In this article, we’ll explain How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.

We’ll also learn how to
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read SharePoint Auto Populate Column based on another Column.
In this section, we’ll learn
- Show and hide a column based on Choice field / Drop-down selection in New Form?
- Show and hide a column based on Choice field / Drop-down selection in Edit Form?
- Show and hide a column based on Choice field / Drop-down selection in Display Form?
Show / Hide fields based on choice field selection: Create a Custom List.
Steps
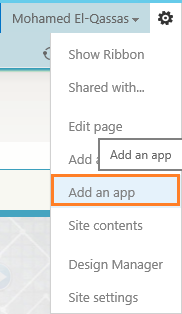
- Open the SharePoint Site > Site Settings > Click on Add an app.

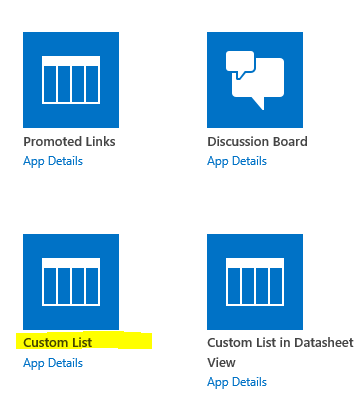
- Click on a Custom List.

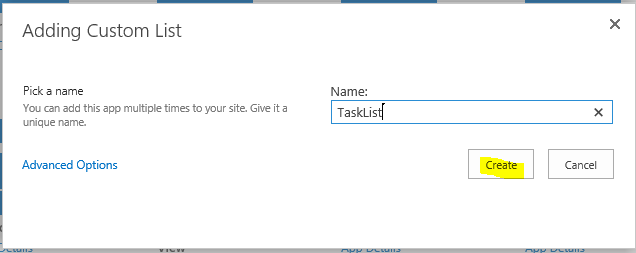
- Specify your custom list name > Click on Create.

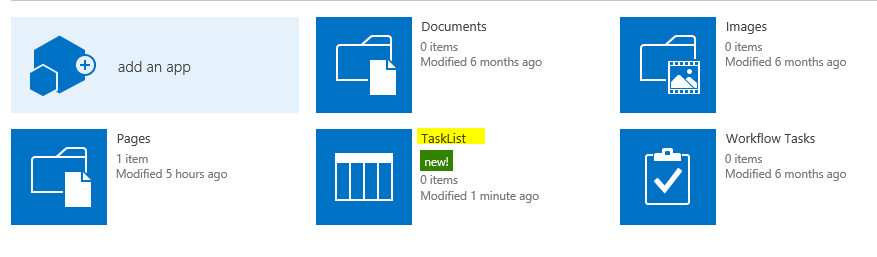
- The custom list is created successfully.

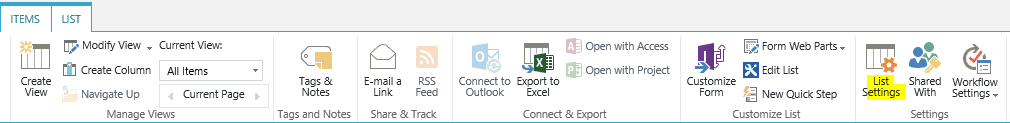
- At the above ribbon > List Tab > Select List Settings.

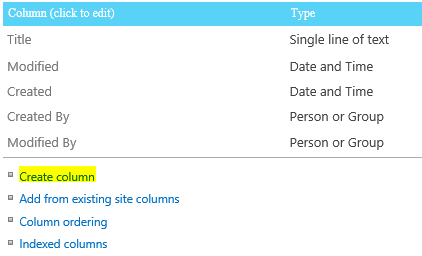
- Below Columns section > Click on Create column.

