In this article, we’ll explain How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.

We’ll also learn how to
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read SharePoint Auto Populate Column based on another Column.
In this section, we’ll learn
- Show and hide a column based on Choice field / Drop-down selection in New Form?
- Show and hide a column based on Choice field / Drop-down selection in Edit Form?
- Show and hide a column based on Choice field / Drop-down selection in Display Form?
Show / Hide fields based on choice field selection: Create a Custom List.
Steps
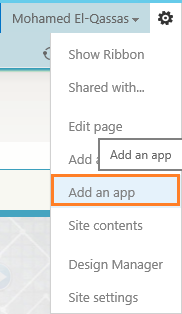
- Open the SharePoint Site > Site Settings > Click on Add an app.

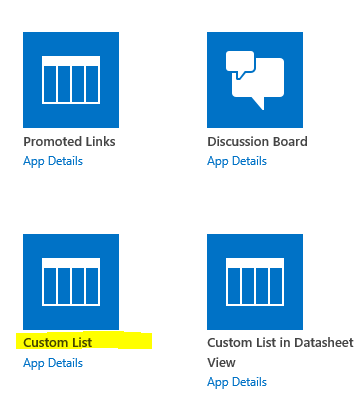
- Click on a Custom List.

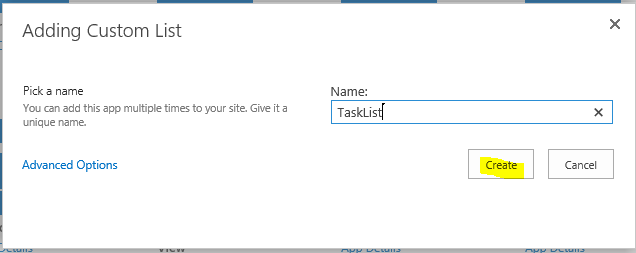
- Specify your custom list name > Click on Create.

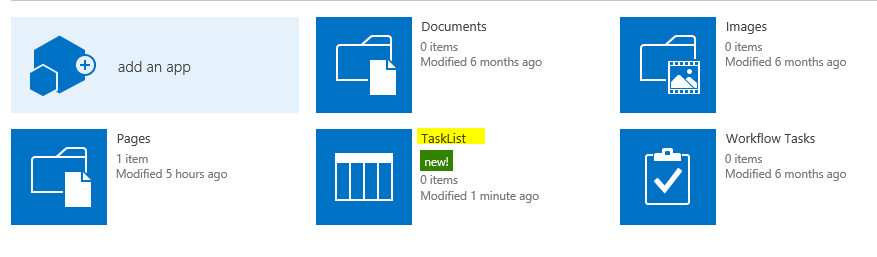
- The custom list is created successfully.

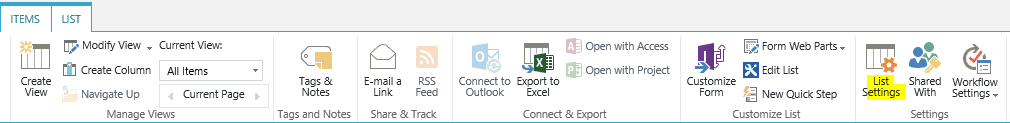
- At the above ribbon > List Tab > Select List Settings.

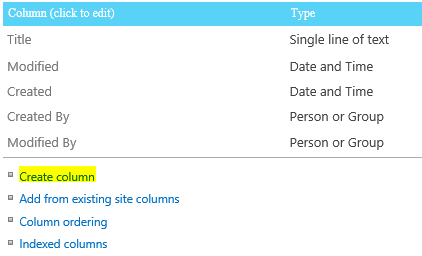
- Below Columns section > Click on Create column.

