In this article, we will learn how to Auto Populate Column based on another Column on Text Change in SharePoint 2016 forms using JSOM.

You might also like to read Auto Populate Field Values based on Lookup Selection In SharePoint.
To auto populate field values from another list on Text change In SharePoint Forms using JSOM, we’ll go through the following:
- 1 SharePoint Auto Populate Column based on another Column
- 2 SharePoint Auto Populate Field Values based on Lookup Selection
-
3
Set column values from another list on Text Change using JSOM
- 3.1 Auto Populate Text field value from another list on Text Change in SharePoint
- 3.2 Auto Populate Number field value from another list on Text Change in SharePoint
- 3.3 Auto Populate Date field value from another list on Text Change in SharePoint
- 3.4 Auto Populate Lookup field value from another list on Text Change in SharePoint
- 3.5 Auto Populate Choice field value from another list on Text Change in SharePoint
- 3.6 Auto Populate People and Group field value from another list on Text Change in SharePoint
Auto Populate Column from another list based on Text Change
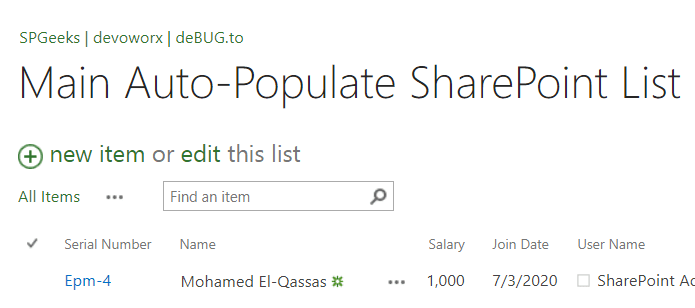
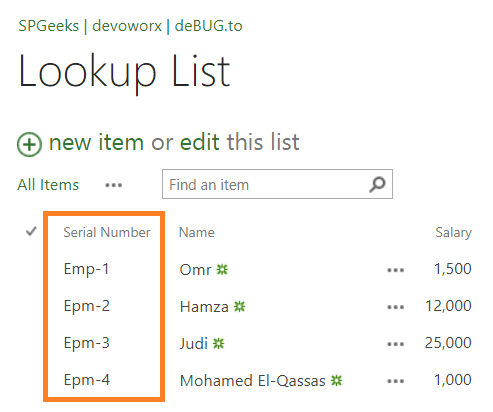
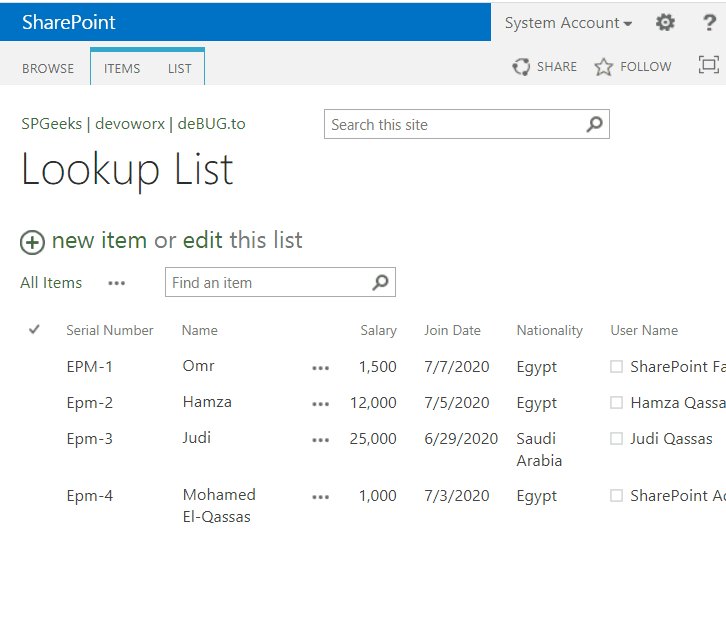
Consider, you have two lists as shown below:
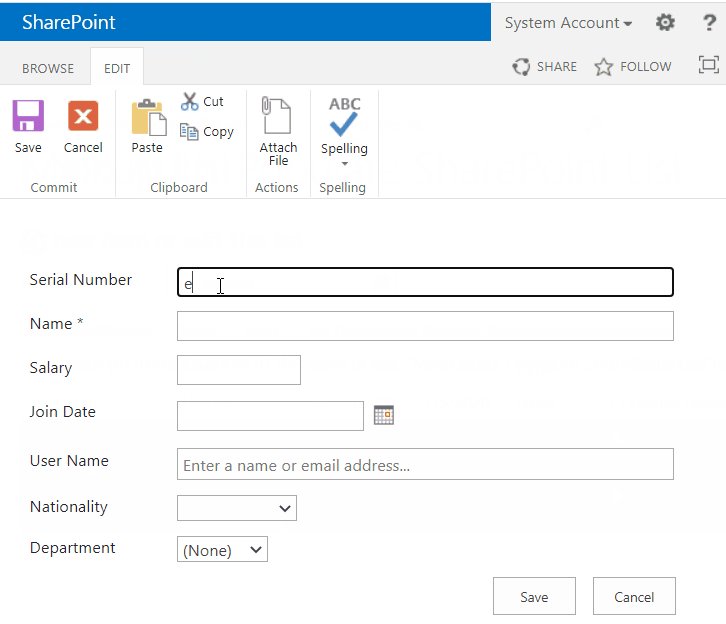
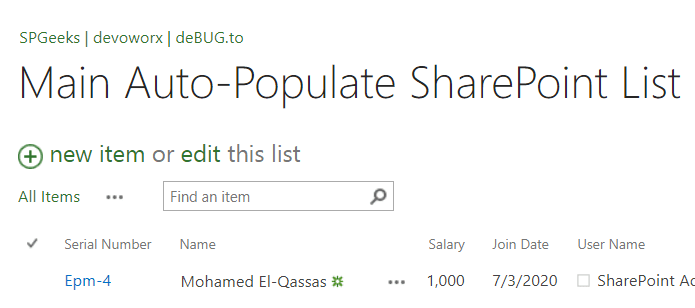
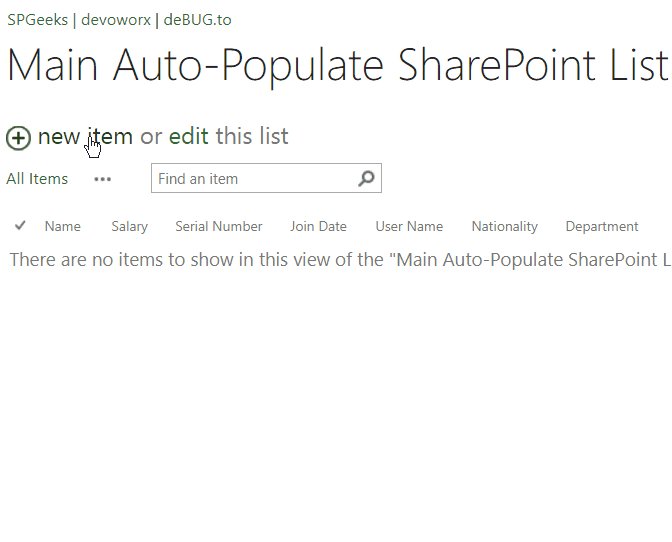
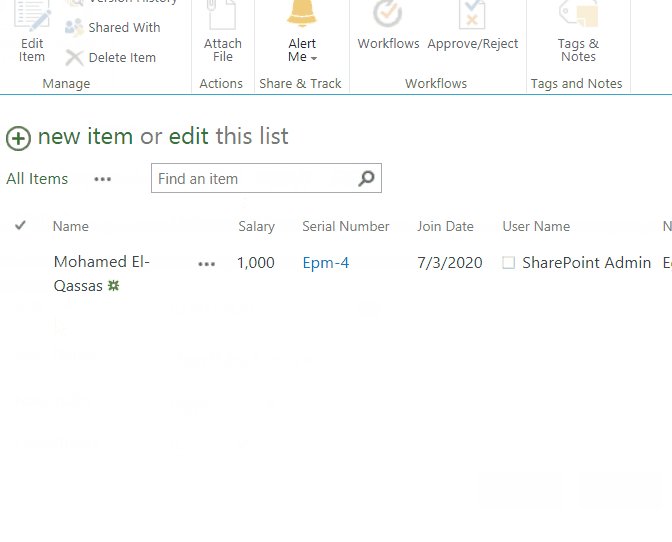
Main Auto Populate SharePoint List

