In this article, we’ll explain How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.

We’ll also learn how to
Applies To
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
You might also like to read SharePoint Auto Populate Column based on another Column.
In this section, we’ll learn
- Show and hide a column based on Choice field / Drop-down selection in New Form?
- Show and hide a column based on Choice field / Drop-down selection in Edit Form?
- Show and hide a column based on Choice field / Drop-down selection in Display Form?
Show / Hide fields based on choice field selection: Create a Custom List.
Steps
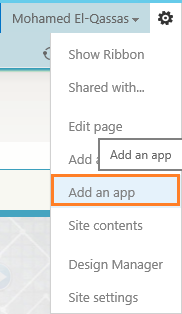
- Open the SharePoint Site > Site Settings > Click on Add an app.

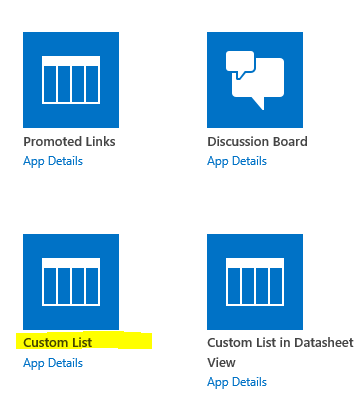
- Click on a Custom List.

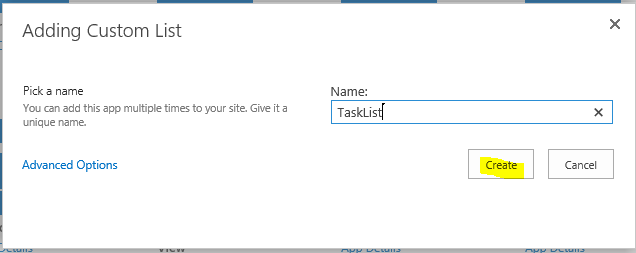
- Specify your custom list name > Click on Create.

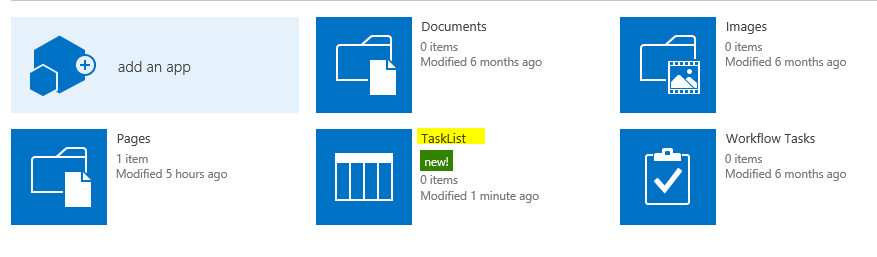
- The custom list is created successfully.

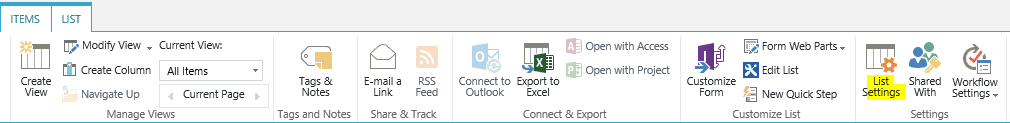
- At the above ribbon > List Tab > Select List Settings.

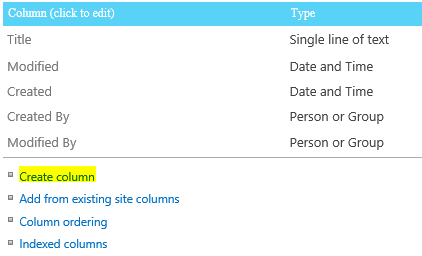
- Below Columns section > Click on Create column.