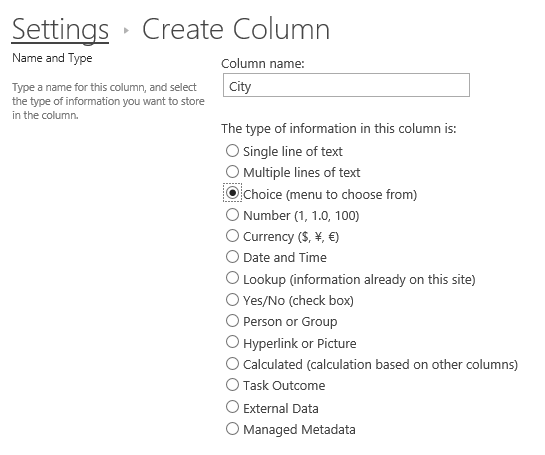
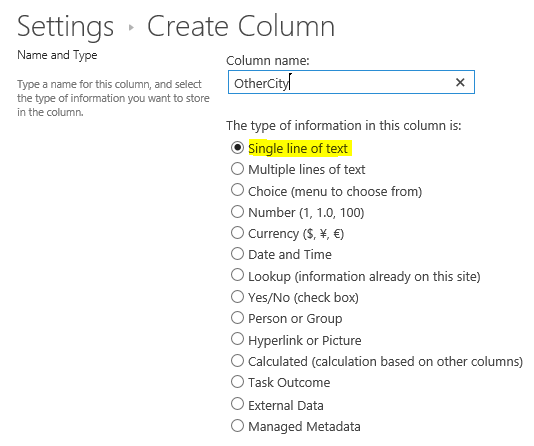
- Specify the column name > Select ‘Choice’ data type.

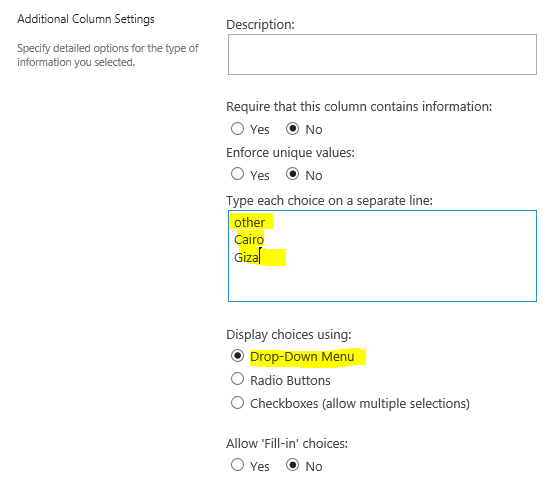
- Type your choices and select Drop-Down Menu.

- Again, Create a new column with a ‘Single line of text’.

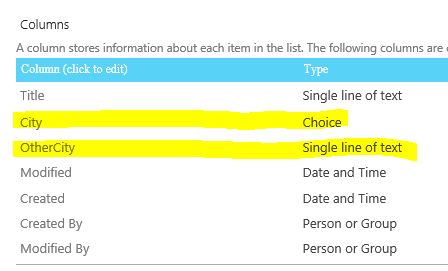
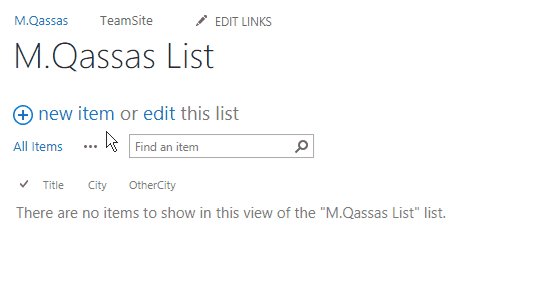
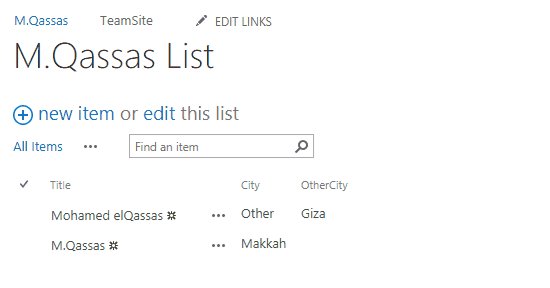
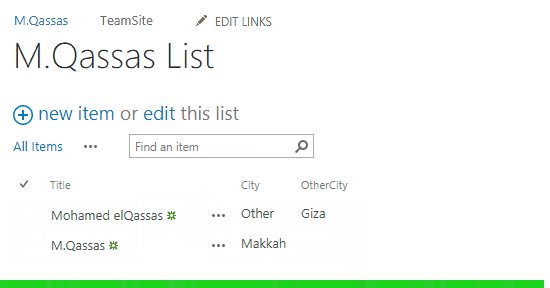
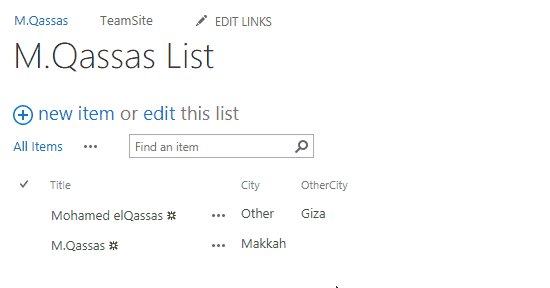
- Now you should have two columns as shown below.