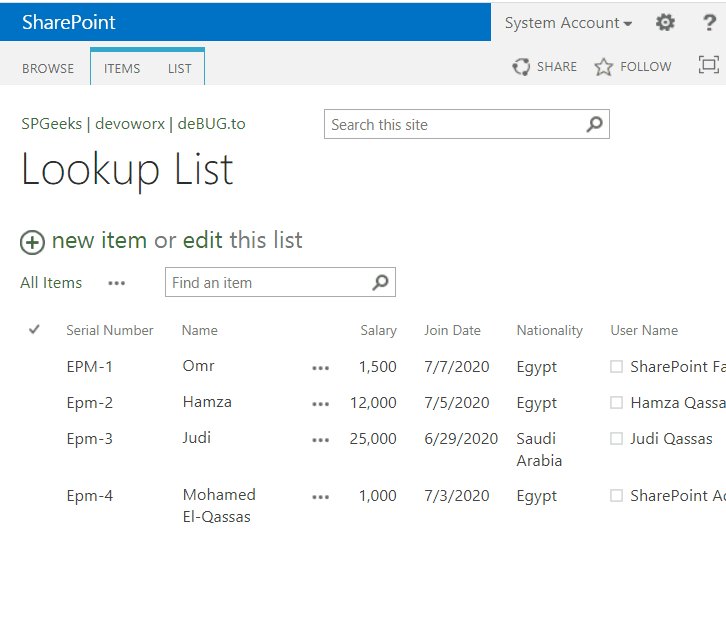
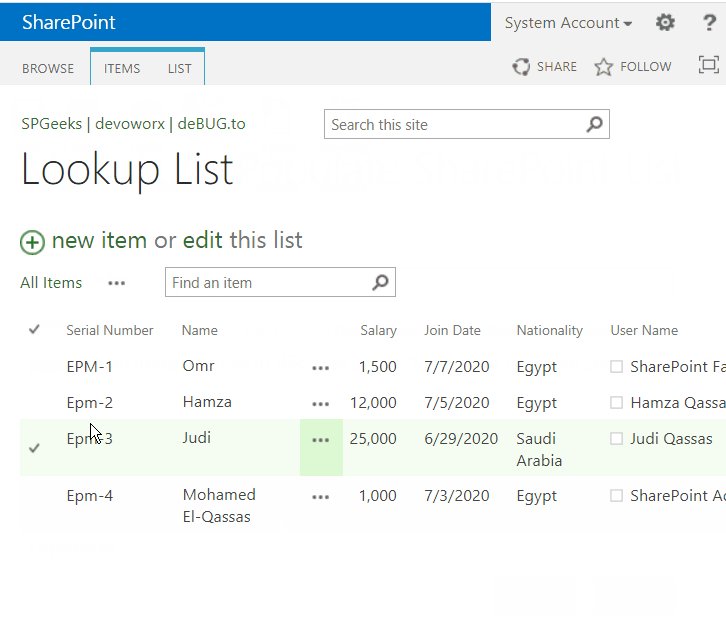
SharePoint Lookup List

