In this article, we’ll explain How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.

We’ll also learn how to
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read SharePoint Auto Populate Column based on another Column.
In this section, we’ll learn
- Show and hide a column based on Choice field / Drop-down selection in New Form?
- Show and hide a column based on Choice field / Drop-down selection in Edit Form?
- Show and hide a column based on Choice field / Drop-down selection in Display Form?
Show / Hide fields based on choice field selection: Create a Custom List.
Steps
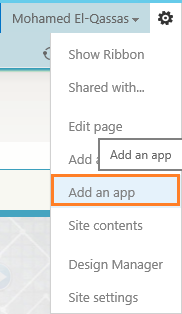
- Open the SharePoint Site > Site Settings > Click on Add an app.

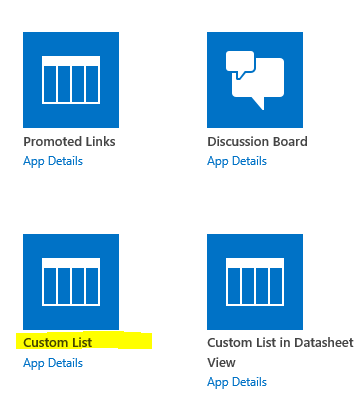
- Click on a Custom List.

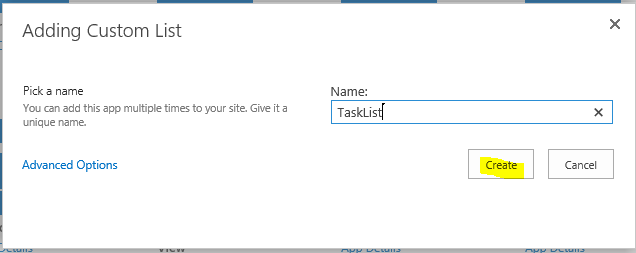
- Specify your custom list name > Click on Create.

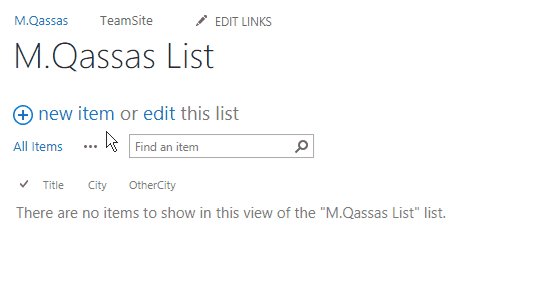
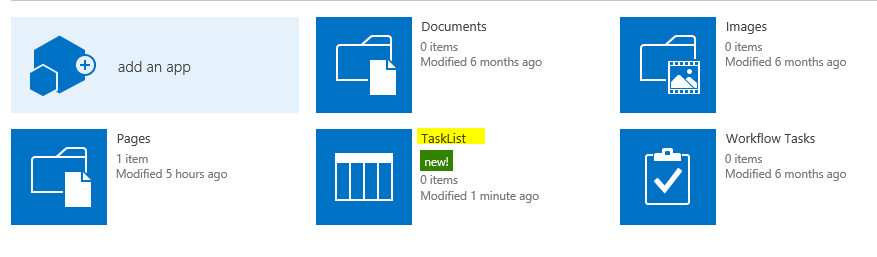
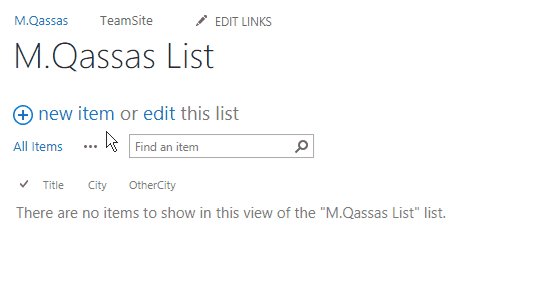
- The custom list is created successfully.

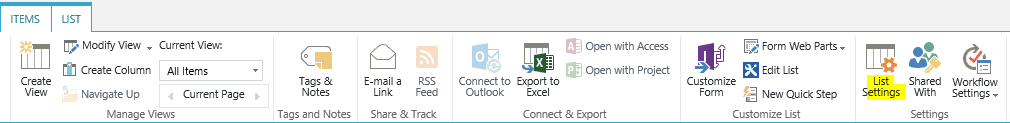
- At the above ribbon > List Tab > Select List Settings.