Show / Hide fields based on Choice field selection in New Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List New Form by following the below steps:
Steps
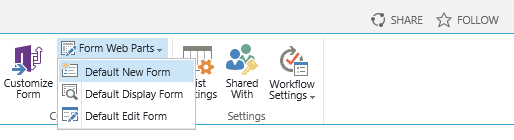
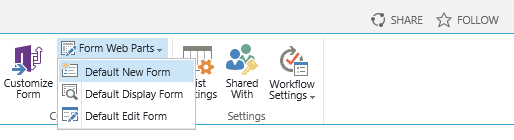
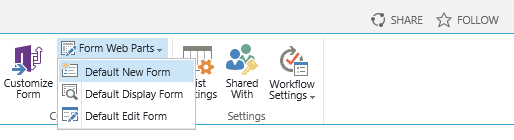
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default New Form.

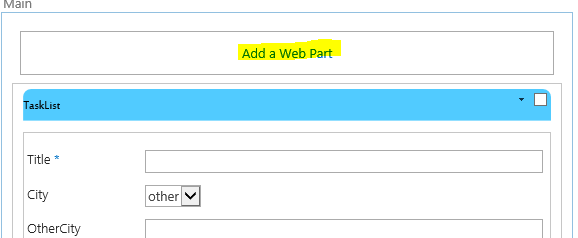
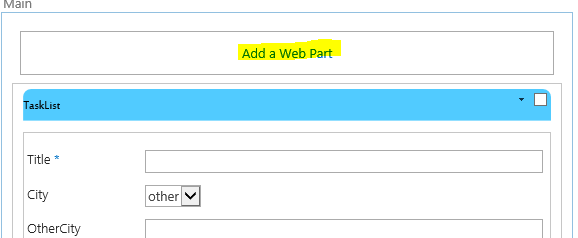
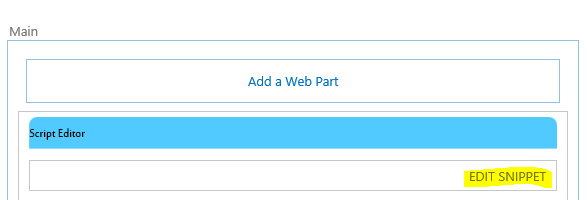
- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

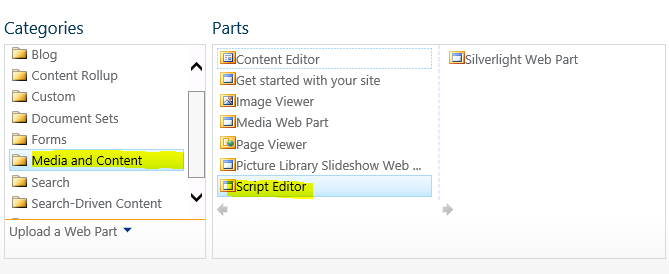
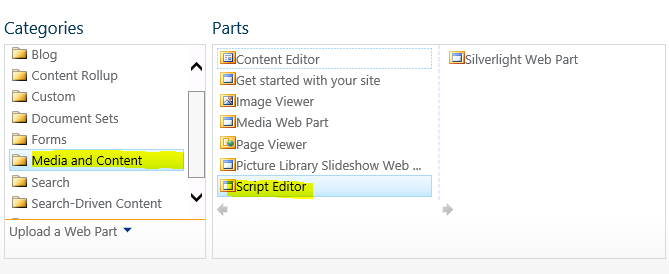
- Inside Media and Content > Script Editor > Click on Add.
In SharePoint 2010, There is no a Script Editor web part, you should follow the same below steps by using Content Editor Web Part.