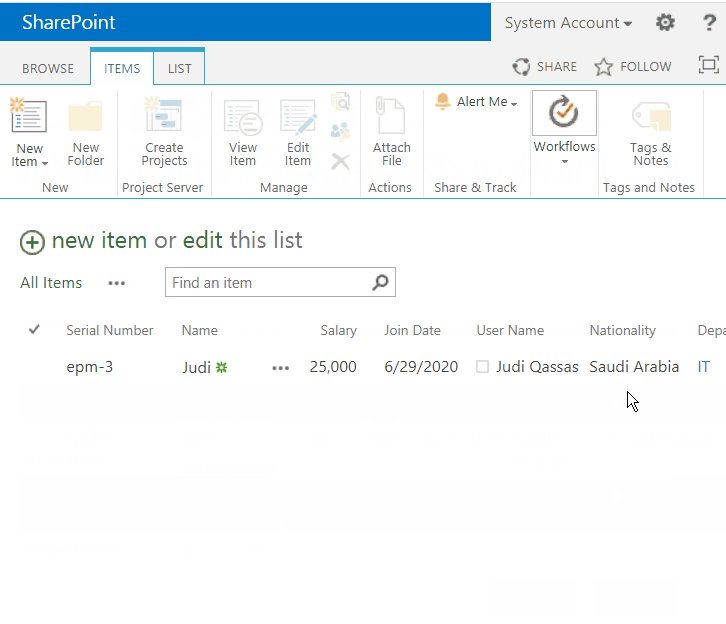
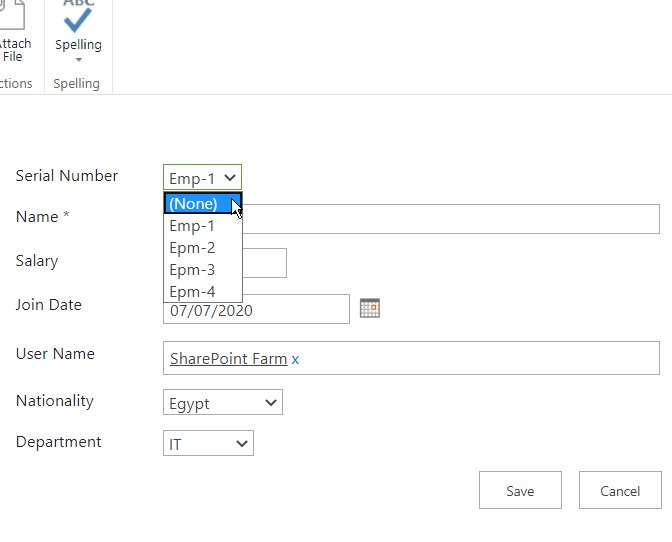
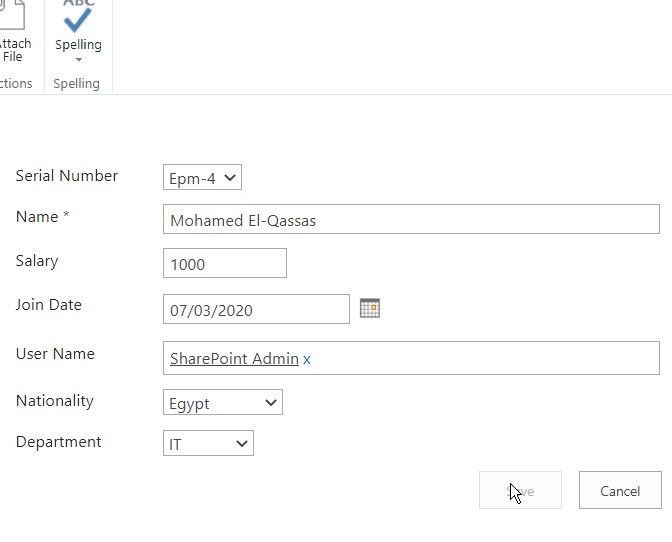
In the first list, you have a single line of text field and when the text change, you would like to retrieve the related info and fill field values from another list as shown below:

To get this code working properly, you should follow the below instructions:
- First, It’s recommended to download the three list templates to get the structure of the same lists. it helps you to understand the code n your side properly.
- Second, As per your current list structure, you should map the fields in your side with the corresponding fields in our list templates, and we will help you to perform this mapping process in the coming sections in this article.
Ex: in our code, we are using a “Serial Number” text field in the main list to retrieve the related info from the second lookup list, so in your case, you must specify the corresponding lists and fields name correctly to get this code working properly in your side.
Please, if you stuck to use this code on your side, it’s recommended to ask your questions at deBUG.to to can help you faster.
Steps
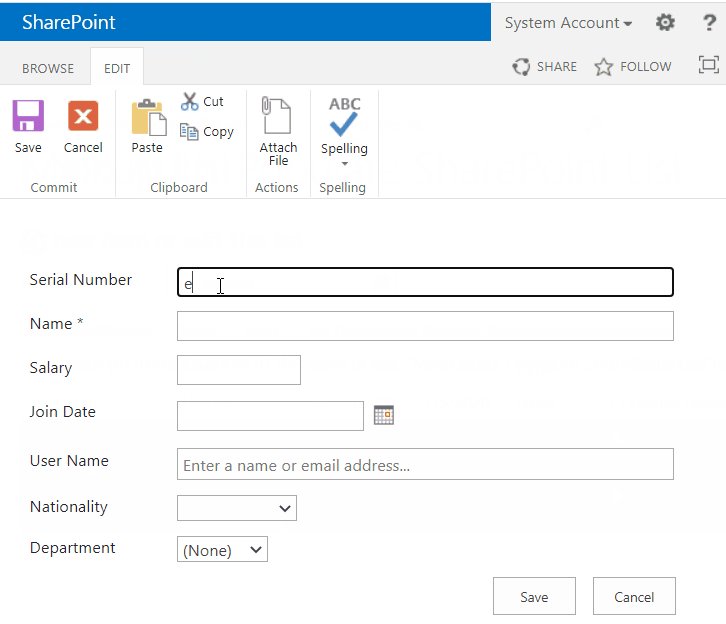
- Open your first list (Main Auto-Populate SharePoint List).

