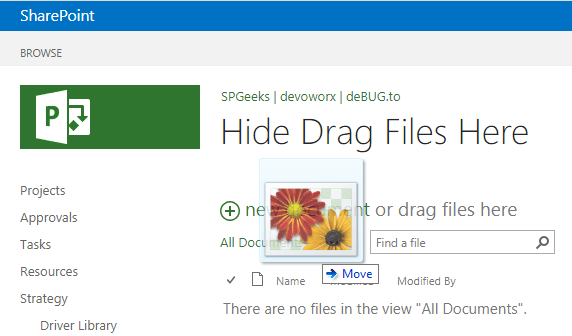
In “SharePoint 2013 hide drag files here” post, we’ll learn How to disable drag files here in SharePoint Document Library as well as we’ll learn how to remove and hide drag files here text in SharePoint Document Library.

You might also like to read Hide Save button from SharePoint Ribbon
- 1 SharePoint Hide Drag Files Here in Document Library
- 2 SharePoint 2013 Hide Drag Files Here using CSS
- 3 SharePoint 2013 Hide Drag Files Here Text Only Using CSS
- 4 SharePoint Disable Drag Files Here
- 5 Disable and Hide drag files here in SharePoint Document Library
- 6 Remove drag files here text and Disable drag files here to upload
First, if you just would like to hide drag file here and the full toolbar in SharePoint Document Library, so no need to write any code to do that.
You can easily remove and hide drag file here in SharePoint Document Library by setting toolbar type to ‘No Toolbar‘ as below shown:

You can also use CSS to Hide drag files here SharePoint Library by doing the following:
Steps
- Open the SharePoint document library.

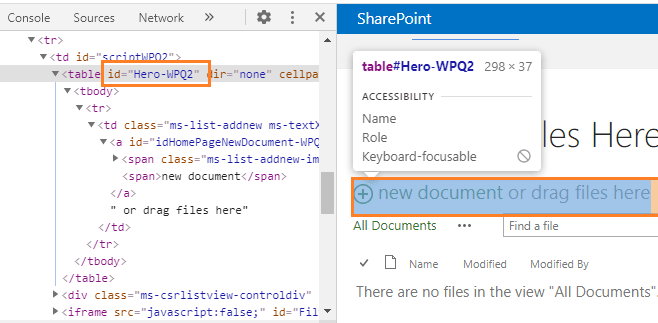
- Open the Developer Tools by click on F12 to get the Toolbar ID.

- In SharePoint 2013, the default Toolbar ID is “Hero-WPQ2“
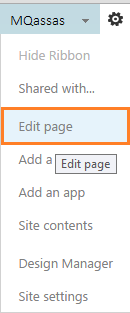
- From the left setting gear icon, select Edit Page.

- Click on Add new Web Part.
- In the “Media and Content” category, Add Script Editor web part.

- Edit the snippet.
If the Edit Snippet is missing, please check Missing EDIT SNIPPET SharePoint Script Editor
- Add the below CSS style to Hide drag files here SharePoint Library.
<style>
#Hero-WPQ2 {
display: none ! important;
}
</style>- Stop Page Editing.
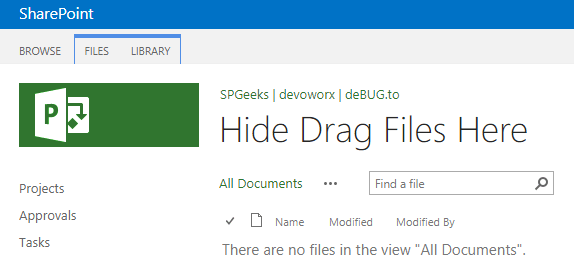
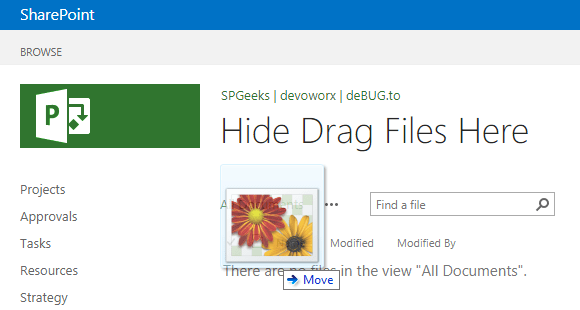
Great, the document library toolbar is hidden successfully as shown below:

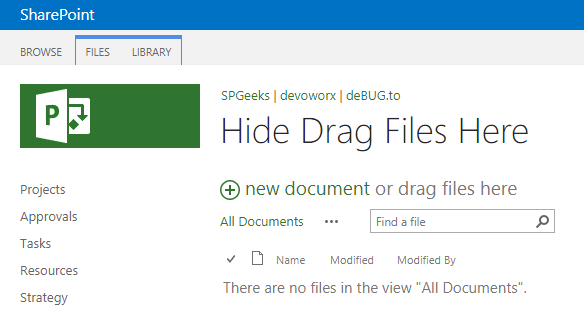
If you would like to only hide Drag Files Here text without removing “New Document” link. so you can easily hack the text color of “Drag Files Here” to be shown as white color using CSS.
<style>
.ms-soften, .ms-soften:hover, .ms-soften:active, a.ms-soften:visited,.ms-soften:link
{
color: white; cursor: default;
}
</style>
Actually, this is not a perfect solution especially if you are not using the default background. but it’s an easy solution that not requires JavaScript or JQuery.
The above steps will help you to just hide drag files here text, but the upload functionality still working!
Therefore, in case, you would like to disable drag files here functionality in SharePoint Document Library, you should do the following:
Steps
- Open the SharePoint document library.