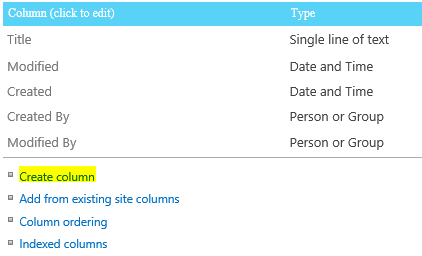
- Below Columns section > Click on Create column.

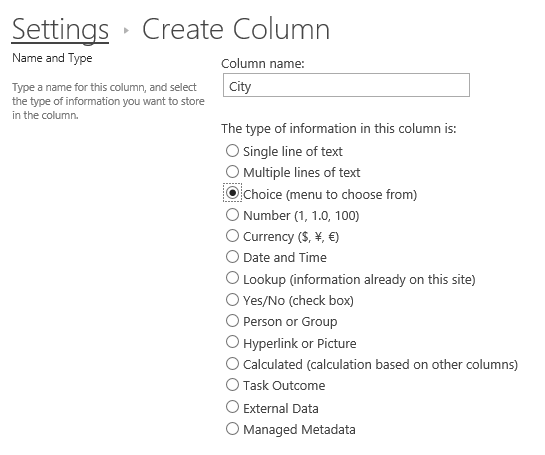
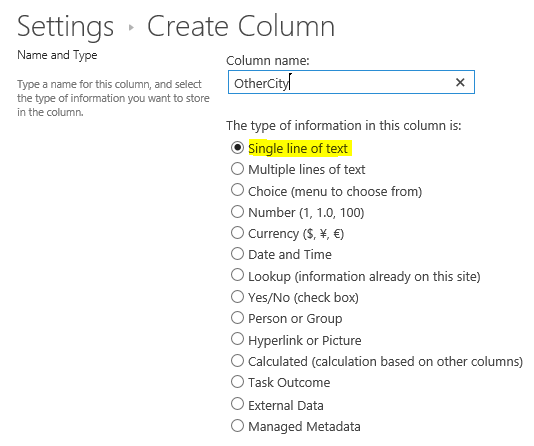
- Specify the column name > Select ‘Choice’ data type.

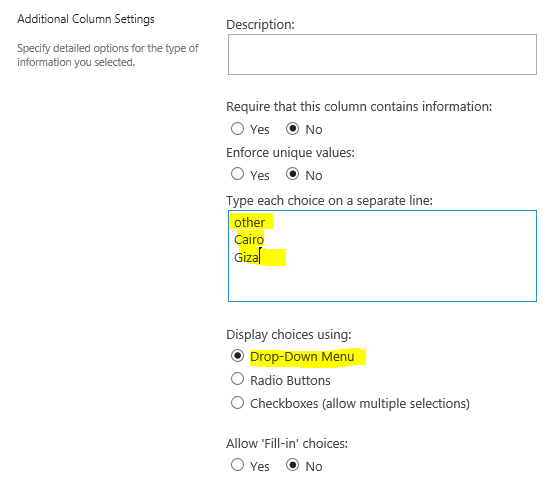
- Type your choices and select Drop-Down Menu.

- Again, Create a new column with a ‘Single line of text’.