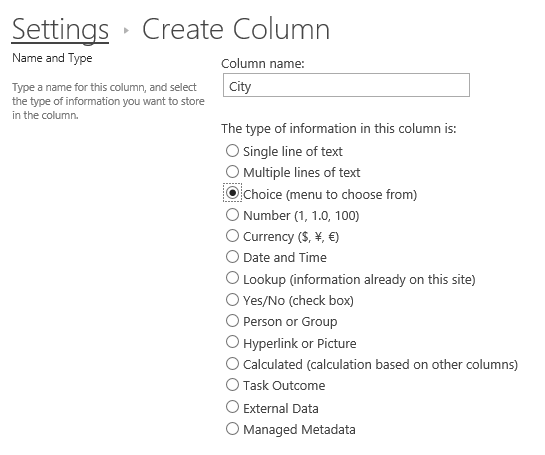
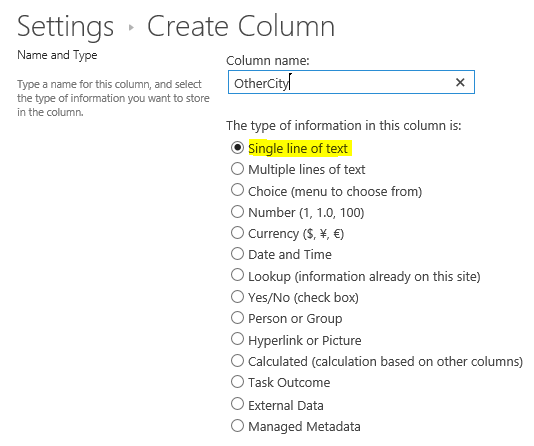
- Specify the column name > Select ‘Choice’ data type.

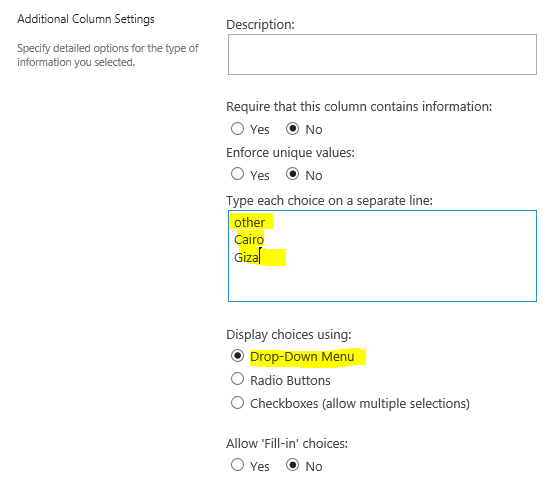
- Type your choices and select Drop-Down Menu.

- Again, Create a new column with a ‘Single line of text’.

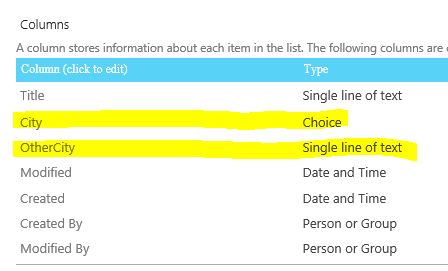
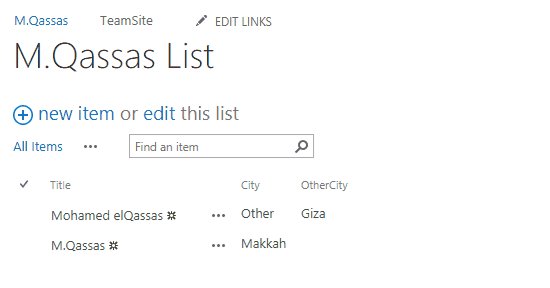
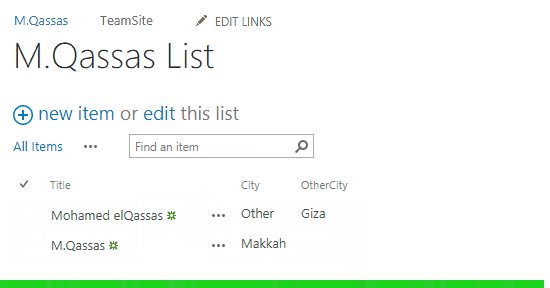
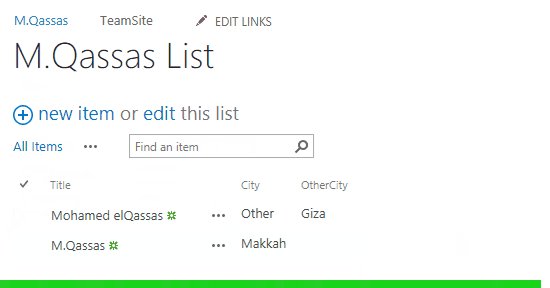
- Now you should have two columns as shown below.