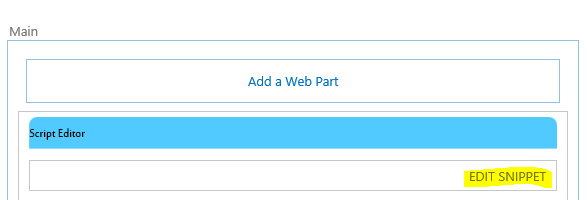
- Click on EDIT SNIPPET.

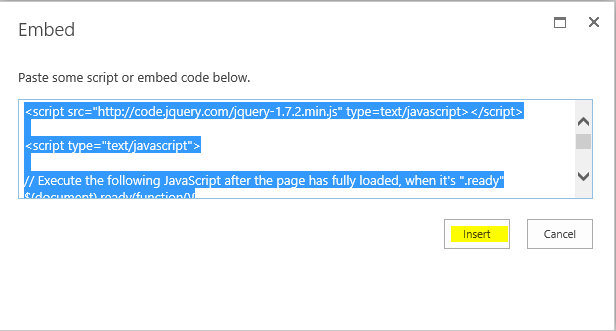
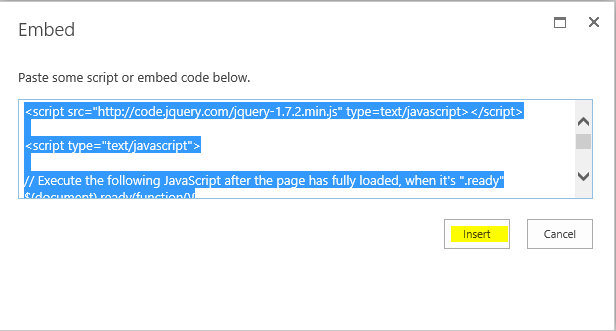
- Add the following code.
$(document).ready(function() {
//Show/hide columns based on Drop Down Selection
$("select[title='City']").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
});Download the full code for New Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show and Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below:
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

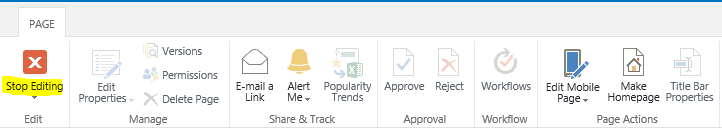
- In the above ribbon > Page Tab > Click on Stop Editing.