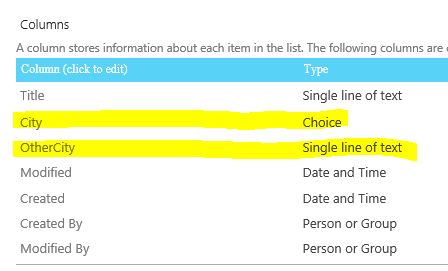
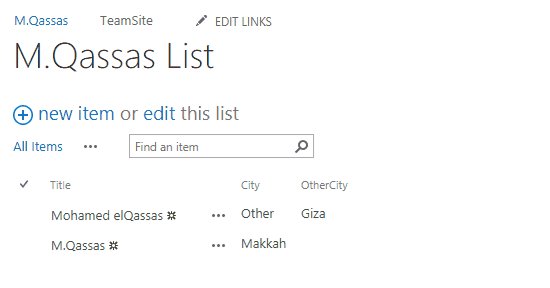
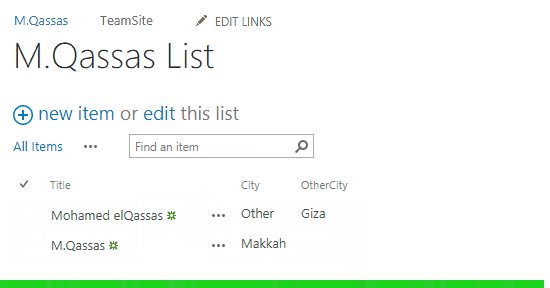
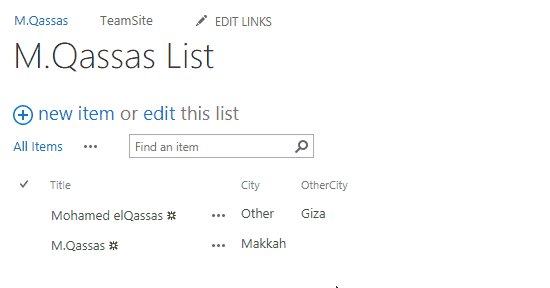
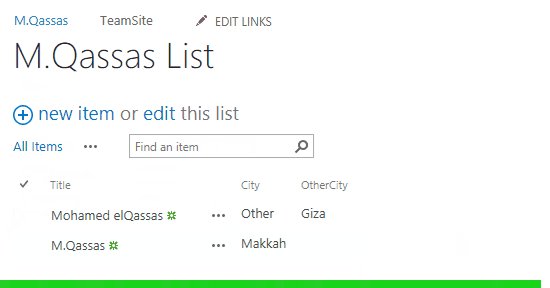
- Now you should have two columns as shown below.

Show / Hide fields based on Choice field selection in New Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List New Form by following the below steps:
Steps
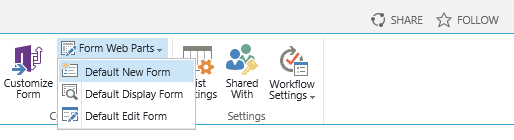
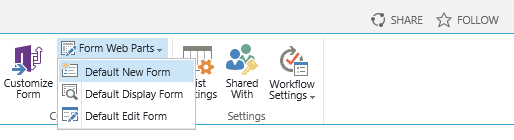
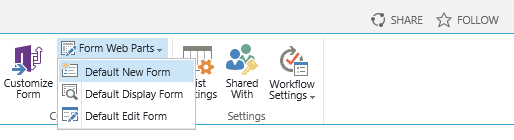
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default New Form.

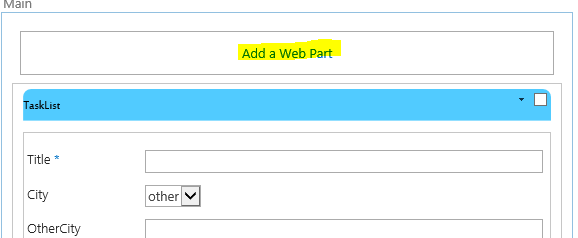
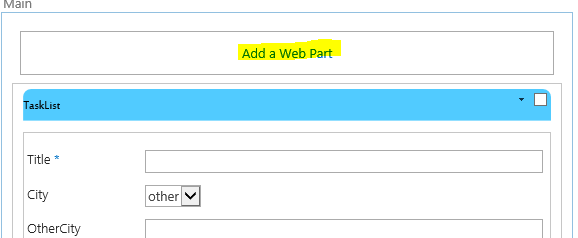
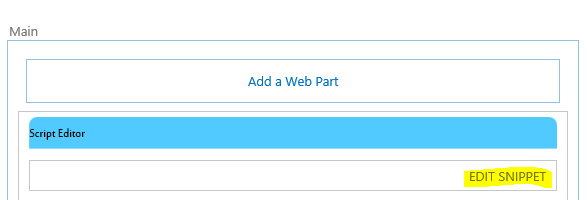
- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

