In this post, I am gonna explain How to generate auto incremental custom default value for a field in SharePoint new form.

Steps:
- Get Current List Using JavaScript in SharePoint.
- Get List Item Count Using JaveScript in SharePoint.
- Generate Auto Sequential Number Using JaveScript in SharePoint.
- Disable a field Using JavaScript in SharePoint New Form.
- Auto Generate sequential number code.
You may also like to check Using ID Field in Calculated Column in SharePoint
Auto Incremental Sequence number in New Form
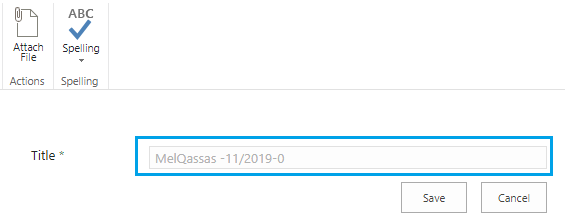
Consider you have a specific request to auto-generate custom serial number as a default field value when you create a new item in the SharePoint list.
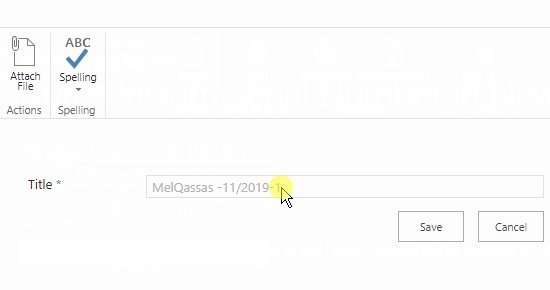
In my case, I would like to set a serial number field in a SharePoint new form with the following syntax:
Word + month/year + auto incremental number based on the list item count

Get Current List Using JavaScript in SharePoint
In JSOM, you can get the list by the title “getByTitle()” function. But in this case, you will need to provide the list title manually.
var List = clientContext.get_web().get_lists().getByTitle('List Title');
You may also like to check SharePoint 2016: JSOM is only working in Edit Mode.
In our example, we will get the current list automatically without specifying the list title in our code.
We can achieve that by using “getById()” instead of using “getByTitle()” function.
var list = clientContext.get_web().get_lists().getById(_spPageContextInfo.pageListId);
_spPageContextInfo is a JSOM global variable that provides many properties for SharePoint objects.
Get List Item Count Using JaveScript in SharePoint
In JSOM, no need to loop for each list item to get the total count!
You can easily, get the count of list items using “get_count()” function
listItems.get_count()
Generate Auto Sequential Number Using JaveScript in SharePoint
Here, let’s prepare our custom default syntax for your sequential number and set it to our field.
As you prefer, generate your sequential number sequence, in my case, it should look like the following:
var d = new Date(); var AutoIncremental = "MelQassas -" + d.getMonth() + "/" + d.getFullYear() + "-" + listItems.get_count();
In the next step, you should set the field to the auto incremental value to be shown by default when creating a new item in the SharePoint List.
$("input[title^='Title']").val(AutoIncremental);
At “input[title^=’Title’]”, change the field name “Title” to your field name!
Disable a field Using JavaScript in SharePoint New Form
Finally, to avoid editing the auto incremental value by end-user, you should set the field as read-only!
$("input[title^='Title']").attr('disabled', 'disabled');
You may also like to read Set Field as Read-only in Edit Form In SharePoint
Auto Generate sequential number code in New Form
In the end, the final code should look like
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"type = "text/javascript" ></script>
<script type = "text/javascript">
var clientContext = null;
var web = null;
ExecuteOrDelayUntilScriptLoaded(AutoGenerate, "sp.js");
function AutoGenerate() {
clientContext = new SP.ClientContext.get_current();
web = clientContext.get_web();
var list = web.get_lists().getById(_spPageContextInfo.pageListId);
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml('<View><Query></Query></View>');
this.listItems = list.getItems(camlQuery);
clientContext.load(listItems);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onListItemsLoadSuccess),
Function.createDelegate(this, this.onQueryFailed));
}
function onListItemsLoadSuccess(sender, args) {
var d = new Date();
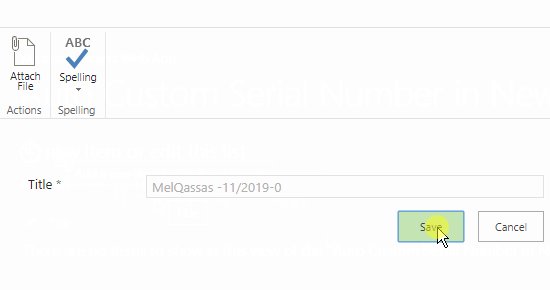
var AutoIncremental = "MelQassas -" + d.getMonth() + "/" + d.getFullYear() + "-" + listItems.get_count();
$("input[title^='Title']").val(AutoIncremental);
$("input[title^='Title']").attr('disabled', 'disabled');
}
function onQueryFailed(sender, args) {
alert('request failed ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>
Download the Auto Serial Number in SharePoint New Form Script.
You may also like to know What’s SP.SOD.executeOrDelayUntilScriptLoaded
Where should I add this code?
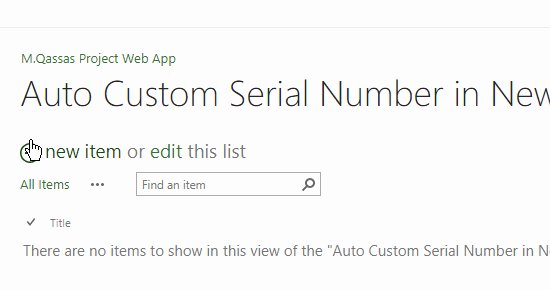
- Open SharePoint List.
- Right-click on the “New Item” link to open it in a new tab.
- From the gear icon, click on “Edit Page”.
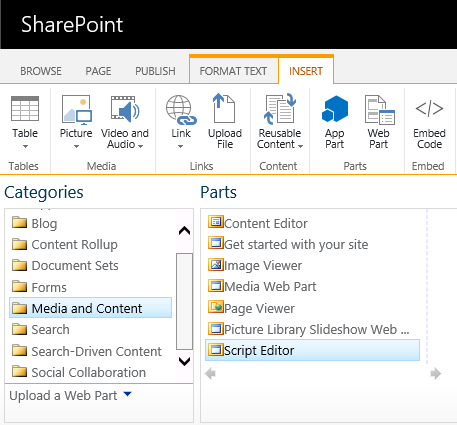
- Click on “Add Web Part” to add a “Script Editor Web Part”.