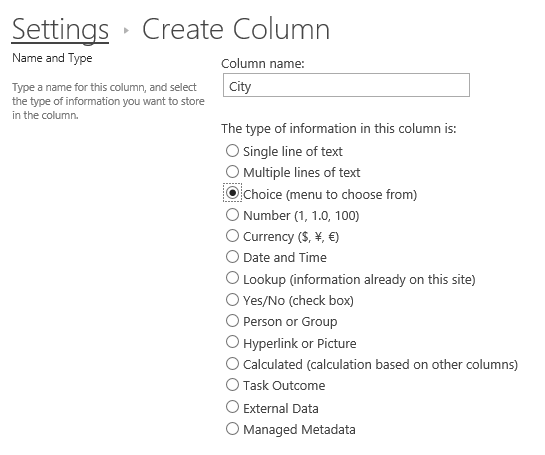
- Specify the column name > Select ‘Choice’ data type.

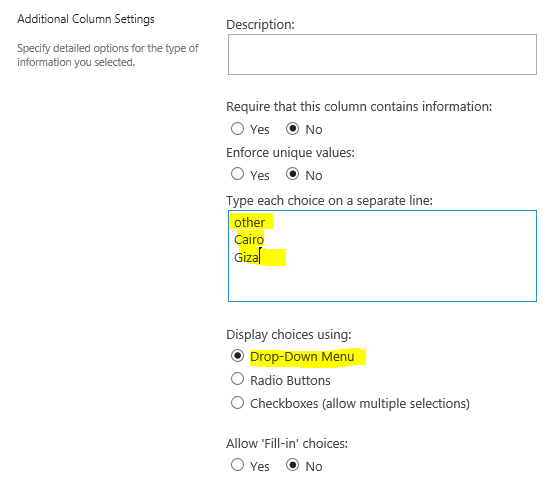
- Type your choices and select Drop-Down Menu.

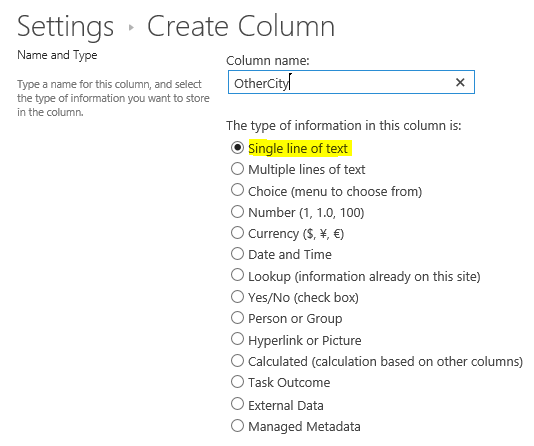
- Again, Create a new column with a ‘Single line of text’.

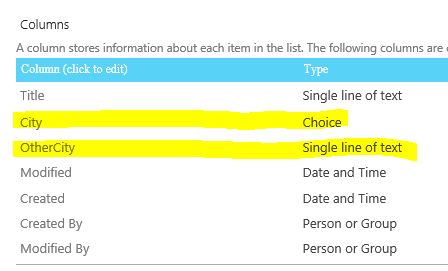
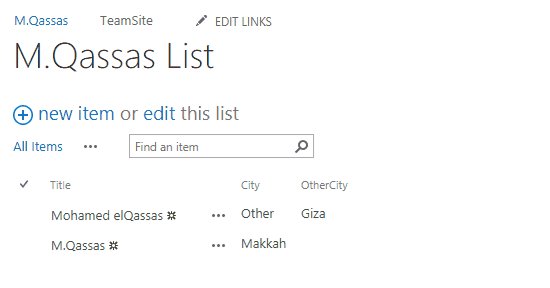
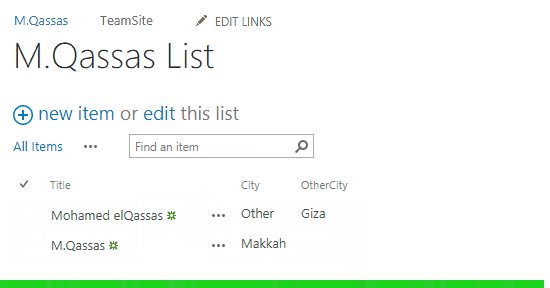
- Now you should have two columns as shown below.