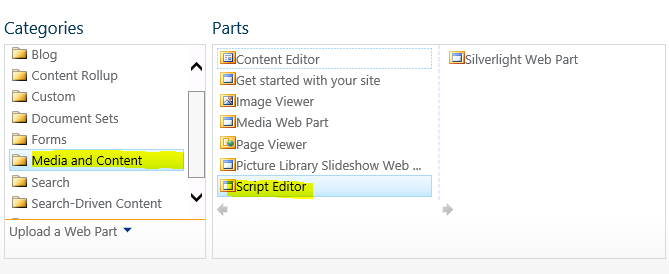
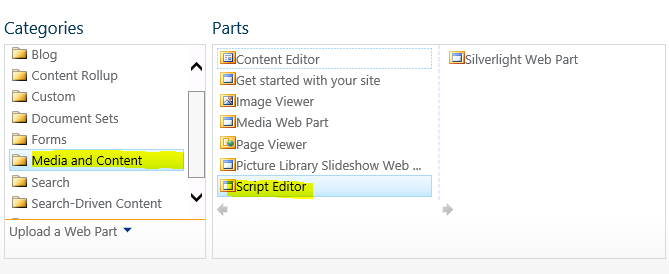
- Inside Media and Content > Script Editor > Click on Add.
In SharePoint 2010, There is no a Script Editor web part, you should follow the same below steps by using Content Editor Web Part.

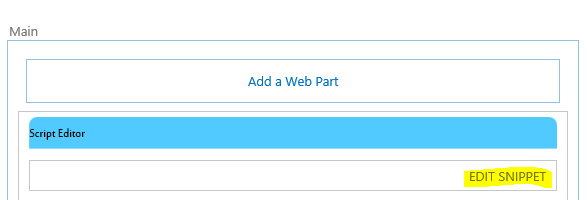
- Click on EDIT SNIPPET.

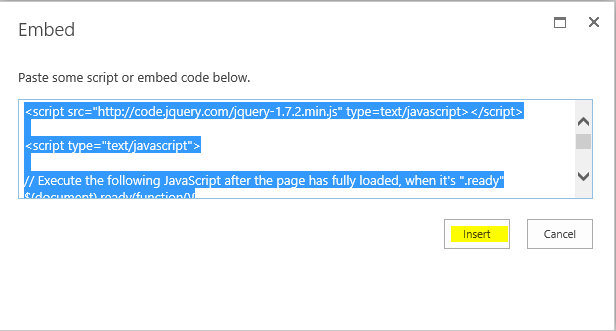
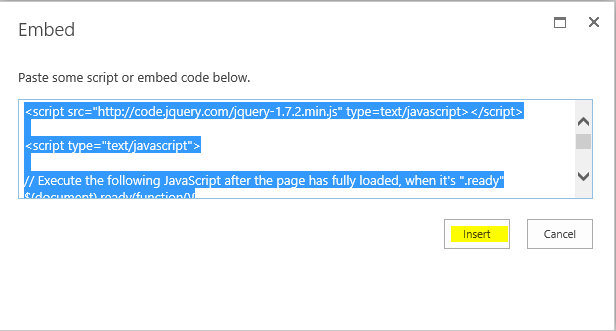
- Add the following code.
$(document).ready(function() {
//Show/hide columns based on Drop Down Selection
$("select[title='City']").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
});Download the full code for New Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show and Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below:
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

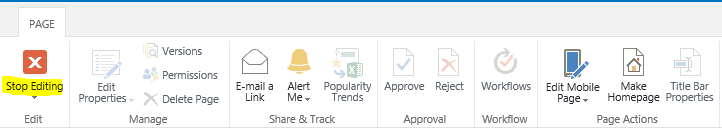
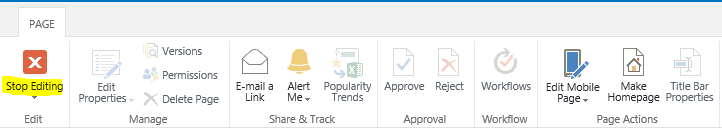
- In the above ribbon > Page Tab > Click on Stop Editing.