- Go back to test your code and click on Add New Item.
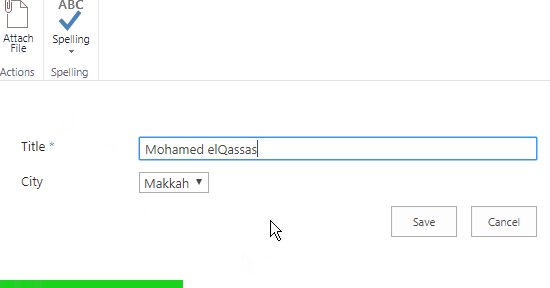
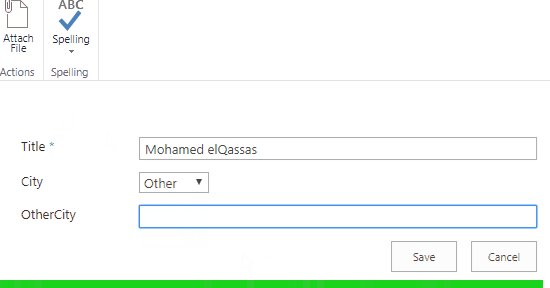
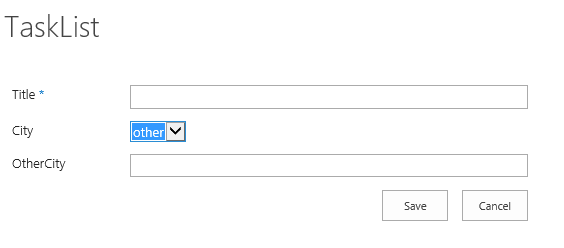
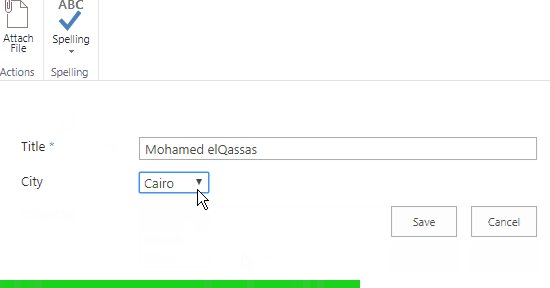
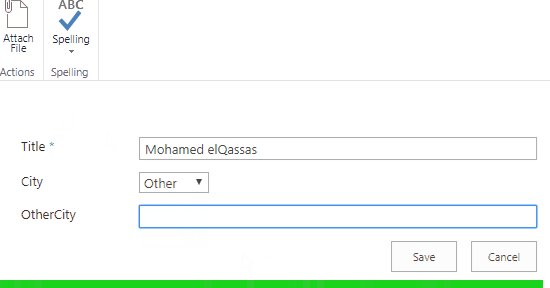
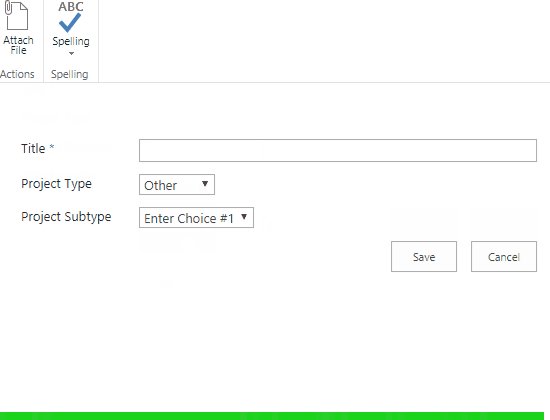
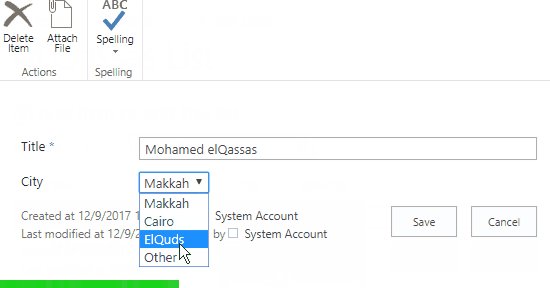
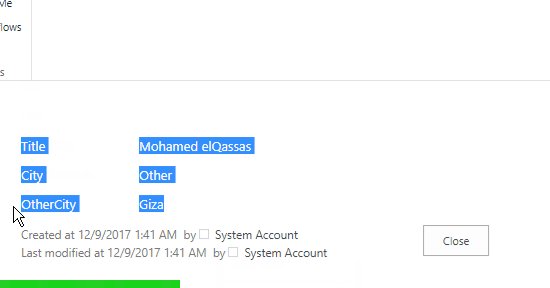
- The ‘other city’ field should be shown in a case of the ‘other’ option is selected from “City” drop-down field.