Show / Hide fields based on Choice field selection in New Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List New Form by following the below steps:
Steps
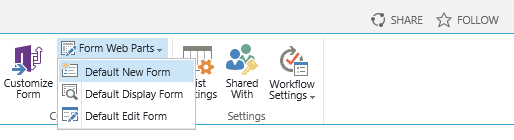
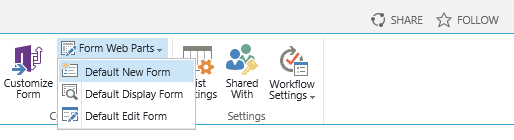
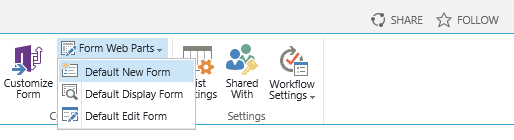
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default New Form.

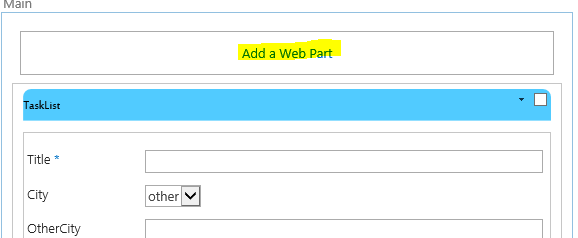
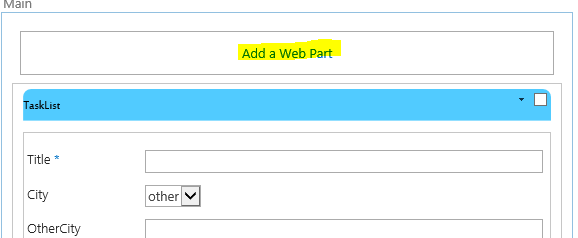
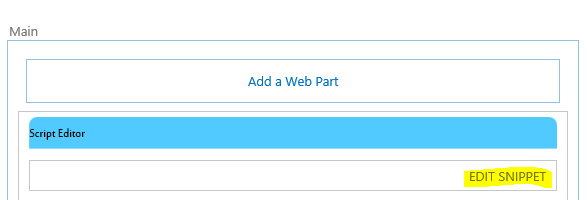
- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

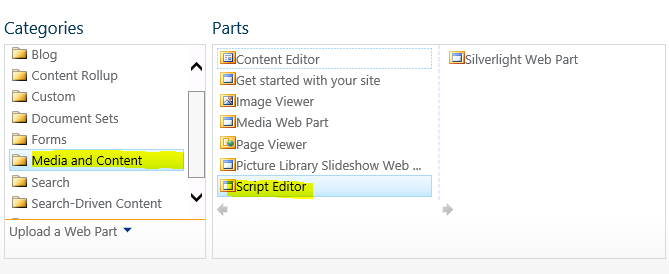
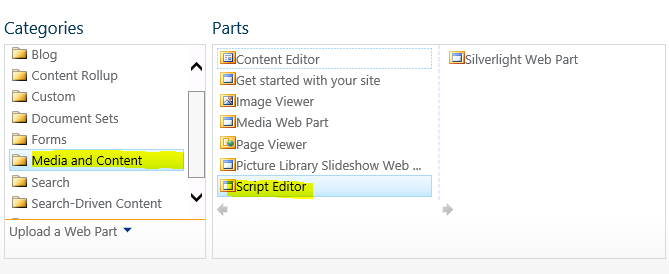
- Inside Media and Content > Script Editor > Click on Add.
In SharePoint 2010, There is no a Script Editor web part, you should follow the same below steps by using Content Editor Web Part.

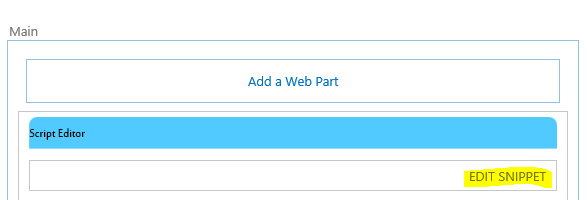
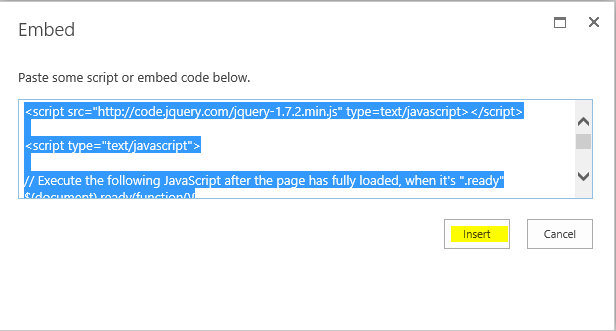
- Click on EDIT SNIPPET.

