‘Job Title’ in the below code with your choice field name.
var choiceField = SPUtility.GetSPField('Job Title');Replace ‘Other Title’ in the below code with the field that you need to show or hide.
if(selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
}
else {
SPUtility.GetSPField('Other Title').Show();
}In a case of you need to show or hide more than one column you just need to repeat the below codes with the other field name.
if(selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
SPUtility.GetSPField('Field2').Hide();
}
else {
SPUtility.GetSPField('Other Title').Show();
SPUtility.GetSPField('Field2').Show();
}- In the above ribbon > Page Tab > Click on ‘Stop Editing‘.

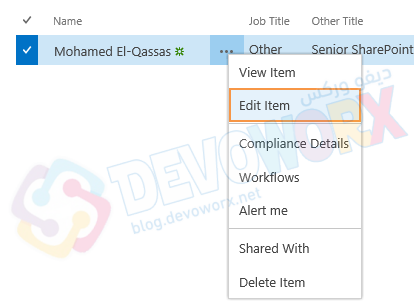
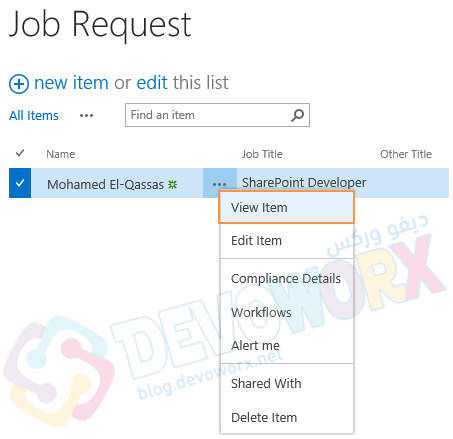
- Try now to Edit an existing item by clicking on more > Edit Item,

You should note that,
- Once the form is opened for Edit, the ‘Other Title’ should be shown or hidden based on the stored value of ‘Job title’ choice field.

- When the ‘Other’ value is selected from a ‘Job Title’ drop down list, The field ‘Other Title’ will be shown.

Steps
- Again, Open your List.
- From the above ribbon, > In ‘Customize List‘ Section > Click on ‘Form Web Parts‘ > Select ‘Default Display Form‘.

- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.
- Inside Media and Content > Select Script Editor > Click on Add.

- Click on ‘EDIT SNIPPET‘.
- Add the following code.
$(document).ready(function() {
// Get a the choice field
var choiceField = SPUtility.GetSPField('Job Title');
// create a function to show or hide a field based on the selected choice Field value
var ShowHideField = function() {
var selectedFieldValue = choiceField.GetValue();
// Hide the ‘Other Title’ field if the selected value is ‘Other’
if (selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
SPUtility.GetSPField('Other Title').SetValue(”);
} else {
SPUtility.GetSPField('Other Title').Show();
}
};
// Call ShowHideField in Edit form
ShowHideField();
// attach the function to choice field
$(choiceField.Dropdown).on('change', ShowHideField);
});Download the full code on GitHub at Show and Hide fields based on dropdown selection SharePoint 2013 / 2016 using SPUtility.js
Replace ‘Job Title’ in the below code with your choice field name.
var choiceField = SPUtility.GetSPField('Job Title');Replace ‘Other Title’ in the below code with the field that you need to show or hide.
if(selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
}
else {
SPUtility.GetSPField('Other Title').Show();
}In a case of you need to show or hide more than one column you just need to repeat the below codes with the other field name.
if(selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide();
SPUtility.GetSPField('Field2').Hide();
}
else {
SPUtility.GetSPField('Other Title').Show();
SPUtility.GetSPField('Field2').Show();
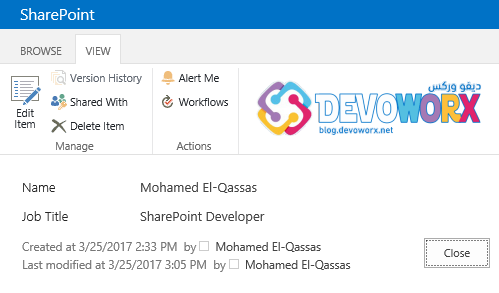
}- Try now to view an item.

- In a case of the ‘Job Title’ choice field is not ‘Other’, the ‘Other Title’ shouldn’t be shown.

Applies To
- SharePoint 2016.
- SharePoint 2013.
Conclusion
In conclusion, we have learned how to How to use SPUtitlity.JS to “Show Hide fields based on dropdown selection JavaScript in SharePoint 2013 / 2016“.
We have also learned, how to show and hide a column based on Choice field selection in SharePoint using JavaScript (SPutitlity.js) for
- SharePoint New Form.
- SharePoint Edit Form.
- SharePoint Display Form.
Download
Download the full code on GitHub at Show and Hide fields based on dropdown selection SharePoint 2016 using SPUtility.js, also Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- Disable SharePoint Field Using JQuery
- Disable Choice Field On Edit Form in SharePoint 2016
- SharePoint Auto Populate Column based on another Column
- Show and Hide Columns in SharePoint List Forms Using PowerShell
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Great explanation, I can get this to work on the default forms, but I can’t get it happening on custom forms, I get the error “Unable to get a SPField named (fieldname)”. Any advice to get it to work on custom forms?
Great explanation, I can get this to work on the default forms, but I can’t get it happening on custom forms, I get the error “Unable to get a SPField named (fieldname)”. Any advice to get it to work on custom forms?
Can I please get some help I need to have multiple fields hide based on a status field and when it selects the correct status display 3-4 additional fields.
Dorinda
I am using the code to about 4 fields depending on dropdown selection, however it works fine if the field to be hidden or shown is a line of text. If l try to display a secong choice field depending on the field selected initially it doesn’t work. I can hide the choice field but l can’t show it again once hidden.
Sharepoint 2013
Any advice?