Show / Hide fields based on Choice field selection in New Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List New Form by following the below steps:
Steps
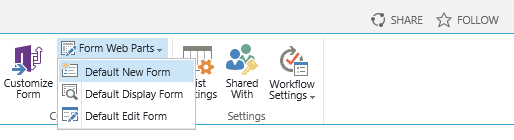
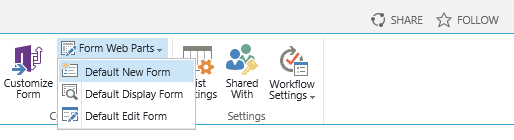
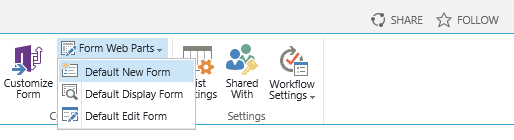
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default New Form.

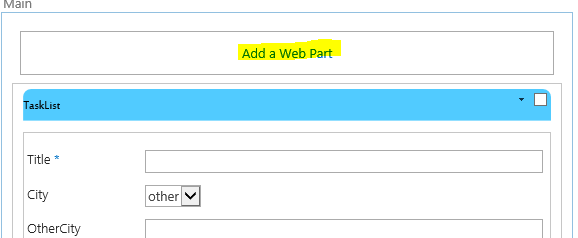
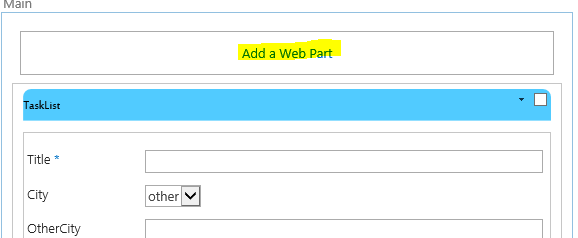
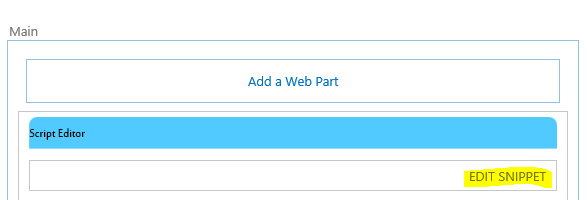
- The ‘New Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

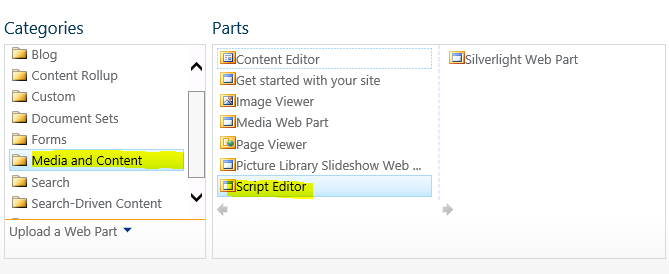
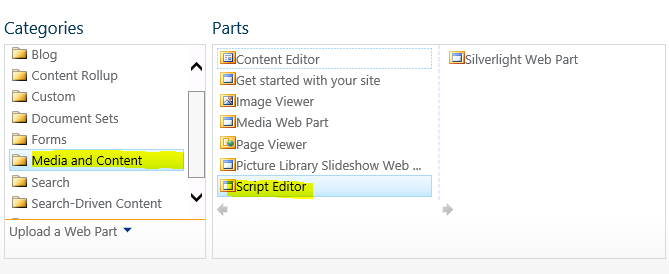
- Inside Media and Content > Script Editor > Click on Add.
In SharePoint 2010, There is no a Script Editor web part, you should follow the same below steps by using Content Editor Web Part.

