In this post, we will learn How to Show and Hide section based on SharePoint Group in SharePoint 2016 and SharePoint 2013.
You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint 2016
Consider you have a SharePoint Page with Script Editor Web Part that holds custom HTML code, and you need to show and hide a specific section DIV from all users who belong to a specific SharePoint Group.

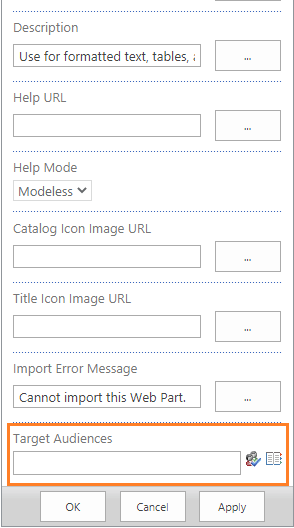
In this case, the Target Audience feature will not be helpful because you need to control the permission on a specific DIV inside the Script Editor Web Part, not the whole web part.

Therefore, you should use custom code to can flexibility show and hide DIV based on SharePoint User Group!
By dint of SPServices, we can easily check if the current user belongs to a specific SharePoint Group or not, and based on this group we will show and hide DIV or any other section as per your requirements.
Steps
- Specify which SharePoint Group you would like to use.
- Open your SharePoint Page.
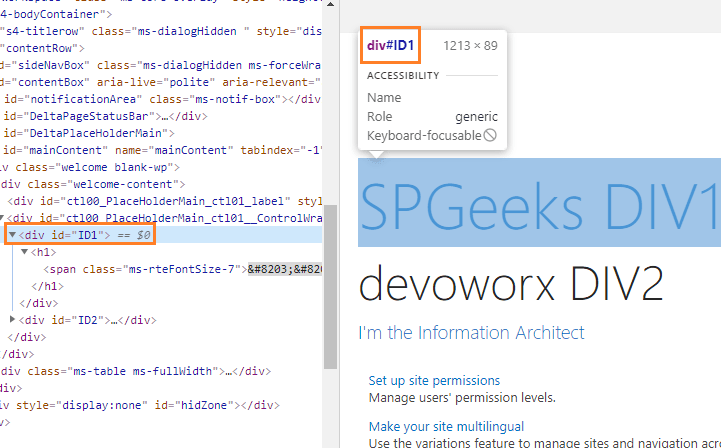
- Specify the DIV/ SPAN ID using F12 Developer Tools.

- Edit your page.
- Click on “Add web part”.
- Click on “Media and Content” > Add Script Editor Web Part.

- Click on Edit Snippet.
If you can’t find the Edit Snippet button, Please check Missing EDIT SNIPPET SharePoint Script Editor.
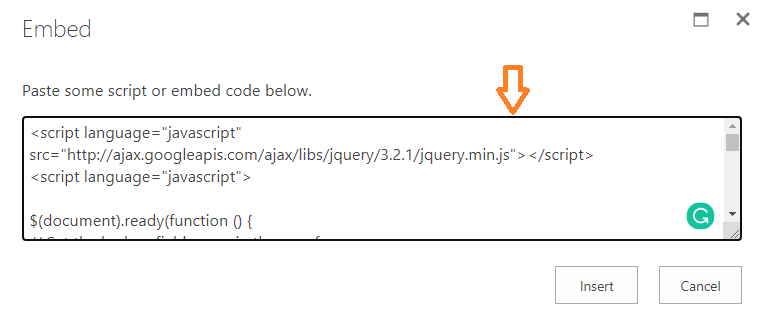
- Paste the below code to Script Editor with your SharePoint Group name and the ID of the DIV that you need to hide.

<script src ="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type ="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.SPServices/2014.02/jquery.SPServices.js"></script>
<script type ="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetGroupCollectionFromUser",
userLoginName: $().SPServices.SPGetCurrentUser(),
async: false,
completefunc: function(xData, Status) {
//If the current User does belong to the group "SharePoint Group Name"
if ($(xData.responseXML).find("Group[Name = 'Qassas Group']").length == 1) {
// Hide Section Based on SharePoint Group
document.getElementById('ID1').style.display = "none";
} else {
// Show Section Based on SharePoint Group
document.getElementById('ID1').style.display = "block";
}
}
});
});
</script>At the blow line, replace the ‘Qassas Group’ with your SharePoint Group.
if($(xData.responseXML).find("Group[Name='Qassas Group']").length == 1)If you have more than one SharePoint Groups, just add new condition as the following:
if($(xData.responseXML).find("Group[Name='Qassas Group1']").length == 1 || $(xData.responseXML).find("Group[Name='Qassas Group2']").length == 1)At the below lines, replace the ‘ID1’ with your Div ID that you need to hide it if the current user belongs to a specific SharePoint group.
document.getElementById('ID1').style.display = "none";
document.getElementById('ID1').style.display = "block";Now, try to login with a user that is a member of the assigned SharePoint group in the above code, you will note that the DIV with its specified ID is hidden as shown below:

Conclusion
In conclusion, we have learned how to Show and Hide section based on SharePoint Group using JavaScript SPServices.
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read
- Hide Content Type Field On Edit Form In SharePoint 2016.
- Show Hide fields based on dropdown selection SharePoint 2013 / 2016.
- Hide List View Header Menu via CSS in SharePoint.
- Show / Hide fields based on choice field selection using JQuery in SharePoint 2016.
- Show and Hide columns based on choice selection in SharePoint 2016


How would you do this for sharing the element with 2 groups
Salam Mohamed, Thanx for the post! However I want to know if the script is also working for Active Directory Groups inside SharePoint Groups.
Note that this is NOT security, though depending on your needs it may be a very useful solution.
Another approach would be to put items in a list for each circle. Then apply the permissions you need to each of those items. Use GetListItems to retrieve the items, adding the circles to the page which are returned. People without permissions to any particular item won’t see that circle.
M.