- Go back to test your code and click on Add New Item.
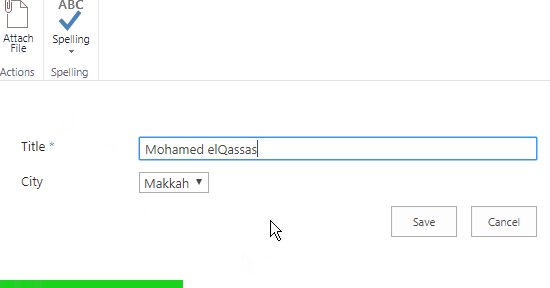
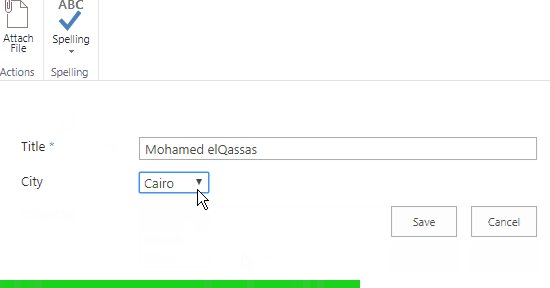
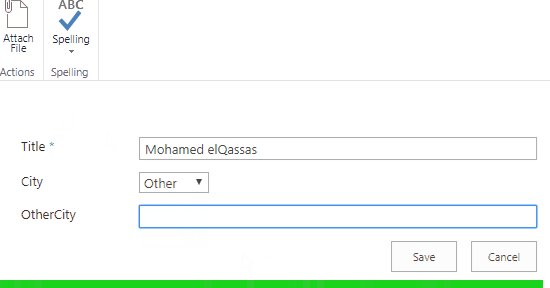
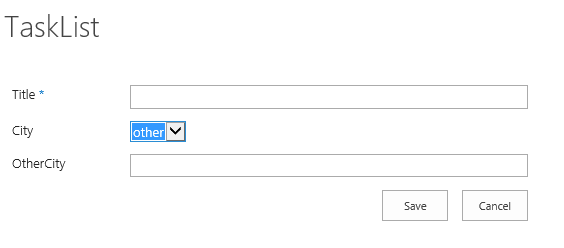
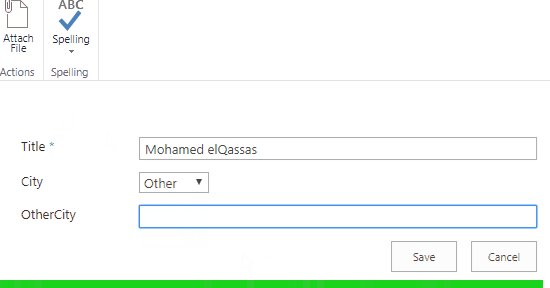
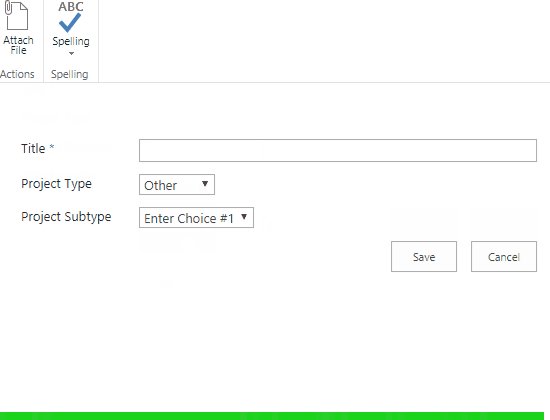
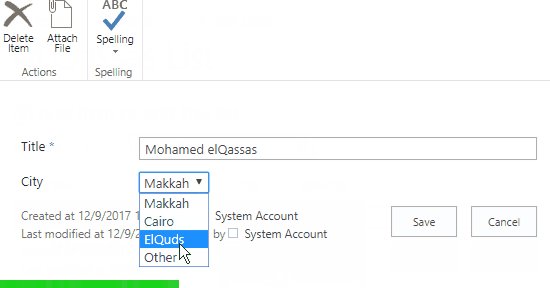
- The ‘other city’ field should be shown in a case of the ‘other’ option is selected from “City” drop-down field.

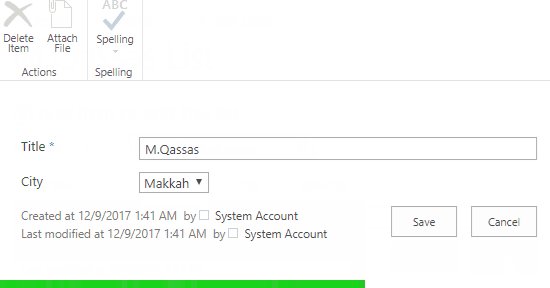
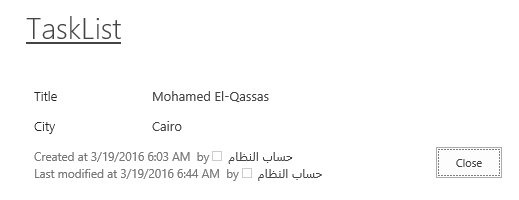
- Select any value else ‘other’ where the ‘OtherCity’ field will be hidden.