- Paste the above code and don’t forget to update the field name.
- Click on “Stop Editing”.
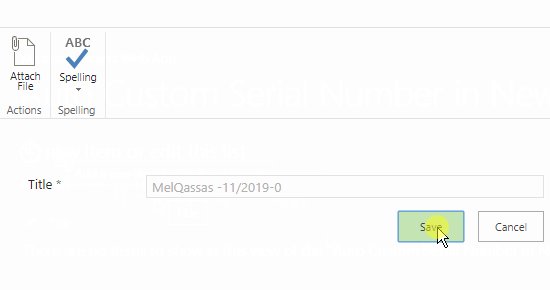
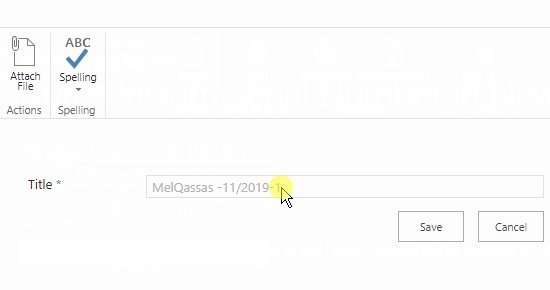
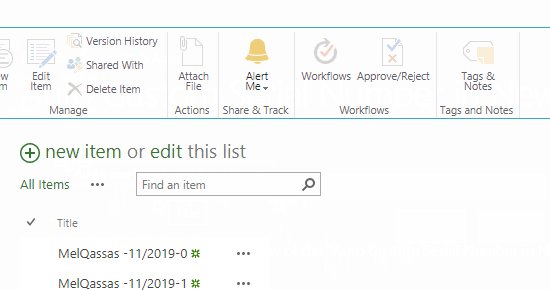
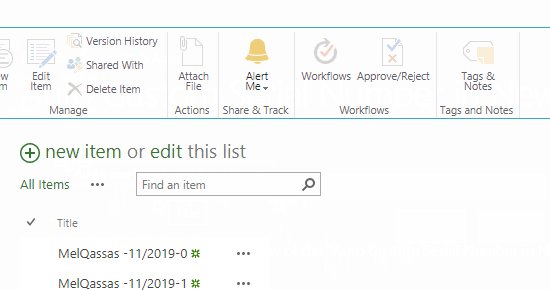
- Now, Add new item, you will note that the specified field has auto incremental value by default.

Applied To
- SharePoint Online.
- SharePoint 2019 / 2016 / 2013.
GitHub Download
Download the Auto Serial Number in SharePoint New Form Script.
Conclusion
In conclusion, we have learned how to use Jsom/JavaScript/Jquery In SharePoint to do the following:
- Get Current List.
- Get List Item Count.
- Generate Auto Sequential Number.
- Set a custom Serial Number to a field in SharePoint List.
- Disable a field Using JavaScript in SharePoint New Form.
Have a look at
- Hide the Content-Type Column In Edit Form In SharePoint.
- Set Multiple Line field as Read-Only in SharePoint.
- Set Rich Multiple Line Text Field as Read Only in SharePoint.
- Show / Hide fields based on choice field selection using JQuery in SharePoint.
- Show / Hide fields based on a dropdown selection using SPUtility.js.
Have a Question?
If you have any related questions, please don’t hesitate to Ask it at deBUG.to Community.


Sorry, How do you avoid deleted items and having the count be the same resulting in the same unique value being used gain.
You just need to press the spin button or else pull on the degree. Then the vendor will put 1 card on the table displaying the worth to the desk. Just make a little bet here and see what happens.
Normally, players could change their money to chips and vice versa. Poker chips produced of plastic function just fine. This icon is married and he is the father of 4 kids. This 1 is too important as it does the negotiating for you.