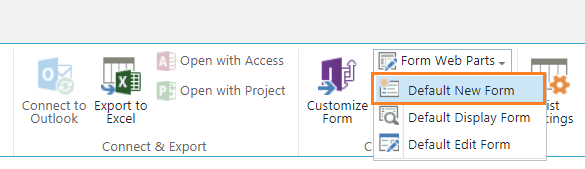
- Click on list tab > Form Web Part > Default New Form.

- The new form is now ready for edit, click on Add web part.
- Click on Media and Content > Add Script editor web part.

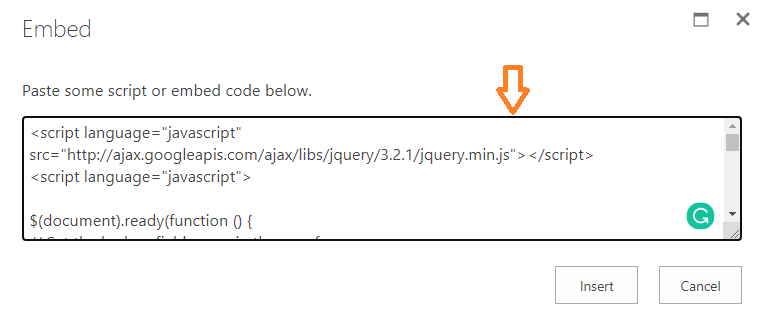
- Click on Edit Snippet.
- Download the JS code snippet on GitHub at Auto Populate Field Values on Text Change in SharePoint.
- Paste the downloaded code to Script Editor.

The code parts that you should change on your side
To get this code working properly on your side, you should do the following:
- Change the ‘Serial Number’ lookup field with the corresponding lookup field name in your list.
var LookupField= $("select[title='Serial Number']");- Again, replace the lookup field name with your own, to get the selected lookup value.
var LookupField = $("select[title='Serial Number'] option:selected").text();- Change the ‘Lookup List’ name with your own, it’s the second list, not the main list name.
var LookupList = clientContext.get_web().get_lists().getByTitle('Lookup List');- Don’t forget to set the corresponding internal lookup field name in CAML Query specifically at “<fieldRef />” tag.
'<View><Query><Where><Eq> <FieldRef Name=\'Serial_x0020_Numaber\' /> <Value Type=\'Text\'>' + LookupField + '</Value></Eq></Where></Query><RowLimit>1</RowLimit></View>'- In function “Succeed”, specifically in the below code, you should change
- The “Name” with the display field name in the new form in the Main List,
- The “Title” with the internal field name in the second Lookup List.
$("input[title='Name']").val(item.get_item('Title'));Note: the field name that set in this line “Item.get_item(“Title”)” is the Internal Field Name, it’s not the displayed name, so if you have field Called for example “M Qassas” it should be “M_x0020_Qassas“
You might also like to check Auto Populate Field Values based on Lookup Selection In SharePoint If you would like to Auto Populate Field Values based on Lookup Field Selection instead of on Text change as shown below:

Set column values from another list on Text Change using JSOM
In this section, we’ll focus on the code inside the “Succeed” function to learn how correctly set the field values based on its datatype like (Text, Number, Choice, Lookup, People).
function Succeed(sender, args) {
}To set a text field value from another list on Text change using JSOM/JQuery, you should use the below code
//Auto Fill Textfield value from another list on Text Change
$("input[title='Field 1']").val(item.get_item('Field 2'));In this code, you should set
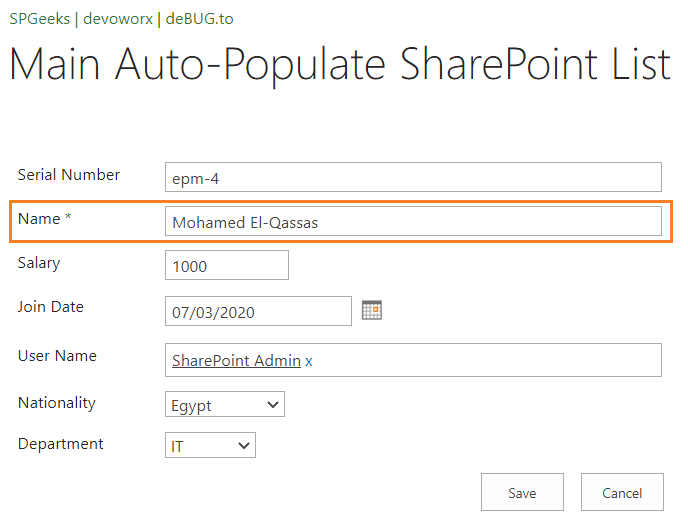
- The value of the text field ‘Field 1‘ with the text field display name in your new form.
- The value of the text field ‘Field 2‘ with the internal name of the text field in the lookup list.
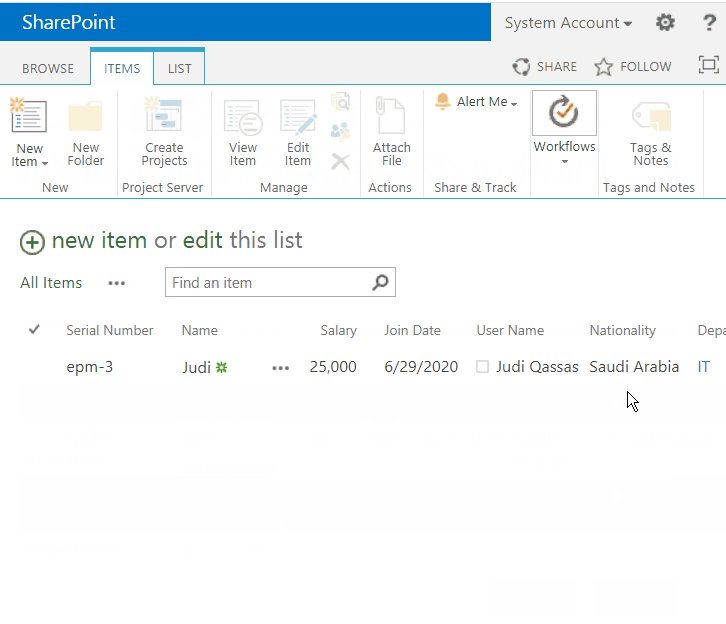
Now, when you type a specific value in the Text field “Serial Number” that matches the same value of the corresponding field in the lookup list, it will retrieve the related value of Field 2 and set it to the Field 1 “Name”.

To set a number field value from another list on Text change using JSOM/JQuery, you should use the below code
//Auto Fill Number field value from another list
$("input[title='Field 1']").val(item.get_item('Field 2'));In this code, you should set
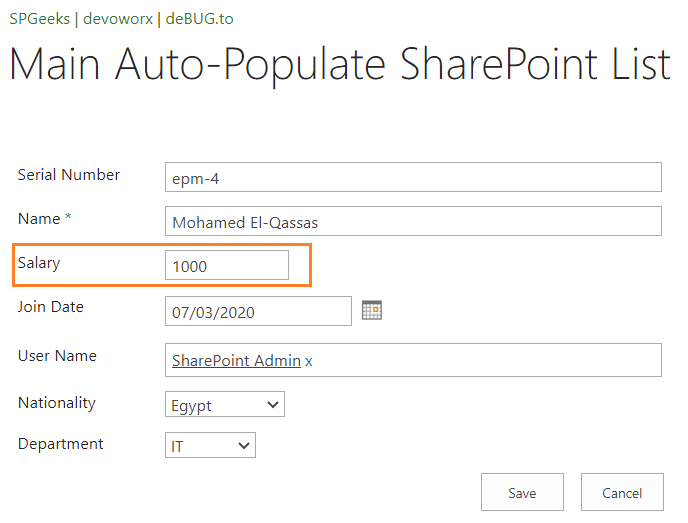
- The value of the number field ‘Field 1‘ with the number field display name in your new form.
- The value of the number field ‘Field 2‘ with the internal name of the number field in the lookup list.
Now, when you type a specific value in the Text field “Serial Number” that matches the same value of the corresponding field in the lookup list, it will retrieve the related value of Field 2 and set it to the Field 1 “Salary”.