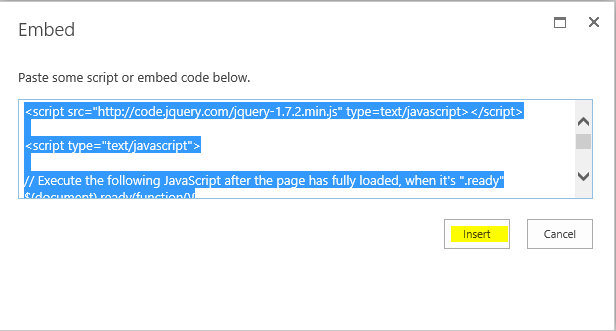
- Add the following code.
$(document).ready(function() {
//Show/hide columns based on Drop Down Selection
$("select[title='City']").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
});Download the full code for New Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show and Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below:
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

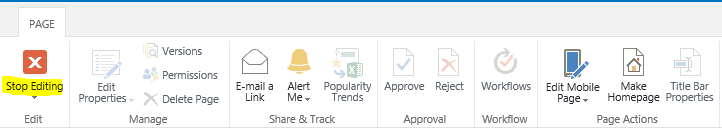
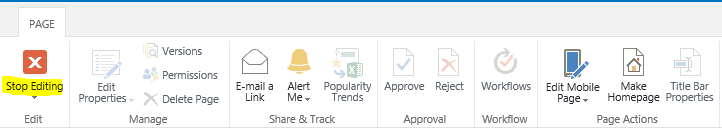
- In the above ribbon > Page Tab > Click on Stop Editing.

- Go back to test your code and click on Add New Item.
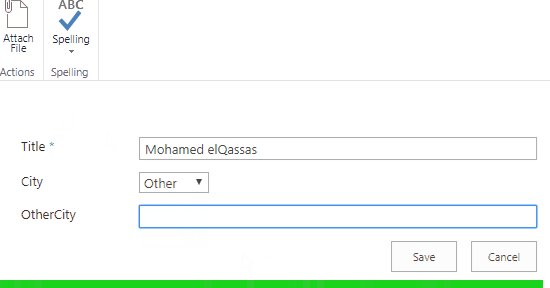
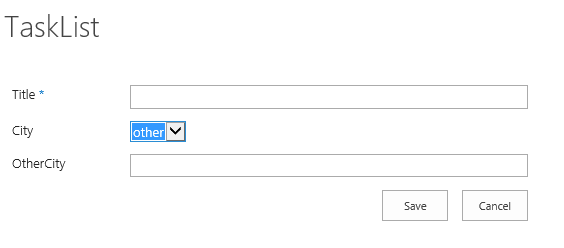
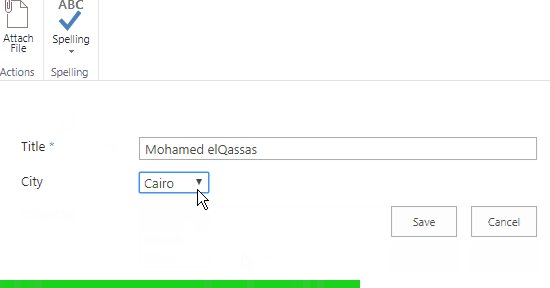
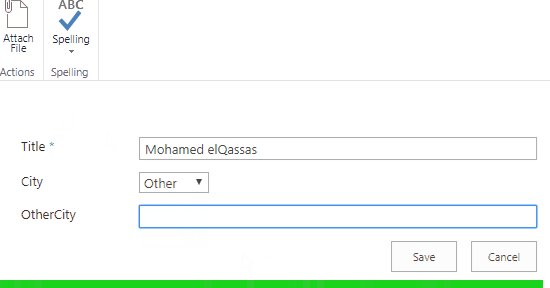
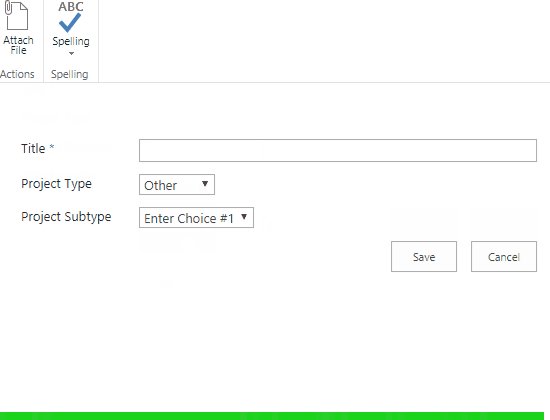
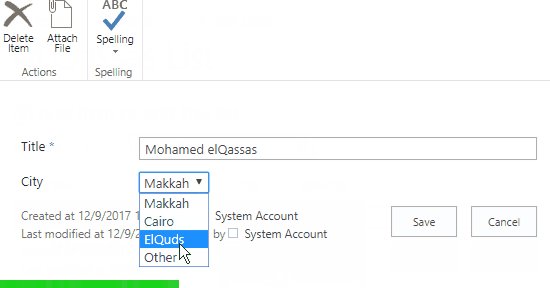
- The ‘other city’ field should be shown in a case of the ‘other’ option is selected from “City” drop-down field.