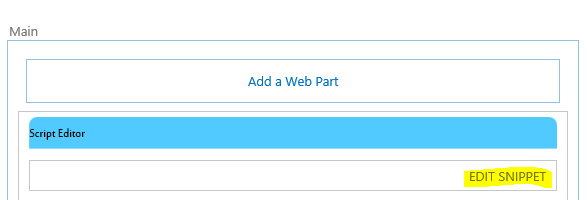
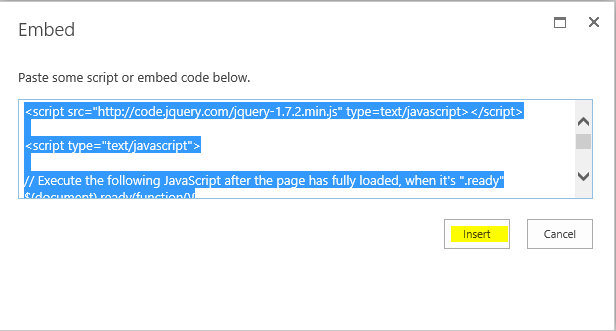
- Click on EDIT SNIPPET.

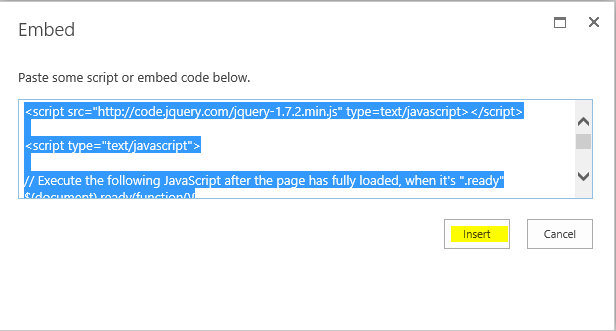
- Add the following code.
$(document).ready(function() {
//Show/hide columns based on Drop Down Selection
$("select[title='City']").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
});Download the full code for New Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show and Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below:
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

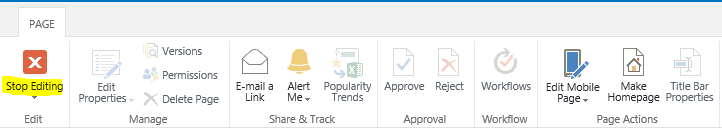
- In the above ribbon > Page Tab > Click on Stop Editing.