To set a date field value from another list based on Text Change using JSOM/JQeury, you should use the below code:
//Auto Fill Date field value from another list
var joinDate = new Date(item.get_item('Field 2'));
var JoinDateFormat = joinDate.format("MM/dd/yyyy");
$("input[title='Field 1']").val(JoinDateFormat);In this code, you should set
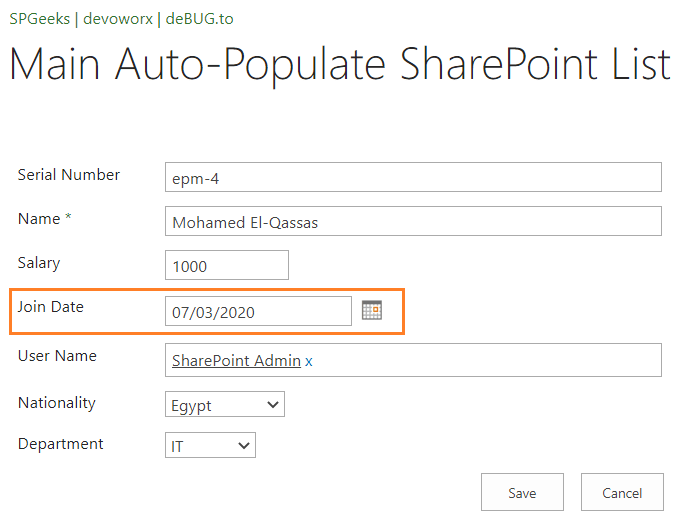
- The value of the date field ‘Field 1‘ with the date field display name in your new form.
- The value of the date field ‘Field 2‘ with the internal name of the date field in the lookup list.
Now, when you type a specific value in the Text field “Serial Number” that matches the same value of the corresponding field in the lookup list, it will retrieve the related value of Field 2 and set it to the Field 1 “Join Date”.

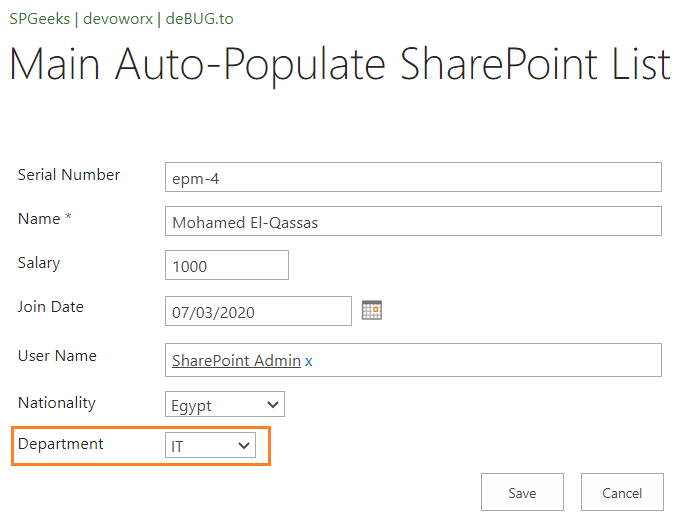
To set a lookup field value from another list on Text Change using JSOM/JQeury, you should use the below code:
//Auto Fill Lookup field value from another list
$("select[title='Field 1']").val(item.get_item('Field 2').get_lookupId());In this code, you should set
- The value of the lookup field ‘Field 1‘ with the lookup field display name in your new form.
- The value of the lookup field ‘Field 2‘ with the internal name of the lookup field in the second lookup list.
Now, when you type a specific value in the Text field “Serial Number” that matches the same value of the corresponding field in the lookup list, it will retrieve the related value of Field 2 and set it to the Field 1 “Department”.