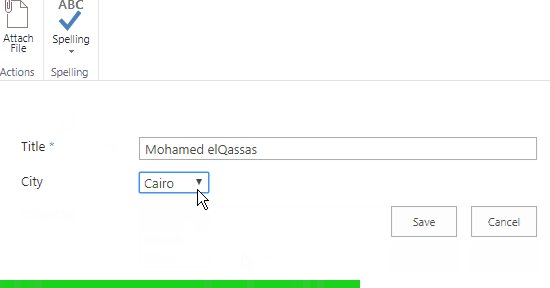
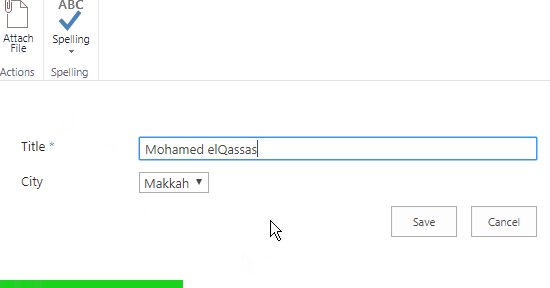
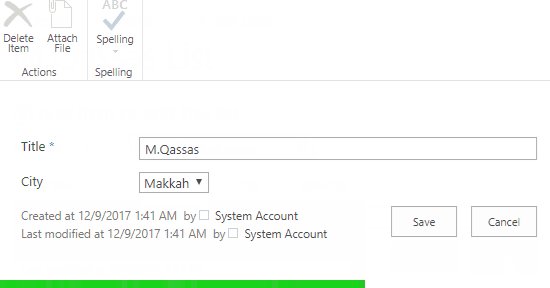
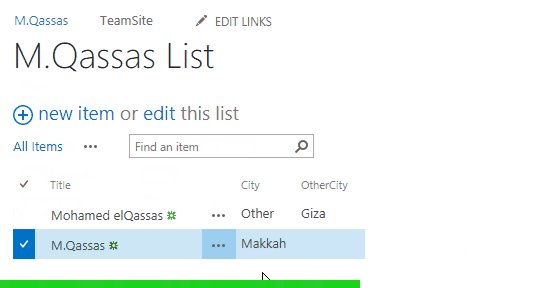
- Select any value else ‘other’ where the ‘OtherCity’ field will be hidden.

You can also show hide another drop-down field based on a drop-down selection with the same code.

Note: if you have many columns, it will lead to having a long and complex code with many if/else conditions, in this case, you should use this workaround as mentioned at Show and Hide columns based on choice selection in SharePoint 2016
Show / Hide fields based on a lookup selection in Edit Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Edit Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Edit Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

- Inside Media and Content > Script Editor > Click on Add. (Note: in SharePoint 2010 there is only Content Editor).

- Click on EDIT SNIPPET.

- Add the following code.
$(document).ready(function() {
if ($("select[title=’City’]").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
//Show/hide columns based on Drop Down Selection
$("select[title=’City’]").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
}); Download the full code for Edit form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show / Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

- At the above ribbon,> Click on Stop Editing.

- Go back to test your code and Click on Edit Item.where “OtherCity” field should be hidden in a case of the selected city was not “other” option

You might also like to read Auto Populate Field Values based on Lookup Selection In SharePoint.
Show / Hide fields based on Choice field selection in Display Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Display Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon,
- In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Display Form‘ will be opened in ‘Edit Mode‘ > Add a Web Part > Media and Content > Script Editor.

- Add the below code.
$(document).ready(function() {
if ($('h3: contains("City")').closest('td').next('td').text()
.indexOf(‘other’) == -1) {
$('h3: contains("OtherCity")').closest('tr').hide();
} else {
$('h3: contains("OtherCity")').closest('tr').show();
}
}); Replace the choice field name ‘City’ at if condition
$('h3:contains("City")').closest('td').next('td').text()with your columns name.
- Open Display form, the ‘OtherCity’ field should be hidden if the selected city was not “other”.

- In a case of ‘City’ is “other”. so that, the “OtherCity” should be shown.