You can also show hide another drop-down field based on a drop-down selection with the same code.

Note: if you have many columns, it will lead to having a long and complex code with many if/else conditions, in this case, you should use this workaround as mentioned at Show and Hide columns based on choice selection in SharePoint 2016
Show / Hide fields based on a lookup selection in Edit Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Edit Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Edit Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

- Inside Media and Content > Script Editor > Click on Add. (Note: in SharePoint 2010 there is only Content Editor).

- Click on EDIT SNIPPET.

- Add the following code.
$(document).ready(function() {
if ($("select[title=’City’]").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
//Show/hide columns based on Drop Down Selection
$("select[title=’City’]").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
}); Download the full code for Edit form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show / Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

- At the above ribbon,> Click on Stop Editing.

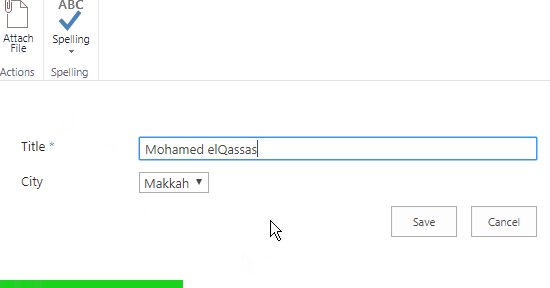
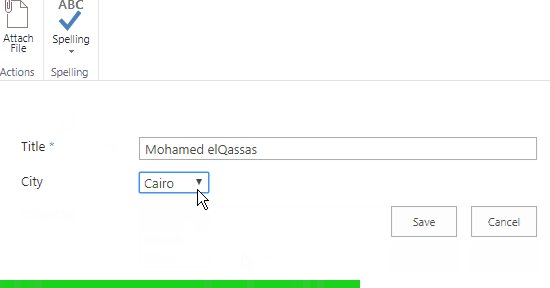
- Go back to test your code and Click on Edit Item.where “OtherCity” field should be hidden in a case of the selected city was not “other” option

You might also like to read Auto Populate Field Values based on Lookup Selection In SharePoint.
Show / Hide fields based on Choice field selection in Display Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Display Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon,
- In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Display Form‘ will be opened in ‘Edit Mode‘ > Add a Web Part > Media and Content > Script Editor.

- Add the below code.
$(document).ready(function() {
if ($('h3: contains("City")').closest('td').next('td').text()
.indexOf(‘other’) == -1) {
$('h3: contains("OtherCity")').closest('tr').hide();
} else {
$('h3: contains("OtherCity")').closest('tr').show();
}
}); Replace the choice field name ‘City’ at if condition
$('h3:contains("City")').closest('td').next('td').text()with your columns name.
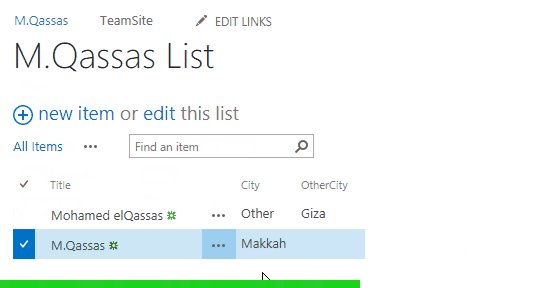
- Open Display form, the ‘OtherCity’ field should be hidden if the selected city was not “other”.

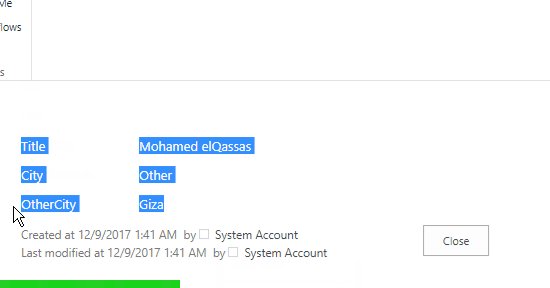
- In a case of ‘City’ is “other”. so that, the “OtherCity” should be shown.