- Go back to test your code and click on Add New Item.
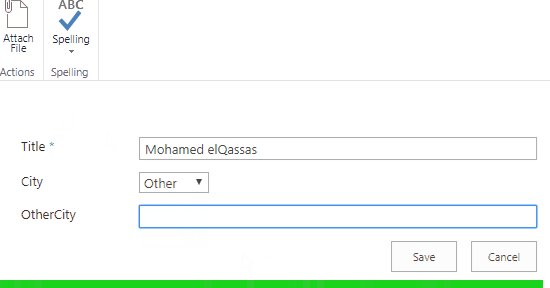
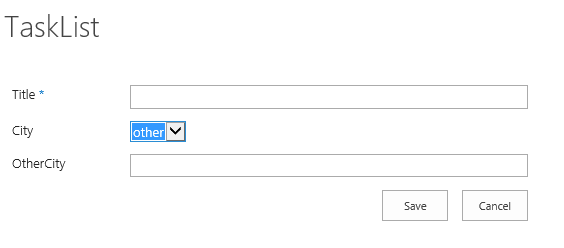
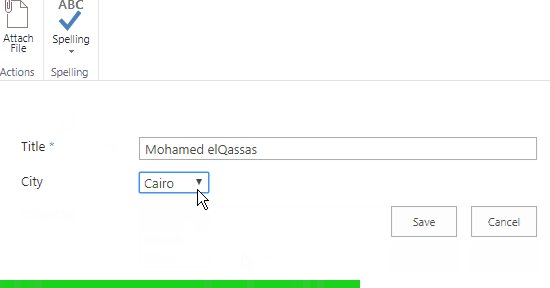
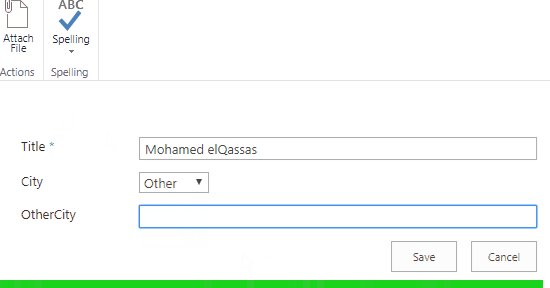
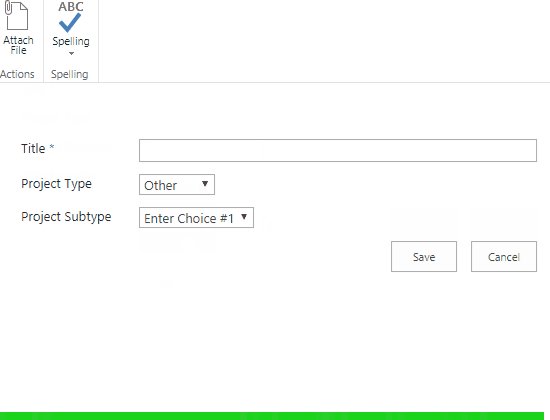
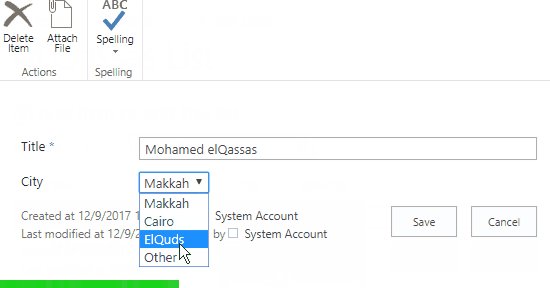
- The ‘other city’ field should be shown in a case of the ‘other’ option is selected from “City” drop-down field.

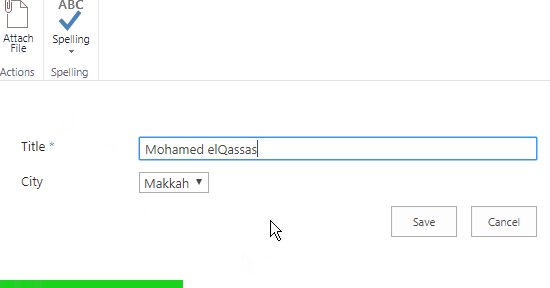
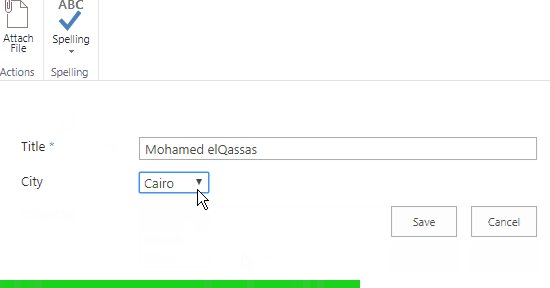
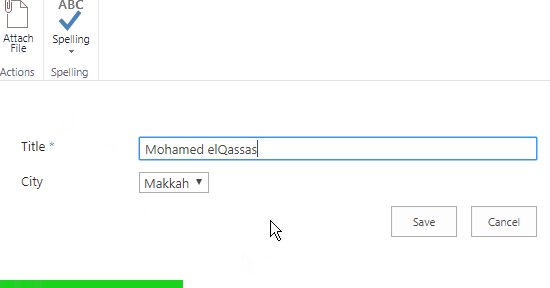
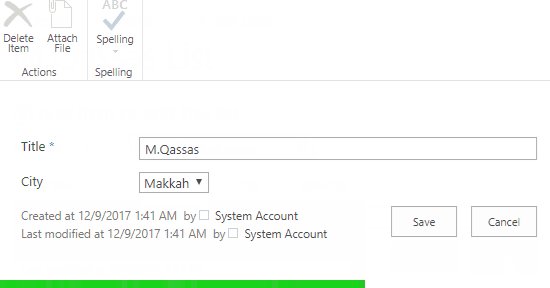
- Select any value else ‘other’ where the ‘OtherCity’ field will be hidden.