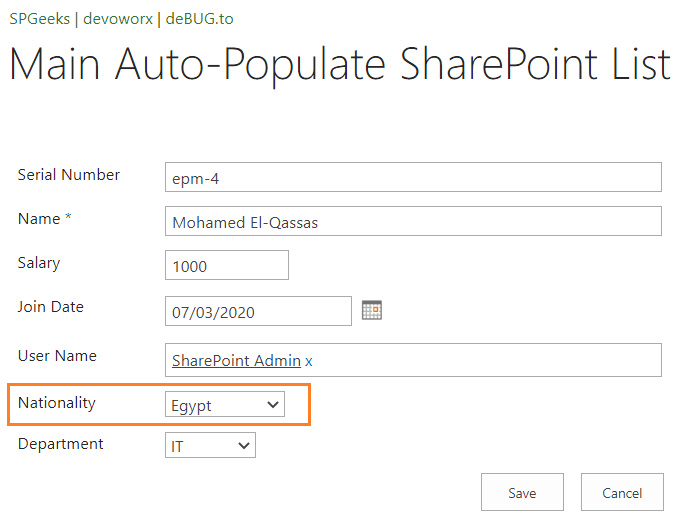
To set a choice field value from another list on Text change using JSOM/JQeury, you should use the below code:
//Auto Fill choice field value from another list
$("select[title='Field 1']").val(item.get_item('Field 2'));In this code, you should set
- The value of the choice field ‘Field 1‘ with the choice field display name in your new form.
- The value of the choice field ‘Field 2‘ with the internal name of the choice field in the lookup list.
Now, when you type a specific value in the Text field “Serial Number” that matches the same value of the corresponding field in the lookup list, it will retrieve the related value of Field 2 and set it to the Field 1 “Nationality”.

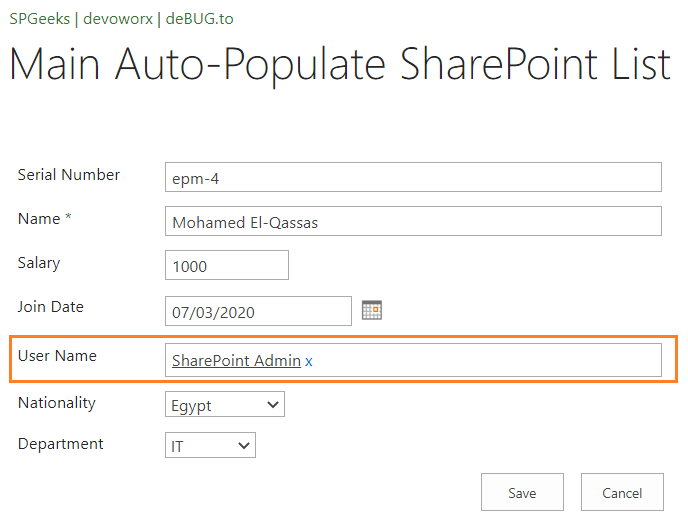
To set a People field value from another list based on Text Change using JSOM/JQeury, you should use the below code:
//Auto Fill People field value from another list
var context = SP.ClientContext.get_current();
var web = context.get_web();
var user = web.ensureUser(item.get_item('Field 2').get_lookupValue());
context.load(user);
context.executeQueryAsync(function(){
var form = $("table[class='ms-formtable']");
var userField = form.find("input[id$='ClientPeoplePicker_EditorInput']").get(0);
var peoplepicker = SPClientPeoplePicker.PickerObjectFromSubElement(userField);
// clear people Picker
while (peoplepicker.TotalUserCount > 0) {
peoplepicker.DeleteProcessedUser();
}
var loginName = user.get_loginName();
peoplepicker.AddUserKeys(loginName);},function(sender,args){ // on error
alert(args.get_message());});In this code, you should set
- The value of the People field ‘Field 2‘ with the internal name of the People field in the lookup list.
Now, when you type a specific value in the Text field “Serial Number” that matches the same value of the corresponding field in the lookup list, it will retrieve the related value of Field 2 and set it to the first people field in your form. (In our case, it’s User Name Field).

Please, if you stuck to use this code on your side, it’s recommended to ask your questions at deBUG.to to can help you faster.
Conclusion
In this article, we have explained How to auto populate new form fields from another list on Text change using JSOM in SharePoint.
Applies To
- SharePoint 2019.
- SharePoint 2016.
- SharePoint 2013.
- SharePoint Online.
Download
Download the full code from GitHub at Auto Populate Field Values on Text Change in SharePoint, also Please, don’t forget to Follow Me to get the latest updates.
See Also
- Using Lookup Field in Calculated Column SharePoint.
- Auto Serial Number in SharePoint New Forms using JSOM.
- Use SharePoint ID Field in Calculated Column.
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Straight forward and very well written article. Thanks!
Thanks for your kind feedback