Download the full code for Display Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
Conclusion
In conclusion, we have learned how to How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.
We have also learned, how to show and hide a column based on Choice field selection in SharePoint using JQuery for
- SharePoint List New Form.
- SharePoint List Edit Form.
- SharePoint List Display Form.
Download
Download the full code from GitHub at Show / Hide fields based on choice field selection in SharePoint, also Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- Show / Hide fields based on a drop-down field using SPUtility.js
- SharePoint Auto Populate Column based on another Column
- Disable SharePoint Field Using JQuery
- Disable Choice Field On Edit Form in SharePoint 2016
- Show and Hide Columns in SharePoint List Forms Using PowerShell
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


What do you have to change with the code if the control field is just a currency field and not a choice field?
I followed this step by step but this does not seem to work using the content Editor option in sharepoint 2010
Scratch that, it’s working now. Thanks for the info very helpful.
Glad to hear it’s worked for you 🙂
It Worked for me superb article Thanks.
Great article. Question: how would your code in the Edit form look if you wanted to display the OtherCity text field if more than one choice field was selected. For example if you had the following choice fields…Cairo, New York, Los Angeles and Other. And we wanted to display the OtherCity text field if New York was selected or if Other was selected the text field would be displayed. However if the choice field was blank, Cairo or Los Angeles it will still not be displayed. Thanks
Sorry for delay 🙁 if you need to show other city text box based on a selection raher than other as New Yourk, you just need to use or || in this condition if ($(“select[title=’City’]”).val() != “other” || $(“select[title=’City’]”).val() != “New York” )
Please don’t hesitate to tell me if you need any clarification 🙂
Hi Mohamed,
I tried this and it is not working for me.With one choice it works fine but with two it is not. Could you please advice? Please see my code below.
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
$(document).ready(function(){
//Show/hide columns based on Choice Field Selection
$(“select[title=’Reason on Site’]”).change(function() {
if ($(“select[title=’Reason on Site’]”).val() != “Contractor” || $(“select[title=’Reason on Site’]”).val() != “Visitor” )
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).show();
}
else
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).hide();
}
});
});
Thanks in Advance.
Mithu Mary
Hi, Just repeat the above code for the second Choice field as the following:
//Choice 1
$(“select[title=’Choice1’]”).change(function() {
if ($(“select[title=’Reason on Site’]”).val() != “Contractor” || $(“select[title=’Reason on Site’]”).val() != “Visitor” )
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).show();
}
else
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).hide();
}
});
//Choice 2
$(“select[title=’Choice2’]”).change(function() {
if ($(“select[title=’Reason on Site’]”).val() != “Contractor” || $(“select[title=’Reason on Site’]”).val() != “Visitor” )
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).show();
}
else
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).hide();
}
});
Hi Mohamed,
Thanks very much for the article it worked perfect for me. But when I tried for more than one choice it didn’t work. Could you please advice?
Please see below my code.
/*
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
$(document).ready(function(){
//Show/hide columns based on Choice Field Selection
$(“select[title=’Reason on Site’]”).change(function() {
if ($(“select[title=’Reason on Site’]”).val() != “Contractor”) || ($(“select[title=’Reason on Site’]”).val() != “Visitor”)
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).show();
}
else
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).hide();
}
});
});
*/
Hi Mohamed,
Thank you very much for the quick reply. I couldn’t find comment on your below reply so posting here.
I think I dint explain you my problem correctly. I have a choice field ‘Reason on site’, which has five choices. I want the form to hide next list field ‘Line Manager’ if user opts choices ‘Visitor’ or ‘Contractor’.
I found what I was doing wrong, I changed || to && and it is working perfect for me.
Thank you very much for your detailed article.
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
$(document).ready(function(){
//Show/hide columns based on Choice Field Selection
$(“select[title=’Reason on Site’]”).change(function() {
if (($(“select[title=’Reason on Site’]”).val() != “Contractor”) && ($(“select[title=’Reason on Site’]”).val() != “Visitor”))
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).show();
}
else
{
$(‘nobr:contains(“Line Manager”)’).closest(‘tr’).hide();
}
});
});
Thanks
Mithu Mary
you are welcome Mithu Mary 🙂 Glad to hear it’s working
Really this the best article I read about this topic thanks