You can also show hide another drop-down field based on a drop-down selection with the same code.

Note: if you have many columns, it will lead to having a long and complex code with many if/else conditions, in this case, you should use this workaround as mentioned at Show and Hide columns based on choice selection in SharePoint 2016
Show / Hide fields based on a lookup selection in Edit Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Edit Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon, > In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Edit Form‘ will be opened in ‘Edit Mode‘ > Click on ‘Add a Web Part‘.

- Inside Media and Content > Script Editor > Click on Add. (Note: in SharePoint 2010 there is only Content Editor).

- Click on EDIT SNIPPET.

- Add the following code.
$(document).ready(function() {
if ($("select[title=’City’]").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
//Show/hide columns based on Drop Down Selection
$("select[title=’City’]").change(function() {
if ($("select[title='City']").val() != "other") {
$('nobr: contains("OtherCity")').closest('tr').hide();
} else {
$('nobr: contains("OtherCity")').closest('tr').show();
}
});
}); Download the full code for Edit form on GitHub at Show / Hide fields based on choice field selection in SharePoint
What you should change in your side, to get this code working
- Replace the choice field name ‘City’ at
$("select[title='City']").change(function() {if ($("select[title='City']").val() != "other")with your column name. - Replace the field name ‘OtherCity’ that you need to hide or show at
$('nobr:contains("OtherCity")').closest('tr').hide();with your field name.
You can Show / Hide multiple fields by repeating the code with your second field name in IF-Else block as shown below
if ($("select[title='City']").val() != "other") {
$('nobr:contains("OtherCity")').closest('tr').hide();
$('nobr:contains("Field2")').closest('tr').hide();
} else {
$('nobr:contains("OtherCity")').closest('tr').show();
$('nobr:contains("Field2")').closest('tr').show();
}- Click on Insert.

- At the above ribbon,> Click on Stop Editing.

- Go back to test your code and Click on Edit Item.where “OtherCity” field should be hidden in a case of the selected city was not “other” option

You might also like to read Auto Populate Field Values based on Lookup Selection In SharePoint.
Show / Hide fields based on Choice field selection in Display Form
In this section, we’ll explain how to show and hide fields based on Choice field selection in SharePoint List Display Form by following the below steps:
Steps
- In ‘All items’ Page, > From the above ribbon,
- In ‘Customize List’ Section > Click on ‘Form Web Parts’ > Select Default Edit Form.

- The ‘Display Form‘ will be opened in ‘Edit Mode‘ > Add a Web Part > Media and Content > Script Editor.

- Add the below code.
$(document).ready(function() {
if ($('h3: contains("City")').closest('td').next('td').text()
.indexOf(‘other’) == -1) {
$('h3: contains("OtherCity")').closest('tr').hide();
} else {
$('h3: contains("OtherCity")').closest('tr').show();
}
}); Replace the choice field name ‘City’ at if condition
$('h3:contains("City")').closest('td').next('td').text()with your columns name.
- Open Display form, the ‘OtherCity’ field should be hidden if the selected city was not “other”.

- In a case of ‘City’ is “other”. so that, the “OtherCity” should be shown.

Download the full code for Display Form on GitHub at Show / Hide fields based on choice field selection in SharePoint
Conclusion
In conclusion, we have learned how to How to “Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013“.
We have also learned, how to show and hide a column based on Choice field selection in SharePoint using JQuery for
- SharePoint List New Form.
- SharePoint List Edit Form.
- SharePoint List Display Form.
Download
Download the full code from GitHub at Show / Hide fields based on choice field selection in SharePoint, also Please, don’t forget to Follow Me to get the latest updates.
You might also like to read
- Show / Hide fields based on a drop-down field using SPUtility.js
- SharePoint Auto Populate Column based on another Column
- Disable SharePoint Field Using JQuery
- Disable Choice Field On Edit Form in SharePoint 2016
- Show and Hide Columns in SharePoint List Forms Using PowerShell
Have a Question?
If you have any related questions, please don’t hesitate to ask it at deBUG.to Community.