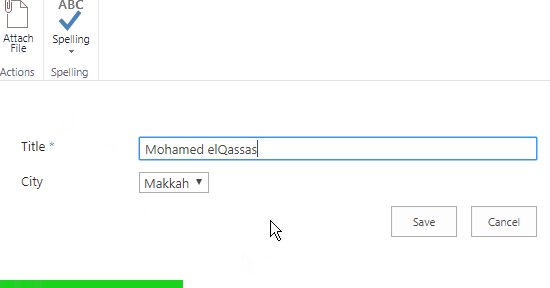
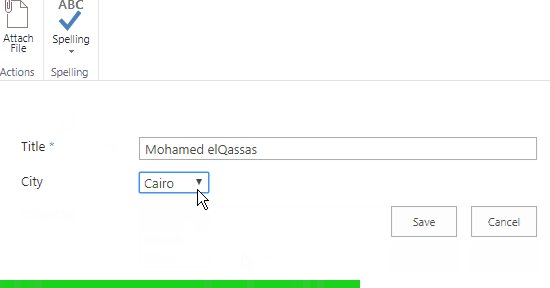
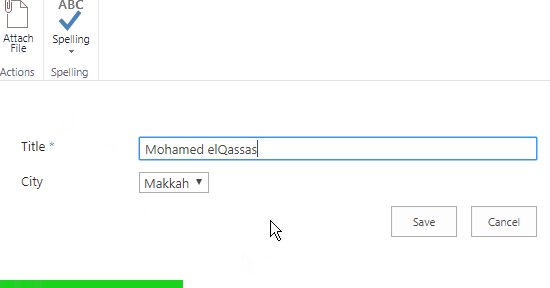
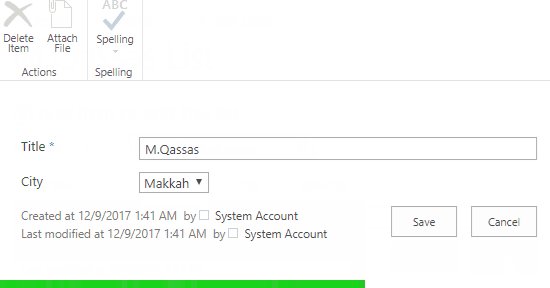
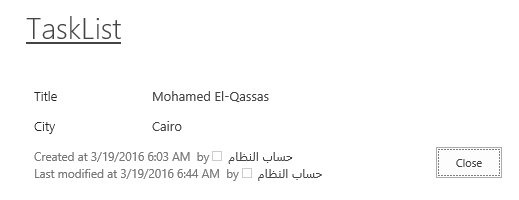
- Select any value else ‘other’ where the ‘OtherCity’ field will be hidden.

You can also show hide another drop-down field based on a drop-down selection with the same code.

Note: if you have many columns, it will lead to having a long and complex code with many if/else conditions, in this case, you should use this workaround as mentioned at Show and Hide columns based on choice selection in SharePoint 2016
Show / Hide fields based on a lookup selection in Edit Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Edit Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Edit Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

- Inside Media and Content > Script Editor > Click on Add. (Note: in SharePoint 2010 there is only Content Editor).

- Click on EDIT SNIPPET.

- Add the following code.
$(document).ready(function() {
if ($("select[title=’City’]").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
//Show/hide columns based on Drop Down Selection
$("select[title=’City’]").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
}); Download the full code for Edit form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show / Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

- At the above ribbon,> Click on Stop Editing.

- Go back to test your code and Click on Edit Item.where “OtherCity” field should be hidden in a case of the selected city was not “other” option

You might also like to read Auto Populate Field Values based on Lookup Selection In SharePoint.
Show / Hide fields based on Choice field selection in Display Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Display Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon,
- In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Display Form‘ will be opened in ‘Edit Mode‘ > Add a Web Part > Media and Content > Script Editor.

