In this post, we will learn How to Hide Content Type Field on Edit Form In SharePoint 2016 / 2013.

You might also like to read Show / Hide fields based on choice field selection using JQuery in SharePoint
I have a custom list “Project Tasks” with content type enabled, I would like to Hide the Content Type Field when editing the list item.

Actually, we can Show and Hide Columns in SharePoint List Forms Using PowerShell in edit form/display form / new form as shown below
Add-PSSnapin "Microsoft.SharePoint.PowerShell"
$web = Get-SPWeb -Site http://debug.to/
$listname = "Project Tasks"
$fieldName = "Content Type"
$list = $web.lists | Where-Object { $_.title -Eq $listname }
$list | Format-Table title,id -AutoSize
$field = $list.Fields[$fieldName]
$field.ShowInEditForm=$false;
$Field.Update()But, you should be aware of we can’t hide the system generated column like “Content-Type” using the PowerShell.
In this case, the available alternative solution is using the JQuery to hide SharePoint Content Type Field on Edit and New Form.
Hide Content Type Field On Edit Form Using JQuery
In this section, we will show how to Hide Content Type Field On Edit Form and New Form Using JQuery In SharePoint 2016/2013.
Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.
- Edit the snippet.

Add the below code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
// Hide content type column on edit form
$("select[title='Content Type']").closest('tr').hide();
});
</script>No need to add the JQuery reference if you have already added to your custom Master Page.
- Stop Editing your page.
- Go back to edit your item.
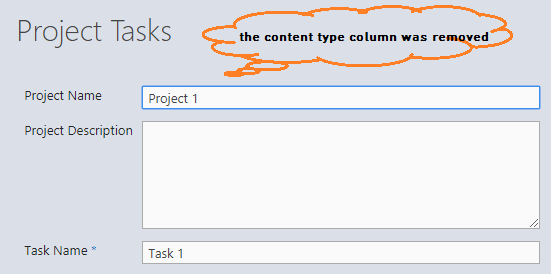
- The Content-Type Column would be hidden successfully as shown below.

Disable Content Type Column On Edit Form Using JQuery
Besides, hide content type column SharePoint using JQuery, you can also disable content type SharePoint column on Edit Form Using JQuery as shown below:

Steps
- Open your list.
- From the above ribbon, Click on the List tab.
- In “Customize List”, Click on “Form Web Parts”.
- Select “Default Edit Form” to customize the default edit form.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.
- Edit the snippet.

- Add the below code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
// Disable content type column in edit form
$("select[title='Content Type']").attr('disabled', 'disabled');
});
</script>- Stop Page Editing.
- Open your list, Try now to create or edit an existing item.
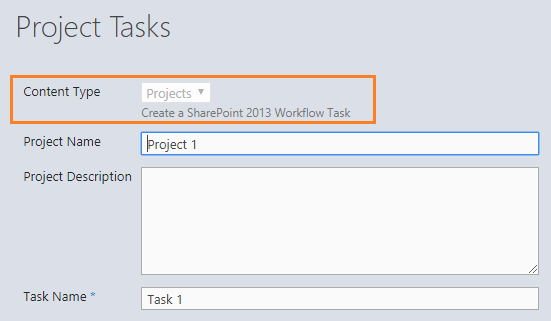
- The SharePoint Content Type Column should be disabled on Edit form now as shown below:

Applied To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint 2013.
Conclusion
In conclusion, we have explained How to
- How to Hide Content Type column on Edit form in SharePoint using JQuery?
- How to Disable Content Type column on Edit form in SharePoint using JQuery?
Download
You can also explore other JS snippet SharePoint on GitHub. Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- Group By Content-Type in SharePoint list view.
- Disable Choice Field in SharePoint Forms.
- Disable SharePoint Multiline TextBox Field In Edit Form.
- Show / Hide fields based on a dropdown selection using SPUtility.js.
- Show and Hide Columns in SharePoint List Forms Using PowerShell.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Pingback: Disable SharePoint Field in Edit Form | SPGeeks
Excellent post, thank you
Glad to hear it helped you, thanks for your feedback
Pingback: Set Field as Read-only in Edit Form In SharePoint – IT Core