Download the full code for Display Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
Conclusion
In conclusion, we have learned how to How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.
We have also learned, how to show and hide a column based on Choice field selection in SharePoint using JQuery for
- SharePoint List New Form.
- SharePoint List Edit Form.
- SharePoint List Display Form.
Download
Download the full code from GitHub at Show / Hide fields based on choice field selection in SharePoint, also Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- Show / Hide fields based on a drop-down field using SPUtility.js
- SharePoint Auto Populate Column based on another Column
- Disable SharePoint Field Using JQuery
- Disable Choice Field On Edit Form in SharePoint 2016
- Show and Hide Columns in SharePoint List Forms Using PowerShell
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Hi Mohamed,
This is a great tutorial, thanks!
Hoping you can help me with a problem I’ve been encountering though – I’ve been trying to apply this code to an existing list with existing fields and it seems that it will only work when I create a new dropdown field. I did this, updated all the existing list items with the new dropdown and it was all working. However when I went to edit the code slightly it’s now stopped working across new, edit and display forms (even though I only touched the new form webpart and have now changed it back to the original code). I think this is because the new dropdown field I created to make the code work is now in use, but I don’t want to have to create another new dropdown field and transfer the information over to get it to work again. Is there a way around this so I don’t have to recreate the dropdown field every time I want to edit the code? What could I be doing wrong?
Thanks in advance 🙂
Love this page thank you so much!
But I don’t get it to work. When I put in the script exactly like your example it doesn’t work. Both the fields are showing. What am I doing wrong?
Awesome tutorial!
I am running into an issue that I cannot seem to find a solution.
I have a drop down in a Newform.aspx that contains multiple choices ( ex ample CHoice 1, Choice 2, Choice 3, Choice 4,).
The functionality I am trying to attain is as follows :
User picks Choice 1 from the drop down, question 1 & question 2 appear.
User picks Choice 2 from the drop down, question 3 & question 4 appear.
The Problem
Using the tutorial The user can choose choice 1 and Question 1 & 2 appear
But when the User chooses Choice 2 nothing happens
My default code is below :https://code.jquery.com/jquery-1.7.2.min.js
$(document).ready(function(){
//Show/hide columns based on Drop Down Selection
$(“select[title=’Choices’]”).change(function() {
if (($(“select[title=’Choices’]”).val() != “Choice 1”) && ($(“select[title=’Choices’]”).val() != “Choice 2”))
{
$(‘nobr:contains(“Question 1”)’).closest(‘tr’).show();
$(‘nobr:contains(“Question 2”)’).closest(‘tr’).show();
}
else
{
$(‘nobr:contains(“Question 1”)’).closest(‘tr’).hide();
$(‘nobr:contains(“Question 2”)’).closest(‘tr’).hide();
}
});
});
When I attempted to add the code for Choice 2 my. The Script did not work.
The above code is the code after I stripped out my choice 2 coding.
Can you please advise where and what to add so that users can chose Choice 2 and questions 3 and 4 will appear?
Thank you in Advance
I figured it out.
I just encased all my if-else statements individually and made sure i had the correct amount of brackets ( so many simple mistakes ha ha, but it works now HA)
Great!
Can you share your correction?
This is great! Is there a way to make this work on a custom new form ? I can make it work on the default sharepoint new form but not on the customized one I want to use. Thanks for your help!
Hi Mohamed,
really great tutorial! I am relatively new to SharePoint and I’ve been looking for something like this for quite some time now. Thank you very much! 🙂
I used your first two tutorials to adjust my “edit form” and “new form” and it worked like a charm! But if I edit the “display form” nothing happens. These are the steppes I took:
I entered the display form of a random item
I entered edit mode.
I added a web part –> script editor.
I entered the following code in the script editor:
https://code.jquery.com/jquery-1.7.2.min.js
//viewitem
$(document).ready(function(){
if ($(‘h3:contains(“Column1”)’).closest(‘td’).next(‘td’).text()
.indexOf(‘Choice1’) == -1)
{
$(‘h3:contains(“Column2”)’).closest(‘tr’).hide();
}
else
{
$(‘h3:contains(“Column2”)’).closest(‘tr’).show();
}
});
My goal is to hide “colum2” in the display form if the choice is NOT “choice1”.
What am I doing wrong?
Thank you very much for your help! 🙂
Jannis