- From the left setting gear icon, select Edit Page.

- Click on “Add new Web Part”.
- In the “Media and Content” category, Add Script Editor web part.

- Edit the snippet.
If the Edit Snippet is missing, please check Missing EDIT SNIPPET SharePoint Script Editor
- Add the below CSS style to Hide drag files here SharePoint Library.
<script type="text/javascript">
// Stop Drag & Drop
ExecuteOrDelayUntilScriptLoaded(function () {
g_uploadType = DragDropMode.NOTSUPPORTED;
SPDragDropManager.DragDropMode = DragDropMode.NOTSUPPORTED; }, "DragDrop.js");
</script>- Stop Page Editing.
- Try now to drag a file to the SharePoint document library.
- You will note that you can’t upload a file to the document library and the SharePoint drag file here functionality has been disabled as you desire!

Now, we’ll try to disable drag files here to upload functionality as well as we’ll hide the document library toolbar in one code snippet.
<script type="text/javascript">
// Stop Drag & Drop
ExecuteOrDelayUntilScriptLoaded(function () {
g_uploadType = DragDropMode.NOTSUPPORTED;
SPDragDropManager.DragDropMode = DragDropMode.NOTSUPPORTED; }, "DragDrop.js");
</script>
<style>
#Hero-WPQ2 {
display: none ! important;
}
</style>You should add the below code in script editor web part as we earlier mentioned in the above steps.
Try now to drag a file to the SharePoint document library. you will note that the file will not be uploaded to the document library.

Remove drag files here text and Disable drag files here to upload
The above script helps you to hide the full toolbar (New Document or drag files here) of the document library, not only the “Drag Files Here” text.
Also, as we earlier mentioned, hiding only the drag files here text using CSS by changing its font color is not the perfect solution. meanwhile, it’s considered an easy workaround that not requires JS and JQuery code.
Therefore, if you would like to Remove only drag files here text without removing the full toolbar and Disable drag files here to upload option, you should download the final script on GitHub at “Remove drag files here text and Disable drag files here to upload” that would help you to Disable drag files here to upload functionality as well as removing only drag files here text in SharePoint Document Library.

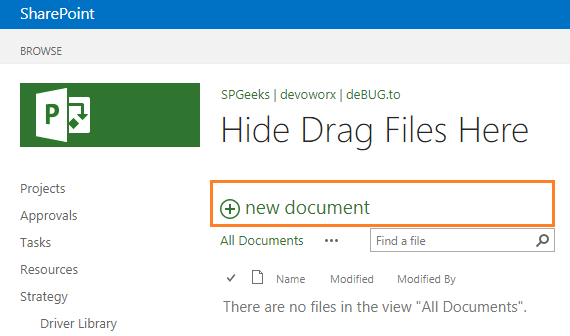
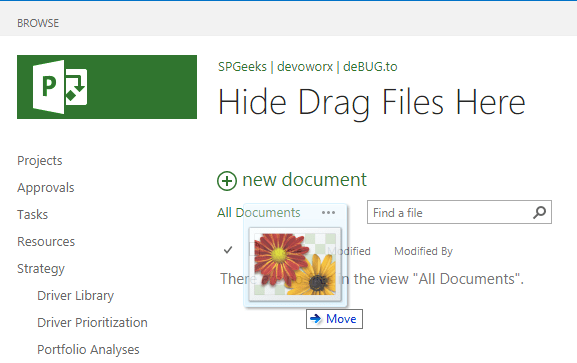
As you can see, the document library toolbar is not hidden, and it’s still showing the “New document” option without showing the “Drag Files Here” text. Additionally, you will not be able to drag and upload a file to this document library through darg and drop functionality.
Conclusion
In conclusion, we have learned How to
- Disable drag files here in SharePoint Document Library.
- Hide drag files here in SharePoint Document Library.
- Remove drag files here text in SharePoint Document Library Toolbar.
Applies To
- SharePoint 2013.
- SharePoint 2010.
Download
Download the final script from GitHub at Remove drag files here text and Disable drag files here to upload and Please don’t forget to follow me on GitHub to be updated with our new SharePoint Code Snippet and Samples Code.
You might also like to read
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


This worked beautifully for me after I removed “
" from your code snippet...thank you!Glad to hear it’s worked 🙂
One of most helpful articles out there