- Add the below code.
$(document).ready(function() {
if ($('h3: contains("City")').closest('td').next('td').text()
.indexOf(‘other’) == -1) {
$('h3: contains("OtherCity")').closest('tr').hide();
} else {
$('h3: contains("OtherCity")').closest('tr').show();
}
}); Replace the choice field name ‘City’ at if condition
$('h3:contains("City")').closest('td').next('td').text()with your columns name.
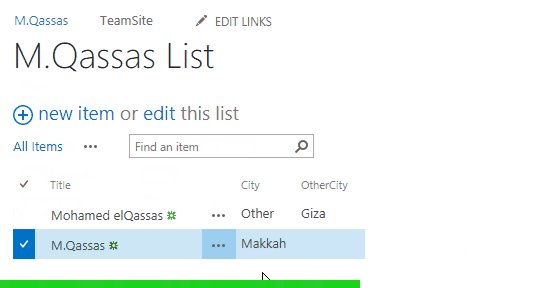
- Open Display form, the ‘OtherCity’ field should be hidden if the selected city was not “other”.

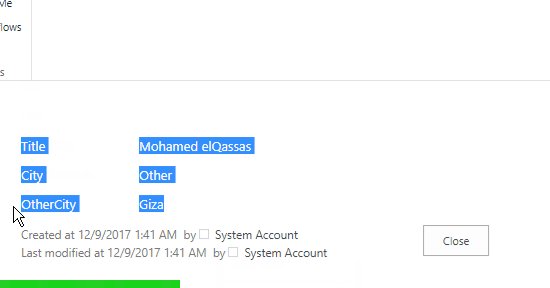
- In a case of ‘City’ is “other”. so that, the “OtherCity” should be shown.

Download the full code for Display Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
Conclusion
In conclusion, we have learned how to How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.
We have also learned, how to show and hide a column based on Choice field selection in SharePoint using JQuery for
- SharePoint List New Form.
- SharePoint List Edit Form.
- SharePoint List Display Form.
Download
Download the full code from GitHub at Show / Hide fields based on choice field selection in SharePoint, also Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- Show / Hide fields based on a drop-down field using SPUtility.js
- SharePoint Auto Populate Column based on another Column
- Disable SharePoint Field Using JQuery
- Disable Choice Field On Edit Form in SharePoint 2016
- Show and Hide Columns in SharePoint List Forms Using PowerShell
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Worked like a charm thank you
Hi, I don’t see the add webpart option here:
•In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default New Form.
Instead I go to edit page-> add webpart
But, it does not work. I have set it to “classic experience” also.
Hello there Mohamed,
I’ve been using your script and made it to my scenario. The only problem I am having now is that I have to reselect an option before the script is doing its job. The columns that should be hidden are showed untill I reselect the right ”Category”.
For instance: I want a set of columns be hidden untill a specific option is chosen. but the colums are by default showed untill the right option is reselected then they are hidden.
I am having the same issue, any help would be appreciated
I was having the issue with the hidden field being shown by default on page load. I have found this solution to hide on page load until the selection is made. You would just need to update the below sample with your own values for “YourFieldName1, YourFieldName2, and YourSelectionValue”. I hope it works for you as well.
https://code.jquery.com/jquery-1.7.2.min.js
$(document).ready(function(){
//Show/hide columns based on Drop Down Selection on page load
ShowHideFields();
$(“select[title=’YourFieldName1′]”).change(function() {
ShowHideFields();//only runs on dropdown change
});
});
function ShowHideFields() {
if ($(“select[title=’YourFieldName1′]”).val() != “YourSelectionValue”)
{
$(‘nobr:contains(“YourFieldName2”)’).closest(‘tr’).hide();
}
else
{
$(‘nobr:contains(“YourFieldName2”)’).closest(‘tr’).show();
}
}
Is there a similar code for the New Document in Library App form?
I have used the same procedure like that of you but mine is not working. What do you think is the problem. Below is my code:
https://code.jquery.com/jquery-1.7.2.min.js
$(document).ready(function(){
$(‘nobr:contains(“Location of Travel”)’).closest(‘tr’).hide();
$(‘nobr:contains(“Title”)’).closest(‘tr’).hide();
$(“select[title=’TypeofSettlement’]”).change(function() {
if ($(“select[title=’TypeofSettlement’]”).val() != “Travel”)
{
$(‘nobr:contains(“Location of Travel”)’).closest(‘tr’).hide();
}
else
{
$(‘nobr:contains(“Location of Travel”)’).closest(‘tr’).show();
}
});
});