Mohamed, this article is great!
Would your code change any if you Require that the column contains information? Mine was working until I changed the require field and didn’t see anything reference above about this topic.
Thanks for your help
Same issue here.. I tried to recreate the sample from New Form to Display Form. New Form and Edit Form works perfectly as how it was shown above, but in Display Form it doesn’t give me the same output.
Hope you can all help. Thank you!
I’m having trouble applying the “Edit” code when trying to add two options… the dropdown is yes or no. I want it to display certain fields when “yes” is selected and a different field when “no” is selected. How do you write that code? TIA!
Mohamed –
Thank you – this an excellent tutorial. I was able to successfully hide/show 1 column using a choice column, but I was not able to hide/show more than 1 column using a choice column. I am sure it is how I’ve edited the code, but I can’t see where my mistake is.
My choice column is titled: Does the customer require their name, address and tax ID on the certificate:
If the user selects: Yes, I would like for 3 columns to be shown.
1st column I would like to hide/show is titled: Customer Name to appear on certificate:
2nd column I would like to hide/show is titled: Customer Address to appear on certificate:
3rd column I would like to hide/show is titled: Customer Tax ID to appear on certificate:
This is the code I’ve inserted into the Script Editor:
https://code.jquery.com/jquery-1.7.2.min.js
$(document).ready(function(){
if ($(“select[title=’Does the customer require their name, address and tax ID on the certificate:’]”).val() != “Yes”)
{
$(‘nobr:contains(“Customer Name to appear on certificate:”)’).closest(‘tr’).hide();
$(‘nobr:contains(“Customer Address to appear on certificate:”)’).closest(‘tr’).hide();
$(‘nobr:contains(“Customer Tax ID to appear on certificate:”)’).closest(‘tr’).hide();
}
else
{
$(‘nobr:contains(“Customer Name to appear on certificate:”)’).closest(‘tr’).show();
$(‘nobr:contains(“Customer Address to appear on certificate:”)’).closest(‘tr’).show();}
$(‘nobr:contains(“Customer Tax ID to appear on certificate:”)’).closest(‘tr’).show();}
}
//Show/hide columns based on Drop Down Selection
$(“select[title=’Does the customer require their name, address and tax ID on the certificate:’]”).change(function() {
if ($(“select[title=’Does the customer require their name, address and tax ID on the certificate:’]”).val() != “Yes”)
{
$(‘nobr:contains(“Customer Name to appear on certificate:”)’).closest(‘tr’).hide();
$(‘nobr:contains(“Customer Address to appear on certificate:”)’).closest(‘tr’).hide();
$(‘nobr:contains(“Customer Tax ID to appear on certificate:”)’).closest(‘tr’).hide();
}
else
{
$(‘nobr:contains(“Customer Name to appear on certificate:”)’).closest(‘tr’).show();
$(‘nobr:contains(“Customer Address to appear on certificate:”)’).closest(‘tr’).show();}
$(‘nobr:contains(“Customer Tax ID to appear on certificate:”)’).closest(‘tr’).show();}
}
});
});
I think the issue in the columns name that you need to hide and show it!
Thanks Mohamed. Meaning the column names are too long/complex or the way I’ve written the titles into the code is the issue?
Hi Mohamed,
Thank you so much for this tutorial.
I just got a quick question regarding this. When i use your code on the standard sharepoint 2010, it works perfectly, however, when i use Nintex form to make my form more suited i.e. add company logo, the codes no longer work.
Any assistance will be greatly appreciated.
Aindreas